A toolbox
My own toolbox in my small workshop is a mix of some old, worn, well proven tools and some newcomers. This package should be seen as something like that.
I have tried to collect tools and functions from other packages that I use regularly in addition to functions that I have written myself to fill use cases, that I have not been able to find solutions to elsewhere.
In documenting and testing the package, I have used OpenAI’s chatgpt with gpttools. The chatgpt
is an interesting tool, that is in no way perfect, but it helps with
tedious tasks. Both gpttools and gptstudio
are interesting implementations in R and RStudio.
CPR manipulations
Note that, if handled, CPR numbers (social security numbers) should be handled with care as they a considered highly sensitive data.
The CPR number is structured as DDMMYY-XXXX, with the 1st X designating decade of birth, the last X designate binary gender (not biological sex) dependent on even/uneven as female/male, and the last for digits are used in a modulus calculation to verify the validity of the CPR number. Foreigners and unidentified persons are given temporary CPR numbers including letters.
More information can be found on cpr.dk.
Note, that all CPR numbers used in examples are publicly known or non-organic.
age_calc()
The age_calc() function was created as a learning exercise and
functions similarly to lubridate::time_length().
cpr_check()
Checks validity of CPR numbers according to the modulus 11 rule. Note that due to limitations in the possible available CPR numbers, this rule does not apply to all CPR numbers after 2007.
cpr_check(
c(
"2310450637",
"010190-2000",
"010115-4000",
"300450-1030",
"010150-4021",
"010150-4AA1"
)
)
#> OBS: as per 2007 not all valid CPR numbers apply to modulus 11 rule.
#>
#> See the vignette 'Toolbox'
#> Warning in matrix(as.numeric(unlist(strsplit(cpr_short, ""))), nrow = 10): NAs
#> introduced by coercion
#> [1] TRUE FALSE FALSE FALSE FALSE NAIncluding CPR numbers with letters gives a warning and
NA, as it can not be checked by the modulus 11 function.
Should be used with care, see the message.
cpr_dob()
Extracts date of birth (DOB) from a CPR number. Accounts for the decade of birth. See earlier.
cpr_female()
Gives logical vector of whether female gender from last digit of CPR.
table(cpr_female(stRoke::cprs[, 1]))
#>
#> FALSE TRUE
#> 98 102Plotting
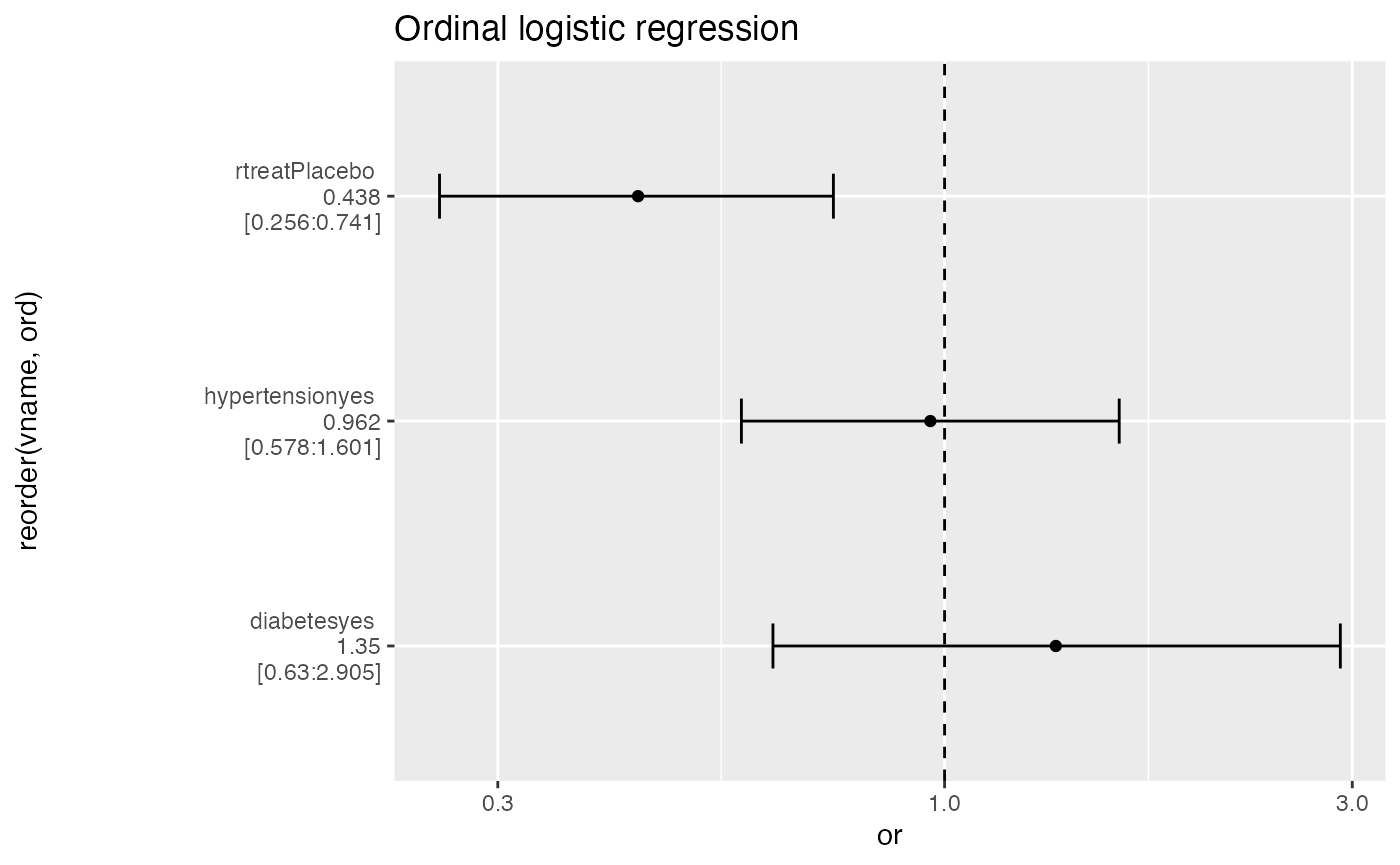
ci_plot()
Plots odds ratios with 95 % confidence intervals. Performs binary logistic regression for outcome factors with two (2) levels and ordinal logistic regression for outcome factors with more than two levels. Mind relevant assumptions.
Outputs ggplot element for further manipulation.
data(talos)
talos[, "mrs_1"] <- factor(talos[, "mrs_1"], ordered = TRUE)
ci_plot(
ds = talos,
x = "rtreat",
y = "mrs_1",
vars = c("hypertension", "diabetes")
)
#> Waiting for profiling to be done...
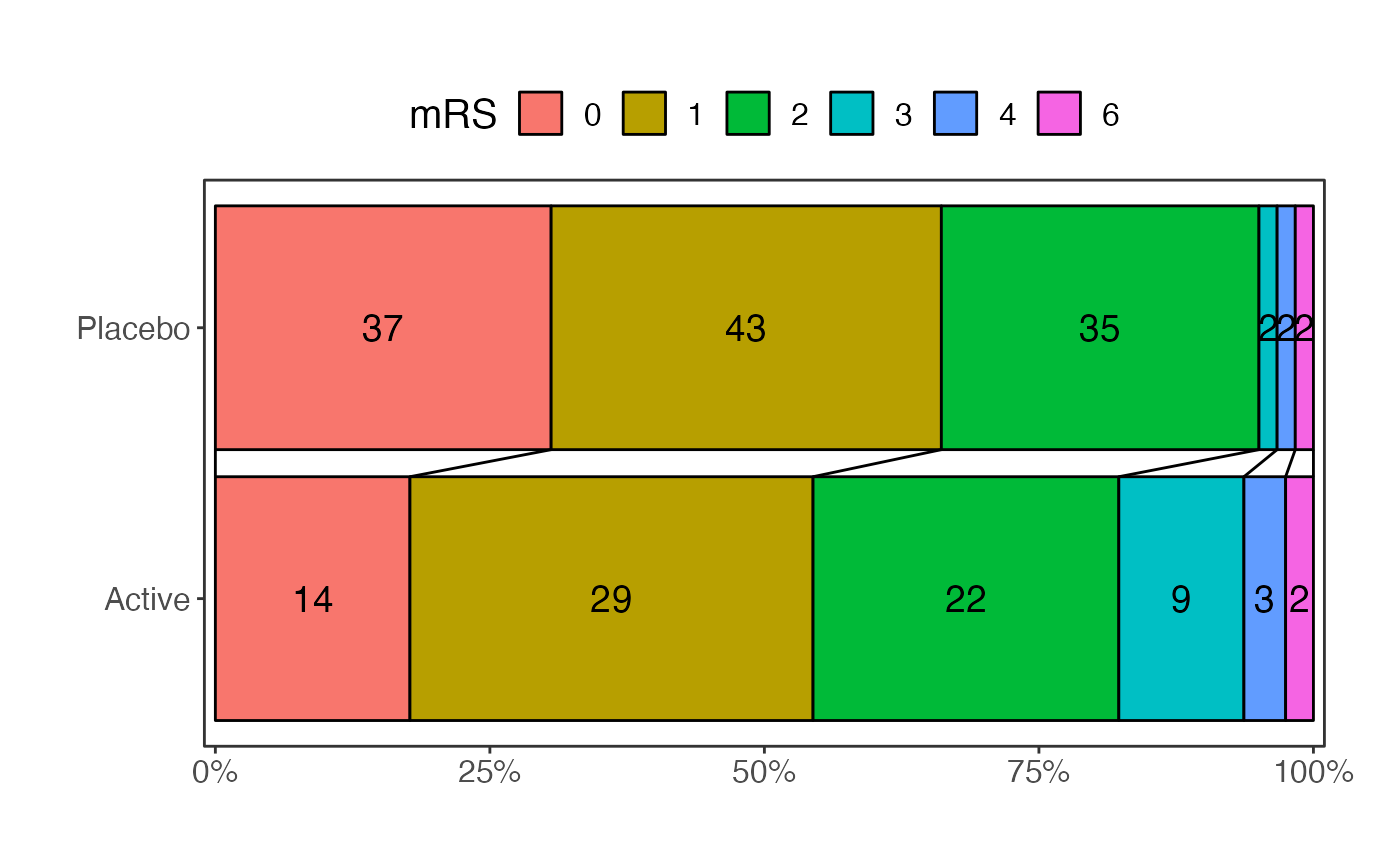
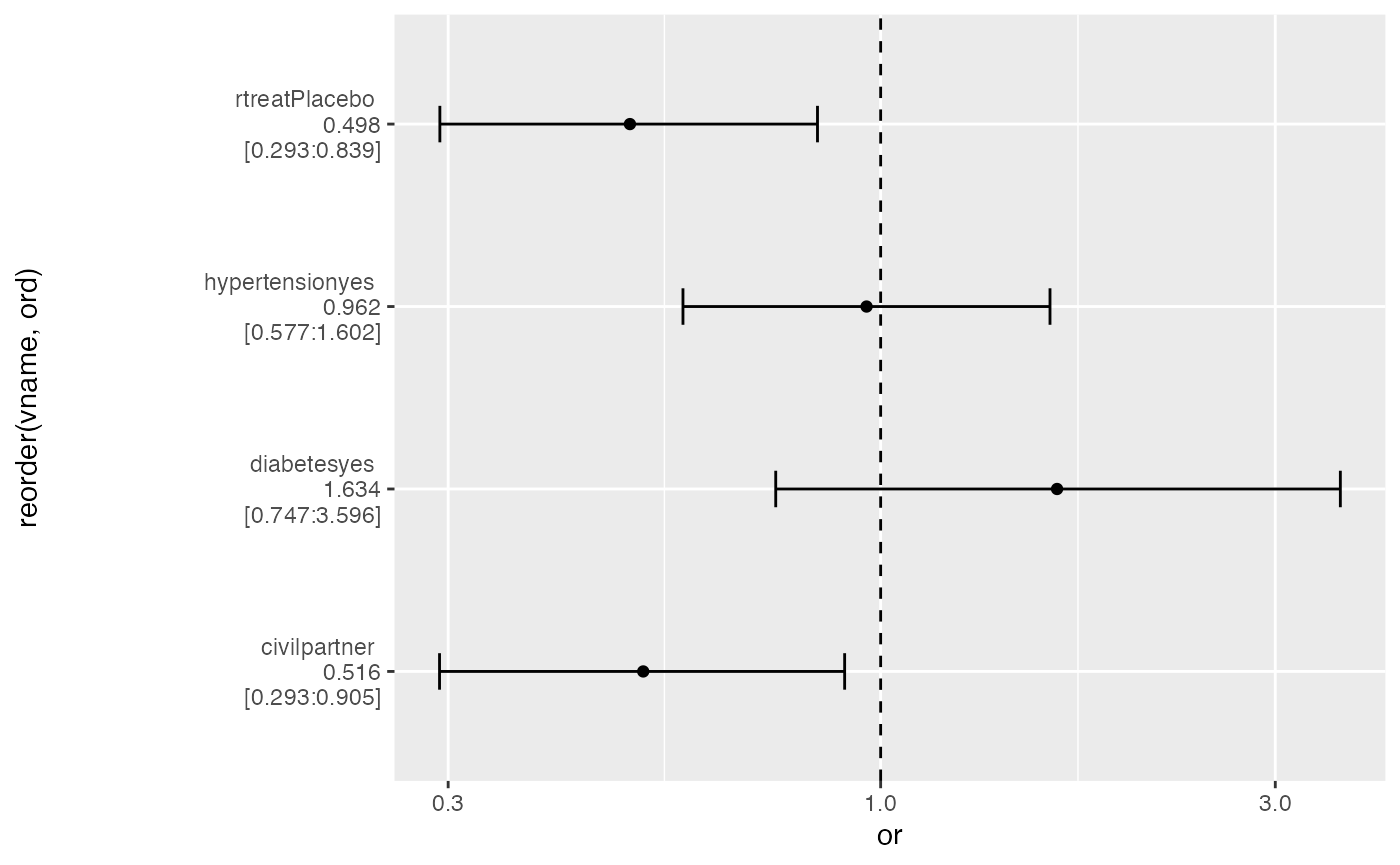
generic_stroke()
For learning purposes. Uses annonymized data from the TALOS trial to
output a Table 1 (with gtsummary::tbl_summary()), plotting
the so-called grotta-bars based on mRS scores (with
rankinPlot::grottaBar()) and a ordinal logistic regression
model plot (with stRoke::ci_plot()).
generic_stroke(stRoke::talos,
"rtreat",
"mrs_6",
variables = c("hypertension", "diabetes", "civil"))
#> Waiting for profiling to be done...
#> $`Table 1`
#> <div id="vehocolcyv" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>html {
#> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;
#> }
#>
#> #vehocolcyv .gt_table {
#> display: table;
#> border-collapse: collapse;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #A8A8A8;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_heading {
#> background-color: #FFFFFF;
#> text-align: center;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #vehocolcyv .gt_title {
#> color: #333333;
#> font-size: 125%;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #vehocolcyv .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 0;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #vehocolcyv .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: normal;
#> text-transform: inherit;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #vehocolcyv .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: normal;
#> text-transform: inherit;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #vehocolcyv .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #vehocolcyv .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #vehocolcyv .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #vehocolcyv .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #vehocolcyv .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #vehocolcyv .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #vehocolcyv .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #vehocolcyv .gt_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #vehocolcyv .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vehocolcyv .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #vehocolcyv .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #vehocolcyv .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vehocolcyv .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #vehocolcyv .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vehocolcyv .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_striped {
#> background-color: rgba(128, 128, 128, 0.05);
#> }
#>
#> #vehocolcyv .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-left: 4px;
#> padding-right: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vehocolcyv .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vehocolcyv .gt_sourcenote {
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vehocolcyv .gt_left {
#> text-align: left;
#> }
#>
#> #vehocolcyv .gt_center {
#> text-align: center;
#> }
#>
#> #vehocolcyv .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #vehocolcyv .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #vehocolcyv .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #vehocolcyv .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #vehocolcyv .gt_super {
#> font-size: 65%;
#> }
#>
#> #vehocolcyv .gt_footnote_marks {
#> font-style: italic;
#> font-weight: normal;
#> font-size: 75%;
#> vertical-align: 0.4em;
#> }
#>
#> #vehocolcyv .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #vehocolcyv .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #vehocolcyv .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #vehocolcyv .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #vehocolcyv .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #vehocolcyv .gt_indent_5 {
#> text-indent: 25px;
#> }
#> </style>
#> <table class="gt_table">
#>
#> <thead class="gt_col_headings">
#> <tr>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="<strong>Characteristic</strong>"><strong>Characteristic</strong></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Overall</strong>, N = 200<sup class="gt_footnote_marks">1</sup>"><strong>Overall</strong>, N = 200<sup class="gt_footnote_marks">1</sup></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Active</strong>, N = 79<sup class="gt_footnote_marks">1</sup>"><strong>Active</strong>, N = 79<sup class="gt_footnote_marks">1</sup></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Placebo</strong>, N = 121<sup class="gt_footnote_marks">1</sup>"><strong>Placebo</strong>, N = 121<sup class="gt_footnote_marks">1</sup></th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="label" class="gt_row gt_left">hypertension</td>
#> <td headers="stat_0" class="gt_row gt_center">101 (50%)</td>
#> <td headers="stat_1" class="gt_row gt_center">38 (48%)</td>
#> <td headers="stat_2" class="gt_row gt_center">63 (52%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left">diabetes</td>
#> <td headers="stat_0" class="gt_row gt_center">23 (12%)</td>
#> <td headers="stat_1" class="gt_row gt_center">9 (11%)</td>
#> <td headers="stat_2" class="gt_row gt_center">14 (12%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left">civil</td>
#> <td headers="stat_0" class="gt_row gt_center"></td>
#> <td headers="stat_1" class="gt_row gt_center"></td>
#> <td headers="stat_2" class="gt_row gt_center"></td></tr>
#> <tr><td headers="label" class="gt_row gt_left"> alone</td>
#> <td headers="stat_0" class="gt_row gt_center">59 (30%)</td>
#> <td headers="stat_1" class="gt_row gt_center">22 (28%)</td>
#> <td headers="stat_2" class="gt_row gt_center">37 (31%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left"> partner</td>
#> <td headers="stat_0" class="gt_row gt_center">141 (70%)</td>
#> <td headers="stat_1" class="gt_row gt_center">57 (72%)</td>
#> <td headers="stat_2" class="gt_row gt_center">84 (69%)</td></tr>
#> </tbody>
#>
#> <tfoot class="gt_footnotes">
#> <tr>
#> <td class="gt_footnote" colspan="4"><sup class="gt_footnote_marks">1</sup> n (%)</td>
#> </tr>
#> </tfoot>
#> </table>
#> </div>
#>
#> $`Figure 1`
#>
#> $`Figure 2`
You can make a combined plot of the ppplot elements with
library(patchwork) and use gt_plot() to plot
gt elements.
require(patchwork)
data(talos)
talos[, "alone"] <-
factor(ifelse(talos[, "civil"] == "alone", "yes", "no"))
talos[, "placebo"] <-
factor(ifelse(talos[, "rtreat"] == "Placebo", "yes", "no"))
l <-
generic_stroke(
df = talos,
group = "placebo",
score = "mrs_6",
variables = c("hypertension", "diabetes", "alone")
)
# l[[1]] |> gt_plot()
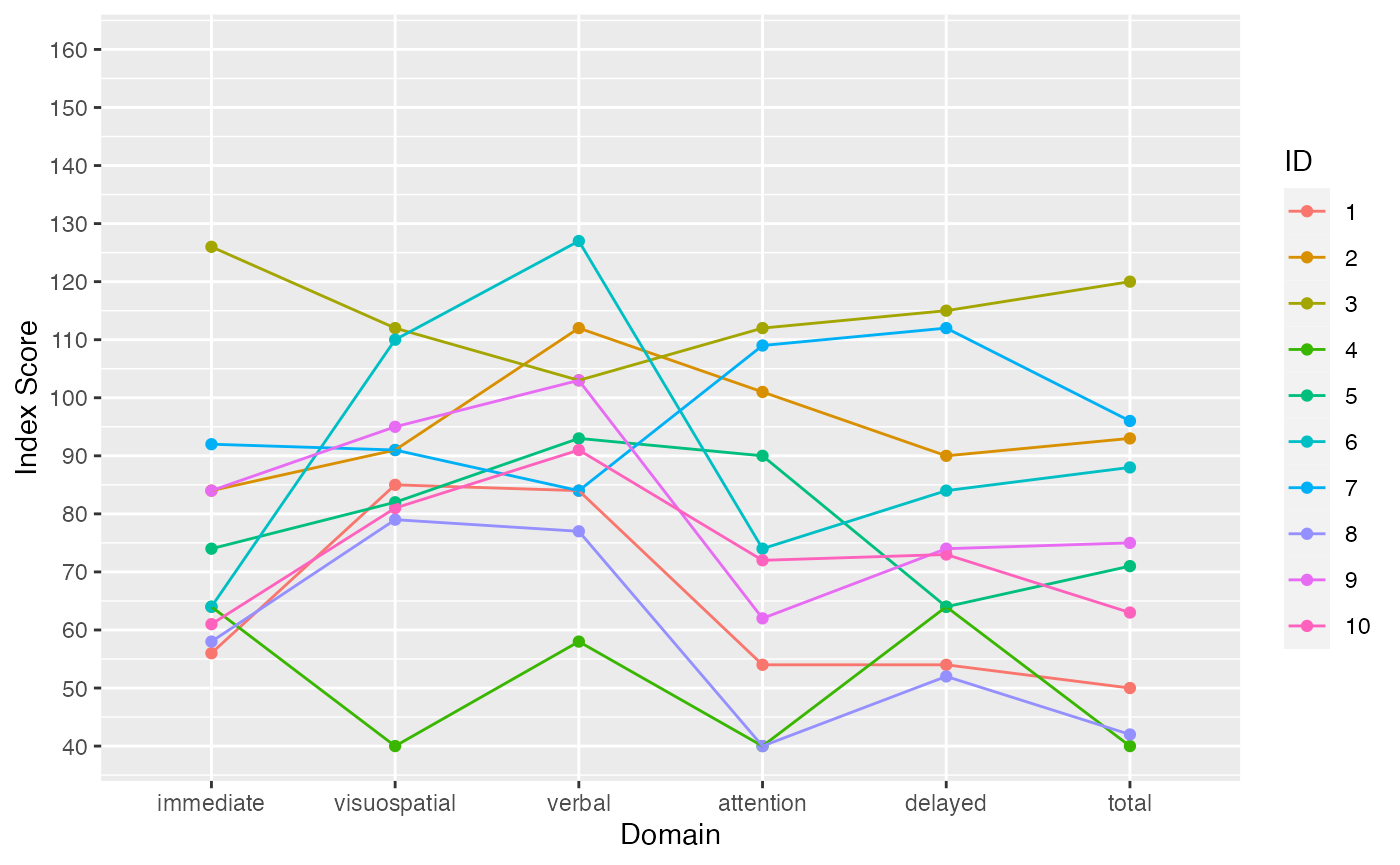
l[[2]] + l[[3]]index_plot()
Used for plotting scores from a multi dimensional patient test.
index_plot(stRoke::score[score$event == "A", ])
read_redcap_tables()
Reads REDCap data accounting for events and repeated instruments.
Based on library(REDCapR) and
library(agdamsbo/REDCapRITS).
Please see the vignette on REDCap.