Includes table 1, grotta bars and ordinal logistic regression plot. Please just use this function for illustration purposes. To dos: modify grottaBar and include as own function.
Arguments
- df
Data set as data frame
- group
Variable to group by
- score
Outcome measure variable
- strata
Optional variable to stratify by
- variables
String of variable names to include in adjusted OLR-analysis
Examples
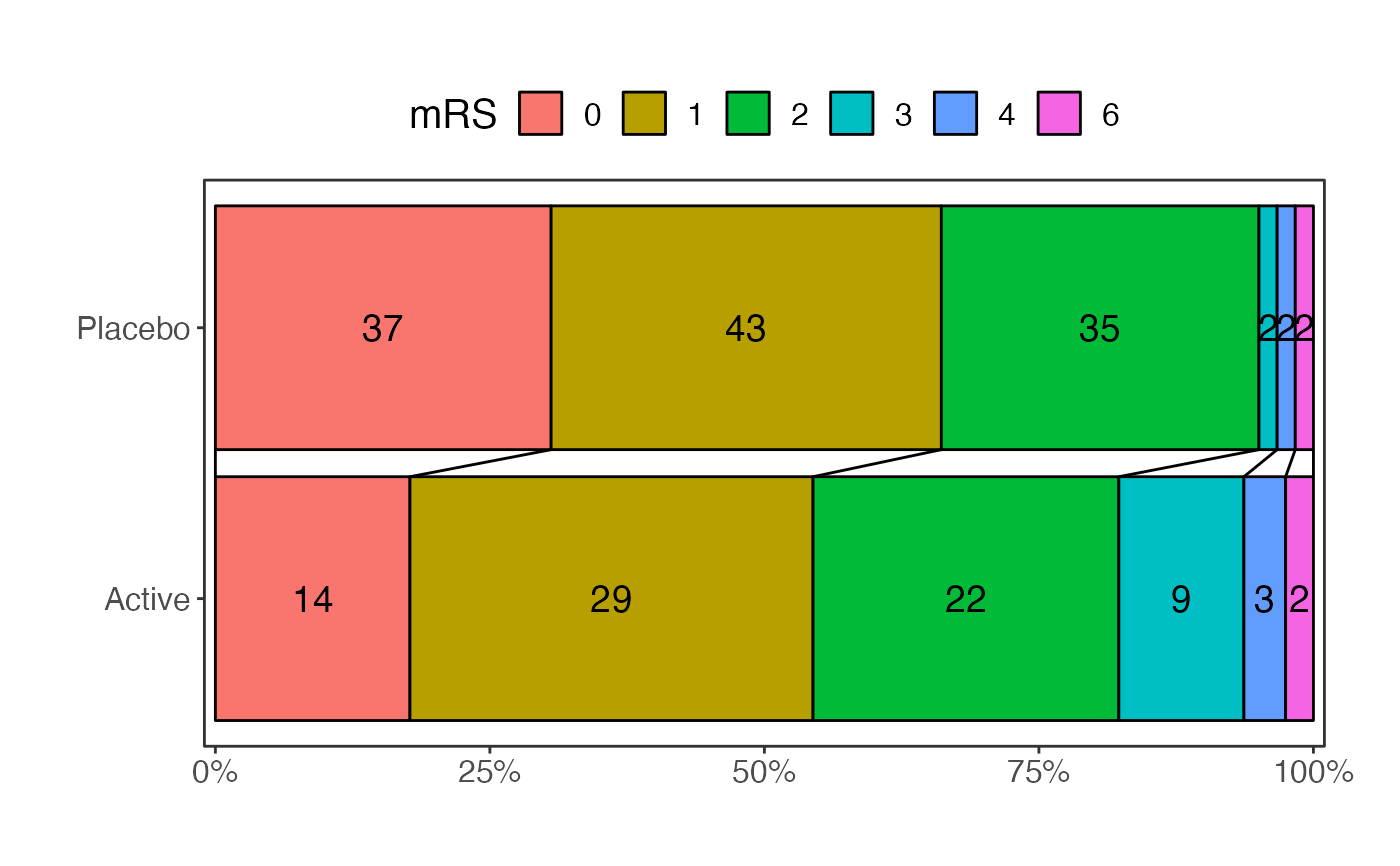
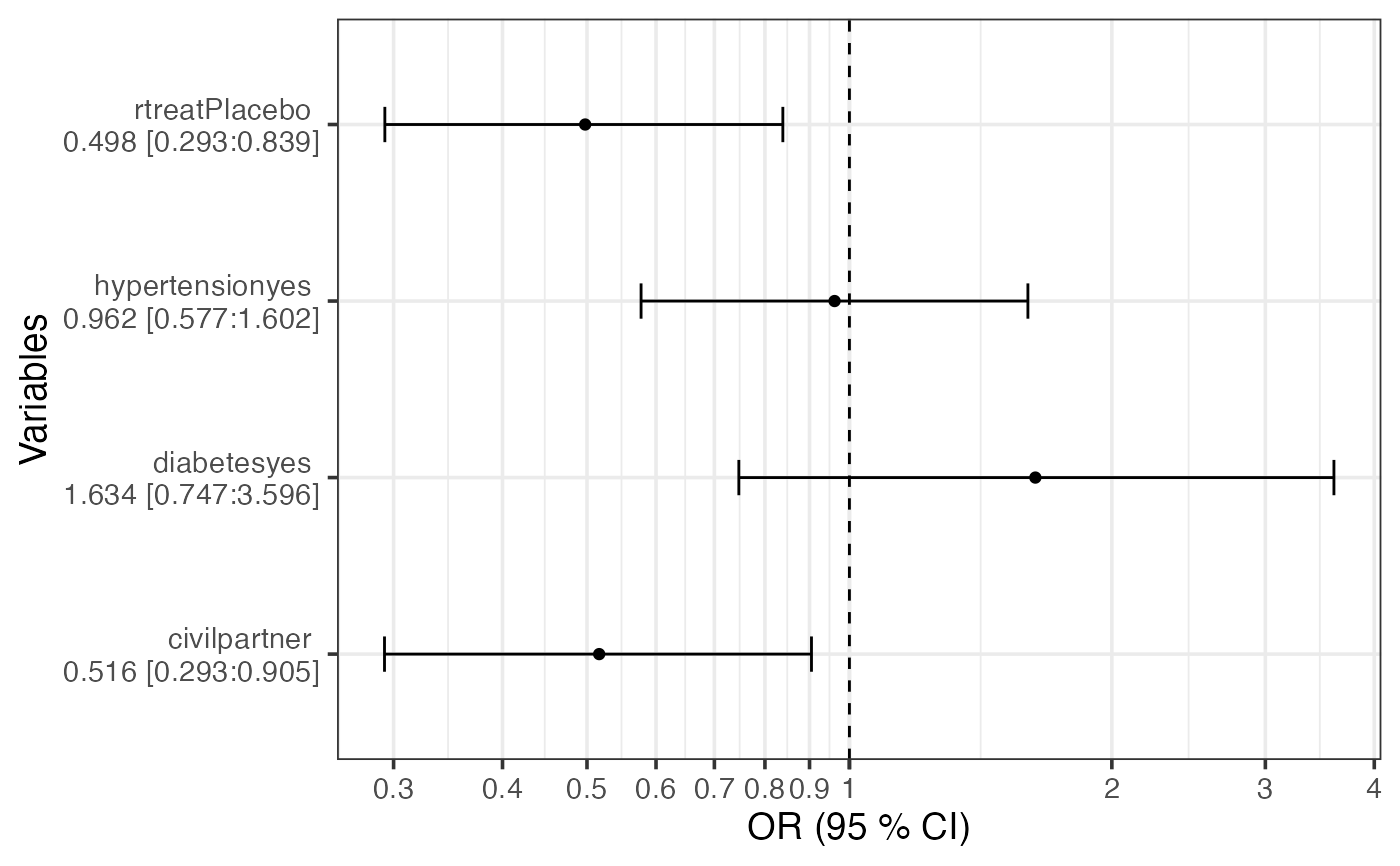
generic_stroke(stRoke::talos, "rtreat", "mrs_6", variables = c("hypertension","diabetes","civil"))
#> Waiting for profiling to be done...
#> $`Table 1`
#> <div id="vnqczltxkw" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>html {
#> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;
#> }
#>
#> #vnqczltxkw .gt_table {
#> display: table;
#> border-collapse: collapse;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #A8A8A8;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_heading {
#> background-color: #FFFFFF;
#> text-align: center;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #vnqczltxkw .gt_title {
#> color: #333333;
#> font-size: 125%;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #vnqczltxkw .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 0;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #vnqczltxkw .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: normal;
#> text-transform: inherit;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #vnqczltxkw .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: normal;
#> text-transform: inherit;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #vnqczltxkw .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #vnqczltxkw .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #vnqczltxkw .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #vnqczltxkw .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #vnqczltxkw .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #vnqczltxkw .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #vnqczltxkw .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #vnqczltxkw .gt_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #vnqczltxkw .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vnqczltxkw .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #vnqczltxkw .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #vnqczltxkw .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vnqczltxkw .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #vnqczltxkw .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vnqczltxkw .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_striped {
#> background-color: rgba(128, 128, 128, 0.05);
#> }
#>
#> #vnqczltxkw .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-left: 4px;
#> padding-right: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vnqczltxkw .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #vnqczltxkw .gt_sourcenote {
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #vnqczltxkw .gt_left {
#> text-align: left;
#> }
#>
#> #vnqczltxkw .gt_center {
#> text-align: center;
#> }
#>
#> #vnqczltxkw .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #vnqczltxkw .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #vnqczltxkw .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #vnqczltxkw .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #vnqczltxkw .gt_super {
#> font-size: 65%;
#> }
#>
#> #vnqczltxkw .gt_footnote_marks {
#> font-style: italic;
#> font-weight: normal;
#> font-size: 75%;
#> vertical-align: 0.4em;
#> }
#>
#> #vnqczltxkw .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #vnqczltxkw .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #vnqczltxkw .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #vnqczltxkw .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #vnqczltxkw .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #vnqczltxkw .gt_indent_5 {
#> text-indent: 25px;
#> }
#> </style>
#> <table class="gt_table">
#>
#> <thead class="gt_col_headings">
#> <tr>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="<strong>Characteristic</strong>"><strong>Characteristic</strong></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Overall</strong>, N = 200<sup class="gt_footnote_marks">1</sup>"><strong>Overall</strong>, N = 200<sup class="gt_footnote_marks">1</sup></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Active</strong>, N = 79<sup class="gt_footnote_marks">1</sup>"><strong>Active</strong>, N = 79<sup class="gt_footnote_marks">1</sup></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="<strong>Placebo</strong>, N = 121<sup class="gt_footnote_marks">1</sup>"><strong>Placebo</strong>, N = 121<sup class="gt_footnote_marks">1</sup></th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="label" class="gt_row gt_left">hypertension</td>
#> <td headers="stat_0" class="gt_row gt_center">101 (50%)</td>
#> <td headers="stat_1" class="gt_row gt_center">38 (48%)</td>
#> <td headers="stat_2" class="gt_row gt_center">63 (52%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left">diabetes</td>
#> <td headers="stat_0" class="gt_row gt_center">23 (12%)</td>
#> <td headers="stat_1" class="gt_row gt_center">9 (11%)</td>
#> <td headers="stat_2" class="gt_row gt_center">14 (12%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left">civil</td>
#> <td headers="stat_0" class="gt_row gt_center"></td>
#> <td headers="stat_1" class="gt_row gt_center"></td>
#> <td headers="stat_2" class="gt_row gt_center"></td></tr>
#> <tr><td headers="label" class="gt_row gt_left"> alone</td>
#> <td headers="stat_0" class="gt_row gt_center">59 (30%)</td>
#> <td headers="stat_1" class="gt_row gt_center">22 (28%)</td>
#> <td headers="stat_2" class="gt_row gt_center">37 (31%)</td></tr>
#> <tr><td headers="label" class="gt_row gt_left"> partner</td>
#> <td headers="stat_0" class="gt_row gt_center">141 (70%)</td>
#> <td headers="stat_1" class="gt_row gt_center">57 (72%)</td>
#> <td headers="stat_2" class="gt_row gt_center">84 (69%)</td></tr>
#> </tbody>
#>
#> <tfoot class="gt_footnotes">
#> <tr>
#> <td class="gt_footnote" colspan="4"><sup class="gt_footnote_marks">1</sup> n (%)</td>
#> </tr>
#> </tfoot>
#> </table>
#> </div>
#>
#> $`Figure 1`
 #>
#> $`Figure 2`
#>
#> $`Figure 2`
 #>
#>