mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-08 08:22:31 +02:00
Compare commits
2 Commits
c568f4b7a4
...
305382c575
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
305382c575 | ||
|
|
465a52fdd8 |
DESCRIPTION
R
README.mddocs
404.htmlauthors.htmlindex.htmlpkgdown.yml
reference
age_calc.htmlci_plot.htmlcpr_check.htmlcpr_dob.htmlcpr_female.htmlcprs.htmlgeneric_stroke.htmlindex.htmlindex_plot.htmlplot_olr-1.pngplot_olr.htmlquantile_cut.htmlscore.htmlsource_lines.htmlstRoke-package.htmltalos.html
search.jsonman
@ -1,6 +1,6 @@
|
|||||||
Package: stRoke
|
Package: stRoke
|
||||||
Title: Tools for work in clinical stroke research
|
Title: Tools for work in clinical stroke research
|
||||||
Version: 0.22.11.2
|
Version: 0.22.11.3
|
||||||
Authors@R:
|
Authors@R:
|
||||||
person("Andreas Gammelgaard", "Damsbo", , "agdamsbo@clin.au.dk", role = c("aut", "cre"),
|
person("Andreas Gammelgaard", "Damsbo", , "agdamsbo@clin.au.dk", role = c("aut", "cre"),
|
||||||
comment = c(ORCID = "0000-0002-7559-1154"))
|
comment = c(ORCID = "0000-0002-7559-1154"))
|
||||||
|
|||||||
@ -121,8 +121,7 @@ cpr_dob<-function(cpr){
|
|||||||
#' @return Logical vector
|
#' @return Logical vector
|
||||||
#' @export
|
#' @export
|
||||||
#' @examples
|
#' @examples
|
||||||
#' data(cprs)
|
#' cpr_female(stroke::cprs[,1])
|
||||||
#' cpr_female(cprs[,1])
|
|
||||||
cpr_female<-function(cpr){
|
cpr_female<-function(cpr){
|
||||||
if (!is.vector(cpr)) stop("Input has to be vector")
|
if (!is.vector(cpr)) stop("Input has to be vector")
|
||||||
|
|
||||||
|
|||||||
@ -22,8 +22,7 @@ utils::globalVariables(c("df","group","score","strata"))
|
|||||||
#' @importFrom rankinPlot grottaBar
|
#' @importFrom rankinPlot grottaBar
|
||||||
#'
|
#'
|
||||||
#' @examples
|
#' @examples
|
||||||
#' data(talos)
|
#' generic_stroke(stroke::talos, "rtreat", "mrs_6", variables = c("hypertension","diabetes","civil"))
|
||||||
#' generic_stroke(talos, "rtreat", "mrs_6", variables = c("hypertension","diabetes","civil"))
|
|
||||||
generic_stroke <- function(df, group, score, strata = NULL, variables = NULL)
|
generic_stroke <- function(df, group, score, strata = NULL, variables = NULL)
|
||||||
{
|
{
|
||||||
t1<-gtsummary::tbl_summary(data = df[,c(group,variables)],
|
t1<-gtsummary::tbl_summary(data = df[,c(group,variables)],
|
||||||
|
|||||||
@ -22,7 +22,7 @@ utils::globalVariables(c("name","value","facet"))
|
|||||||
#' @export
|
#' @export
|
||||||
#'
|
#'
|
||||||
#' @examples
|
#' @examples
|
||||||
#' index_plot(score[score$event=="A",])
|
#' index_plot(stroke::score[score$event=="A",])
|
||||||
index_plot <- function(ds,id="id",sub_plot="_is",scores=c("_is","_lo","_up","_per"),dom_names=c("immediate","visuospatial","verbal","attention","delayed","total"),facet.by=NULL){
|
index_plot <- function(ds,id="id",sub_plot="_is",scores=c("_is","_lo","_up","_per"),dom_names=c("immediate","visuospatial","verbal","attention","delayed","total"),facet.by=NULL){
|
||||||
|
|
||||||
if (length(facet.by)>1){stop("facet.by can be NULL or of length 1 only.")}
|
if (length(facet.by)>1){stop("facet.by can be NULL or of length 1 only.")}
|
||||||
|
|||||||
12
README.md
12
README.md
@ -11,6 +11,14 @@ Please use the package or grab bits of the functions. Mind the licensing.
|
|||||||
# A few notes
|
# A few notes
|
||||||
The function `generic_stroke()`can be used with `data(talos)` or a custom data set to illustrate the classic analysis of mRS outcome from stroke trials.
|
The function `generic_stroke()`can be used with `data(talos)` or a custom data set to illustrate the classic analysis of mRS outcome from stroke trials.
|
||||||
|
|
||||||
# GitHub
|
# Source
|
||||||
|
|
||||||
This package is [shared on GitHub](https://github.com/agdamsbo/stRoke), and you are very welcome to contribute by opening an issue or a pull request.
|
This package is [shared on GitHub](https://github.com/agdamsbo/stRoke), and you are very welcome to contribute by opening an issue or a pull request.
|
||||||
|
|
||||||
|
# Installation
|
||||||
|
|
||||||
|
The package can be installed from GitHub:
|
||||||
|
|
||||||
|
```
|
||||||
|
remotes::install_github("agdamsbo/stRoke")
|
||||||
|
```
|
||||||
|
|||||||
@ -24,7 +24,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -49,13 +49,13 @@
|
|||||||
|
|
||||||
<p>Damsbo A (2022).
|
<p>Damsbo A (2022).
|
||||||
<em>stRoke: Tools for work in clinical stroke research</em>.
|
<em>stRoke: Tools for work in clinical stroke research</em>.
|
||||||
R package version 0.22.11.2.
|
R package version 0.22.11.3.
|
||||||
</p>
|
</p>
|
||||||
<pre>@Manual{,
|
<pre>@Manual{,
|
||||||
title = {stRoke: Tools for work in clinical stroke research},
|
title = {stRoke: Tools for work in clinical stroke research},
|
||||||
author = {Andreas Gammelgaard Damsbo},
|
author = {Andreas Gammelgaard Damsbo},
|
||||||
year = {2022},
|
year = {2022},
|
||||||
note = {R package version 0.22.11.2},
|
note = {R package version 0.22.11.3},
|
||||||
}</pre>
|
}</pre>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
@ -30,7 +30,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -67,9 +67,15 @@ Please use the package or grab bits of the functions. Mind the licensing.</p>
|
|||||||
<p>The function <code><a href="reference/generic_stroke.html">generic_stroke()</a></code>can be used with <code>data(talos)</code> or a custom data set to illustrate the classic analysis of mRS outcome from stroke trials.</p>
|
<p>The function <code><a href="reference/generic_stroke.html">generic_stroke()</a></code>can be used with <code>data(talos)</code> or a custom data set to illustrate the classic analysis of mRS outcome from stroke trials.</p>
|
||||||
</div>
|
</div>
|
||||||
<div class="section level1">
|
<div class="section level1">
|
||||||
<h1 id="github">GitHub<a class="anchor" aria-label="anchor" href="#github"></a>
|
<h1 id="source">Source<a class="anchor" aria-label="anchor" href="#source"></a>
|
||||||
</h1>
|
</h1>
|
||||||
<p>This package is <a href="https://github.com/agdamsbo/stRoke" class="external-link">shared on GitHub</a>, and you are very welcome to contribute by opening an issue or a pull request.</p>
|
<p>This package is <a href="https://github.com/agdamsbo/stRoke" class="external-link">shared on GitHub</a>, and you are very welcome to contribute by opening an issue or a pull request.</p>
|
||||||
|
</div>
|
||||||
|
<div class="section level1">
|
||||||
|
<h1 id="installation">Installation<a class="anchor" aria-label="anchor" href="#installation"></a>
|
||||||
|
</h1>
|
||||||
|
<p>The package can be installed from GitHub:</p>
|
||||||
|
<pre><code><span><span class="fu">remotes</span><span class="fu">::</span><span class="fu"><a href="https://remotes.r-lib.org/reference/install_github.html" class="external-link">install_github</a></span><span class="op">(</span><span class="st">"agdamsbo/stRoke"</span><span class="op">)</span></span></code></pre>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><div class="license">
|
</main><aside class="col-md-3"><div class="license">
|
||||||
|
|||||||
@ -2,5 +2,5 @@ pandoc: 2.19.2
|
|||||||
pkgdown: 2.0.6
|
pkgdown: 2.0.6
|
||||||
pkgdown_sha: ~
|
pkgdown_sha: ~
|
||||||
articles: {}
|
articles: {}
|
||||||
last_built: 2022-11-28T08:37Z
|
last_built: 2022-11-28T12:12Z
|
||||||
|
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
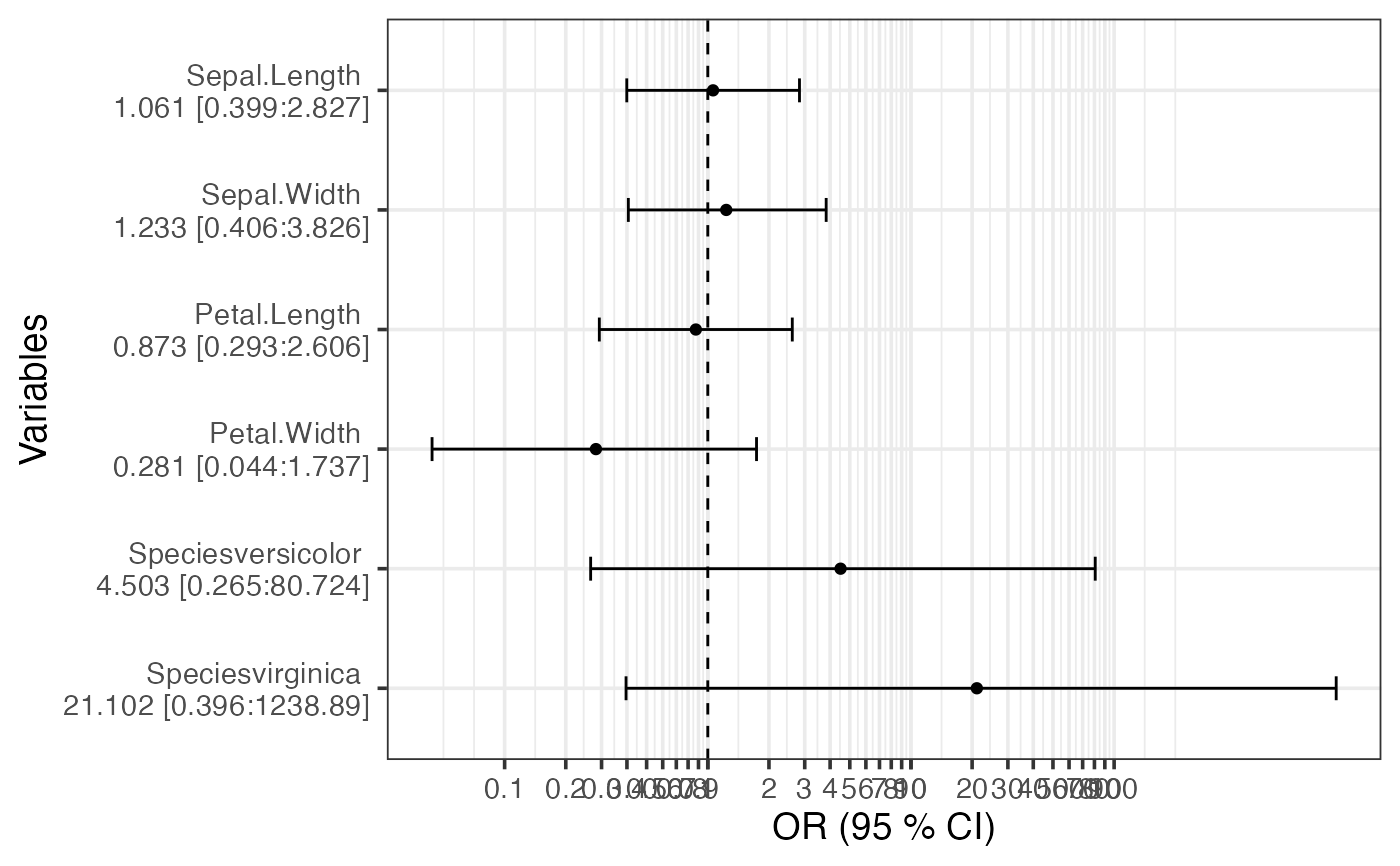
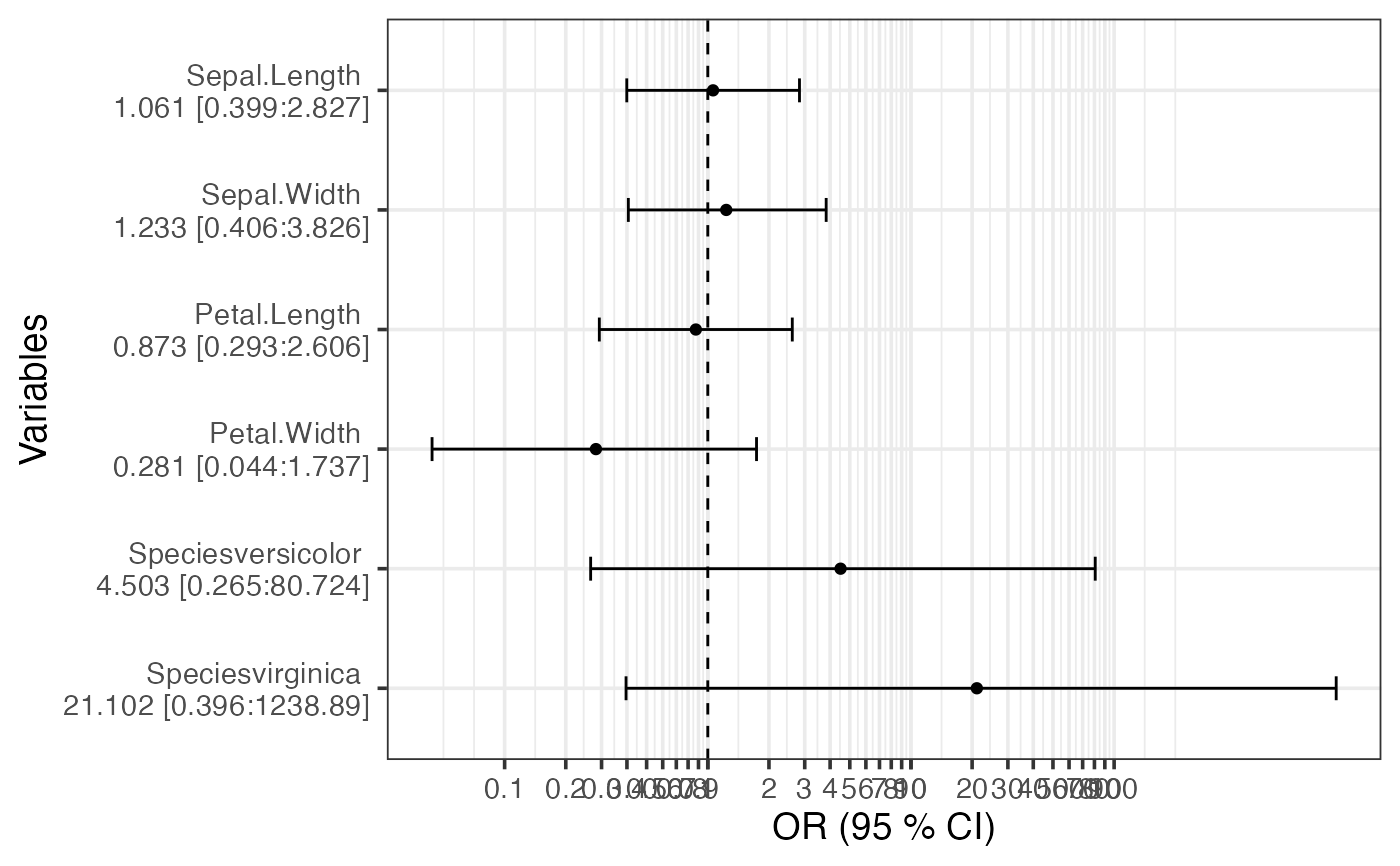
@ -12,7 +12,7 @@ Title and axis labels can be added to the ggplot afterwards.'><!-- mathjax --><s
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -60,25 +60,8 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/utils/data.html" class="external-link">data</a></span><span class="op">(</span><span class="va">cprs</span><span class="op">)</span></span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">cpr_female</span><span class="op">(</span><span class="fu">stroke</span><span class="fu">::</span><span class="va">cprs</span><span class="op">[</span>,<span class="fl">1</span><span class="op">]</span><span class="op">)</span></span></span>
|
||||||
<span class="r-in"><span><span class="fu">cpr_female</span><span class="op">(</span><span class="va">cprs</span><span class="op">[</span>,<span class="fl">1</span><span class="op">]</span><span class="op">)</span></span></span>
|
<span class="r-err co"><span class="r-pr">#></span> <span class="error">Error in loadNamespace(x):</span> there is no package called ‘stroke’</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [1] FALSE FALSE FALSE TRUE TRUE FALSE FALSE FALSE FALSE TRUE FALSE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [13] TRUE TRUE FALSE FALSE TRUE FALSE TRUE FALSE TRUE FALSE FALSE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [25] TRUE TRUE FALSE TRUE TRUE TRUE FALSE TRUE FALSE FALSE FALSE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [37] TRUE TRUE FALSE FALSE FALSE FALSE TRUE TRUE FALSE FALSE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [49] FALSE TRUE FALSE FALSE TRUE FALSE FALSE TRUE TRUE TRUE FALSE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [61] FALSE FALSE FALSE FALSE TRUE TRUE TRUE FALSE TRUE TRUE TRUE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [73] TRUE FALSE TRUE FALSE FALSE TRUE FALSE FALSE FALSE TRUE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [85] TRUE TRUE TRUE FALSE FALSE FALSE FALSE FALSE FALSE TRUE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [97] TRUE FALSE TRUE FALSE TRUE FALSE TRUE FALSE TRUE TRUE FALSE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [109] TRUE TRUE TRUE TRUE TRUE FALSE FALSE TRUE FALSE TRUE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [121] TRUE TRUE FALSE TRUE FALSE TRUE TRUE TRUE FALSE FALSE TRUE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [133] FALSE FALSE FALSE FALSE FALSE TRUE TRUE TRUE FALSE TRUE FALSE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [145] TRUE TRUE TRUE TRUE TRUE FALSE FALSE FALSE TRUE FALSE TRUE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [157] TRUE FALSE FALSE FALSE FALSE TRUE FALSE TRUE FALSE TRUE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [169] TRUE TRUE FALSE FALSE FALSE TRUE FALSE FALSE TRUE TRUE TRUE TRUE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [181] FALSE FALSE TRUE TRUE TRUE TRUE FALSE TRUE FALSE FALSE TRUE FALSE</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [193] TRUE TRUE TRUE TRUE FALSE FALSE FALSE TRUE</span>
|
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -14,7 +14,7 @@ To dos: modify grottaBar and include as own function."><!-- mathjax --><script s
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -82,462 +82,8 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/utils/data.html" class="external-link">data</a></span><span class="op">(</span><span class="va">talos</span><span class="op">)</span></span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="fu">stroke</span><span class="fu">::</span><span class="va">talos</span>, <span class="st">"rtreat"</span>, <span class="st">"mrs_6"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||||
<span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="va">talos</span>, <span class="st">"rtreat"</span>, <span class="st">"mrs_6"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
<span class="r-err co"><span class="r-pr">#></span> <span class="error">Error in loadNamespace(x):</span> there is no package called ‘stroke’</span>
|
||||||
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <div id="majnzldutv" style="overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_table {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-right: auto;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 16px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-style: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> width: auto;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #A8A8A8;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #A8A8A8;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_heading {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_title {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_subtitle {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 6px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_bottom_border {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_col_headings {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_col_heading {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: bottom;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 6px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer:first-child {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer:last-child {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: bottom;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> display: inline-block;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_group_heading {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_empty_group_heading {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_from_md > :first-child {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_from_md > :last-child {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin: 10px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_stub {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_stub_row_group {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_row_group_first td {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_summary_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_summary_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_summary_row.thick {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_last_summary_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_grand_summary_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_grand_summary_row {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: double;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 6px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_striped {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_table_body {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnotes {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnote {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_sourcenotes {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_sourcenote {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_left {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_center {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_right {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_normal {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_bold {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_italic {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_super {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnote_marks {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_asterisk {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_1 {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_2 {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_3 {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_4 {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_5 {</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <table class="gt_table"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <thead class="gt_col_headings"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col"><strong>Characteristic</strong></th></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>Overall</strong>, N = 200<sup class="gt_footnote_marks">1</sup></th></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>Active</strong>, N = 79<sup class="gt_footnote_marks">1</sup></th></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>Placebo</strong>, N = 121<sup class="gt_footnote_marks">1</sup></th></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </thead></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tbody class="gt_table_body"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">hypertension</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">101 (50%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">38 (48%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">63 (52%)</td></tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">diabetes</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">23 (12%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">9 (11%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">14 (12%)</td></tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">civil</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center"></td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center"></td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center"></td></tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left" style="text-align: left; text-indent: 10px;">alone</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">59 (30%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">22 (28%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">37 (31%)</td></tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left" style="text-align: left; text-indent: 10px;">partner</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">141 (70%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">57 (72%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">84 (69%)</td></tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </tbody></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tfoot class="gt_footnotes"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_footnote" colspan="4"><sup class="gt_footnote_marks">1</sup> n (%)</td></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </tr></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </tfoot></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </table></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </div></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> $`Figure 1`</span>
|
|
||||||
<span class="r-plt img"><img src="generic_stroke-1.png" alt="" width="700" height="433"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> $`Figure 2`</span>
|
|
||||||
<span class="r-plt img"><img src="generic_stroke-2.png" alt="" width="700" height="433"></span>
|
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -87,8 +87,8 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">index_plot</span><span class="op">(</span><span class="va">score</span><span class="op">[</span><span class="va">score</span><span class="op">$</span><span class="va">event</span><span class="op">==</span><span class="st">"A"</span>,<span class="op">]</span><span class="op">)</span></span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">index_plot</span><span class="op">(</span><span class="fu">stroke</span><span class="fu">::</span><span class="va">score</span><span class="op">[</span><span class="va">score</span><span class="op">$</span><span class="va">event</span><span class="op">==</span><span class="st">"A"</span>,<span class="op">]</span><span class="op">)</span></span></span>
|
||||||
<span class="r-plt img"><img src="index_plot-1.png" alt="" width="700" height="433"></span>
|
<span class="r-err co"><span class="r-pr">#></span> <span class="error">Error in loadNamespace(x):</span> there is no package called ‘stroke’</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 85 KiB 

|
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -101,8 +101,8 @@
|
|||||||
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
||||||
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
||||||
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [1,258] (258,498] (498,743] (743,999] </span>
|
<span class="r-out co"><span class="r-pr">#></span> [1,248] (248,496] (496,753] (753,1e+03] </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> 500 500 501 499 </span>
|
<span class="r-out co"><span class="r-pr">#></span> 500 501 500 499 </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -12,7 +12,7 @@ This function is really helpfull when working on eg sst.dk-servers. You can not
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.3</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
@ -16,7 +16,6 @@ Logical vector
|
|||||||
Just checking if last number of a string is equal or not.
|
Just checking if last number of a string is equal or not.
|
||||||
}
|
}
|
||||||
\examples{
|
\examples{
|
||||||
data(cprs)
|
cpr_female(stroke::cprs[,1])
|
||||||
cpr_female(cprs[,1])
|
|
||||||
}
|
}
|
||||||
\keyword{cpr}
|
\keyword{cpr}
|
||||||
|
|||||||
@ -26,6 +26,5 @@ Please just use this function for illustration purposes.
|
|||||||
To dos: modify grottaBar and include as own function.
|
To dos: modify grottaBar and include as own function.
|
||||||
}
|
}
|
||||||
\examples{
|
\examples{
|
||||||
data(talos)
|
generic_stroke(stroke::talos, "rtreat", "mrs_6", variables = c("hypertension","diabetes","civil"))
|
||||||
generic_stroke(talos, "rtreat", "mrs_6", variables = c("hypertension","diabetes","civil"))
|
|
||||||
}
|
}
|
||||||
|
|||||||
@ -33,5 +33,5 @@ ggplot element
|
|||||||
Plot index scores from five dimensional cognitive testing. Includes option to facet.
|
Plot index scores from five dimensional cognitive testing. Includes option to facet.
|
||||||
}
|
}
|
||||||
\examples{
|
\examples{
|
||||||
index_plot(score[score$event=="A",])
|
index_plot(stroke::score[score$event=="A",])
|
||||||
}
|
}
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user