mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-12 18:12:31 +02:00
site rebuild and version bump
This commit is contained in:
parent
2187cd026f
commit
c568f4b7a4
DESCRIPTION
docs
404.htmlauthors.htmlindex.htmlpkgdown.yml
reference
age_calc.htmlci_plot.htmlcpr_check.htmlcpr_dob.htmlcpr_female.htmlcprs.htmlgeneric_stroke.htmlindex.htmlindex_plot-1.pngindex_plot.htmlplot_olr-1.pngplot_olr.htmlquantile_cut.htmlscore.htmlsource_lines.htmlstRoke-package.htmltalos.html
search.jsonsitemap.xml@ -1,6 +1,6 @@
|
|||||||
Package: stRoke
|
Package: stRoke
|
||||||
Title: Tools for work in clinical stroke research
|
Title: Tools for work in clinical stroke research
|
||||||
Version: 0.22.11.1
|
Version: 0.22.11.2
|
||||||
Authors@R:
|
Authors@R:
|
||||||
person("Andreas Gammelgaard", "Damsbo", , "agdamsbo@clin.au.dk", role = c("aut", "cre"),
|
person("Andreas Gammelgaard", "Damsbo", , "agdamsbo@clin.au.dk", role = c("aut", "cre"),
|
||||||
comment = c(ORCID = "0000-0002-7559-1154"))
|
comment = c(ORCID = "0000-0002-7559-1154"))
|
||||||
|
|||||||
@ -24,7 +24,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -49,13 +49,13 @@
|
|||||||
|
|
||||||
<p>Damsbo A (2022).
|
<p>Damsbo A (2022).
|
||||||
<em>stRoke: Tools for work in clinical stroke research</em>.
|
<em>stRoke: Tools for work in clinical stroke research</em>.
|
||||||
R package version 0.22.10.1.
|
R package version 0.22.11.2.
|
||||||
</p>
|
</p>
|
||||||
<pre>@Manual{,
|
<pre>@Manual{,
|
||||||
title = {stRoke: Tools for work in clinical stroke research},
|
title = {stRoke: Tools for work in clinical stroke research},
|
||||||
author = {Andreas Gammelgaard Damsbo},
|
author = {Andreas Gammelgaard Damsbo},
|
||||||
year = {2022},
|
year = {2022},
|
||||||
note = {R package version 0.22.10.1},
|
note = {R package version 0.22.11.2},
|
||||||
}</pre>
|
}</pre>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
@ -30,7 +30,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -2,5 +2,5 @@ pandoc: 2.19.2
|
|||||||
pkgdown: 2.0.6
|
pkgdown: 2.0.6
|
||||||
pkgdown_sha: ~
|
pkgdown_sha: ~
|
||||||
articles: {}
|
articles: {}
|
||||||
last_built: 2022-10-28T10:22Z
|
last_built: 2022-11-28T08:37Z
|
||||||
|
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -12,7 +12,7 @@ Title and axis labels can be added to the ggplot afterwards.'><!-- mathjax --><s
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -14,7 +14,7 @@ To dos: modify grottaBar and include as own function."><!-- mathjax --><script s
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -86,12 +86,12 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="va">talos</span>, <span class="st">"rtreat"</span>, <span class="st">"mrs_6"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
<span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="va">talos</span>, <span class="st">"rtreat"</span>, <span class="st">"mrs_6"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||||
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <div id="hdircnsxpt" style="overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
<span class="r-out co"><span class="r-pr">#></span> <div id="majnzldutv" style="overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_table {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_table {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||||
@ -116,7 +116,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_heading {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_heading {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||||
@ -128,7 +128,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_title {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_title {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||||
@ -140,7 +140,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_subtitle {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_subtitle {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||||
@ -152,13 +152,13 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_bottom_border {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_bottom_border {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_col_headings {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_col_headings {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||||
@ -173,7 +173,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_col_heading {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_col_heading {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||||
@ -193,7 +193,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_column_spanner_outer {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||||
@ -205,15 +205,15 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_column_spanner_outer:first-child {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer:first-child {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_column_spanner_outer:last-child {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner_outer:last-child {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_column_spanner {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_column_spanner {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||||
@ -225,7 +225,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_group_heading {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_group_heading {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||||
@ -250,7 +250,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_empty_group_heading {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_empty_group_heading {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
@ -265,15 +265,15 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_from_md > :first-child {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_from_md > :first-child {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_from_md > :last-child {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_from_md > :last-child {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||||
@ -292,7 +292,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_stub {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_stub {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||||
@ -305,7 +305,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_stub_row_group {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_stub_row_group {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||||
@ -319,11 +319,11 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_row_group_first td {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_row_group_first td {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_summary_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_summary_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||||
@ -333,16 +333,16 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_first_summary_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_summary_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_first_summary_row.thick {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_summary_row.thick {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_last_summary_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_last_summary_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||||
@ -352,7 +352,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_grand_summary_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_grand_summary_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||||
@ -362,7 +362,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_first_grand_summary_row {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_first_grand_summary_row {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||||
@ -372,11 +372,11 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_striped {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_striped {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_table_body {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_table_body {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||||
@ -385,7 +385,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_footnotes {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnotes {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||||
@ -399,7 +399,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_footnote {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnote {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||||
@ -408,7 +408,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_sourcenotes {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_sourcenotes {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||||
@ -422,7 +422,7 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_sourcenote {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_sourcenote {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||||
@ -430,64 +430,64 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_left {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_left {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_center {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_center {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_right {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_right {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_font_normal {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_normal {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_font_bold {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_bold {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_font_italic {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_font_italic {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_super {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_super {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_footnote_marks {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_footnote_marks {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_asterisk {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_asterisk {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_indent_1 {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_1 {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_indent_2 {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_2 {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_indent_3 {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_3 {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_indent_4 {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_4 {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> #hdircnsxpt .gt_indent_5 {</span>
|
<span class="r-out co"><span class="r-pr">#></span> #majnzldutv .gt_indent_5 {</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -82,6 +82,11 @@
|
|||||||
<dd>Generic stroke study outcome</dd>
|
<dd>Generic stroke study outcome</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
|
<code><a href="index_plot.html">index_plot()</a></code>
|
||||||
|
</dt>
|
||||||
|
<dd>Plot multidimensional cognitive test scores</dd>
|
||||||
|
</dl><dl><dt>
|
||||||
|
|
||||||
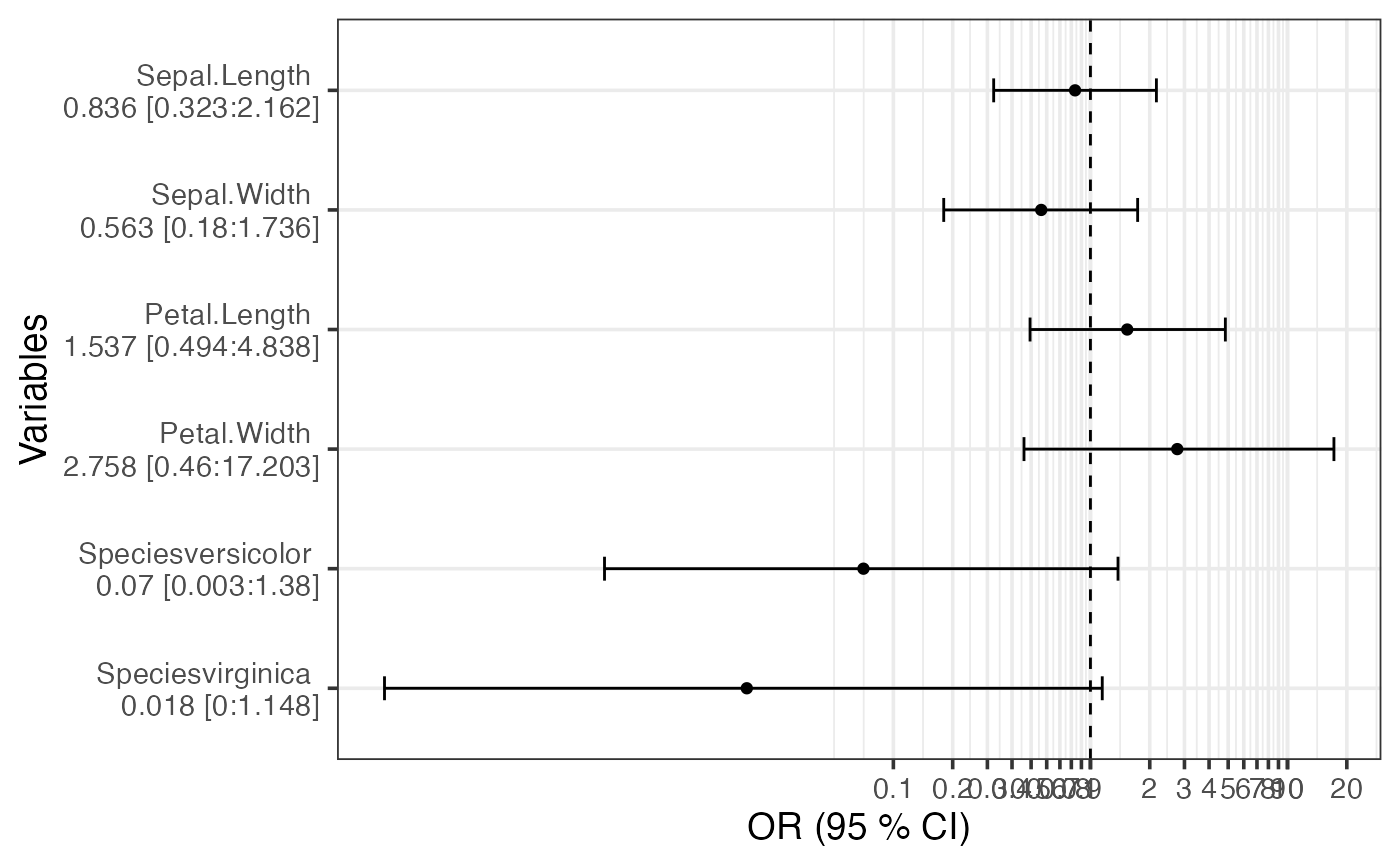
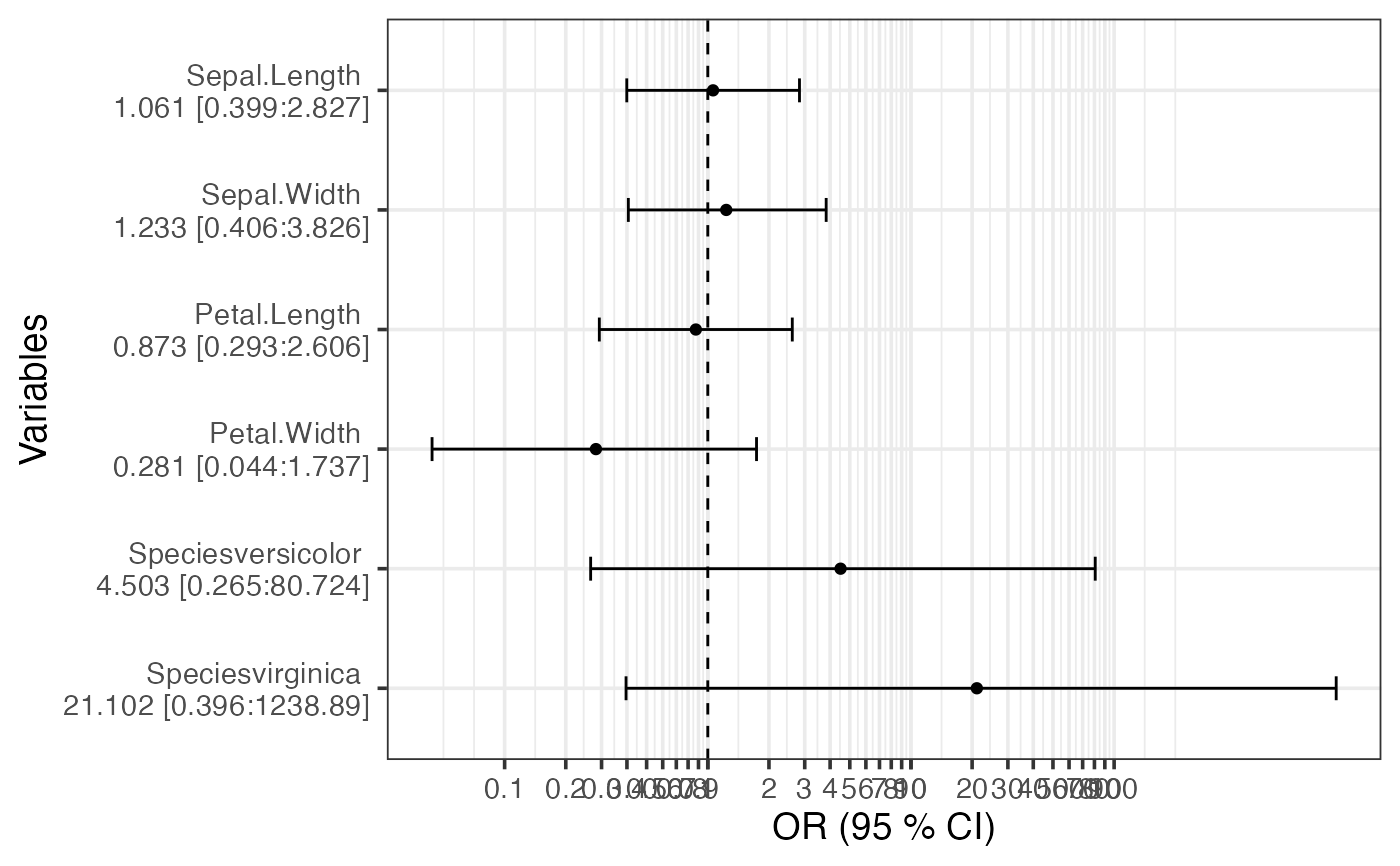
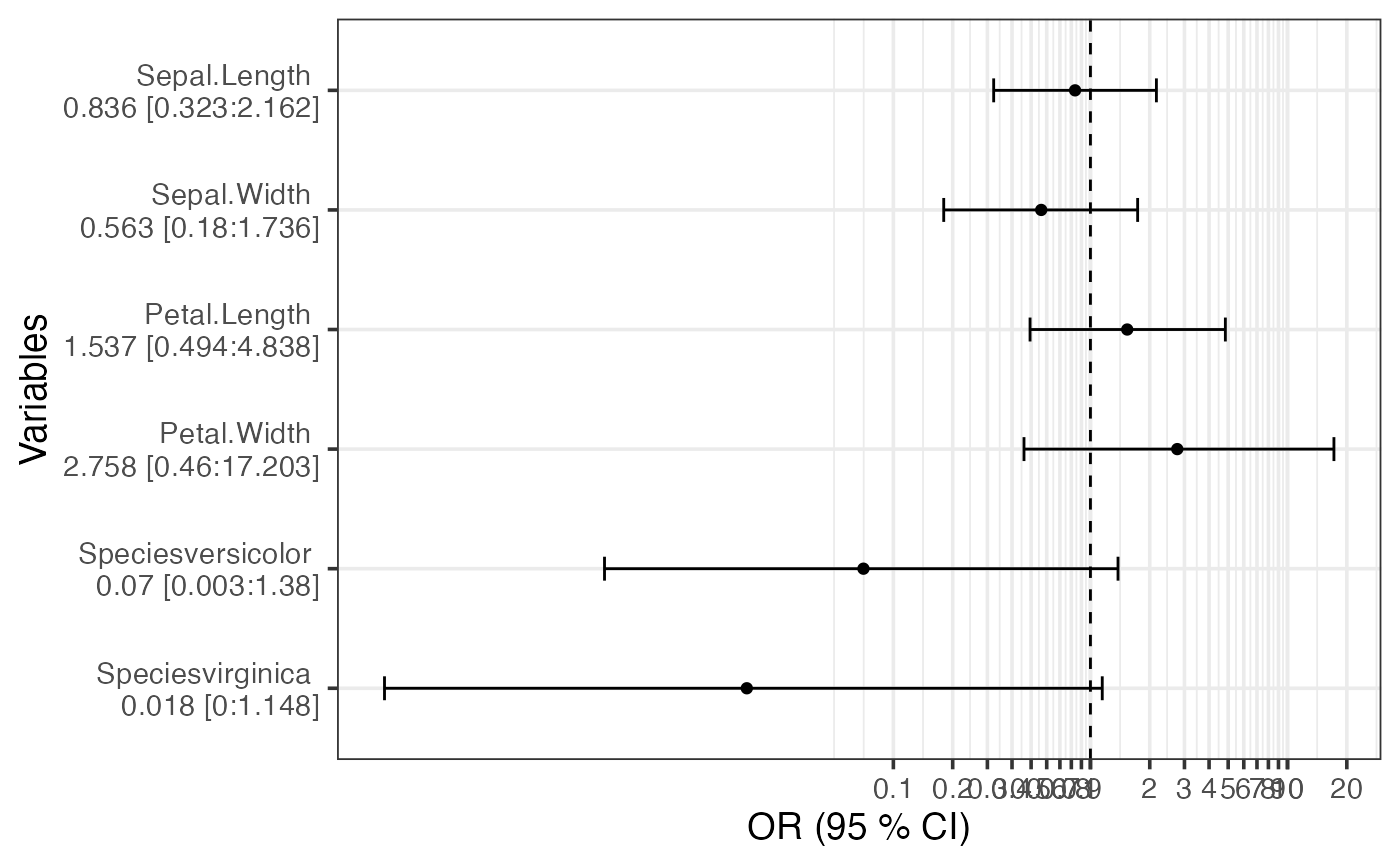
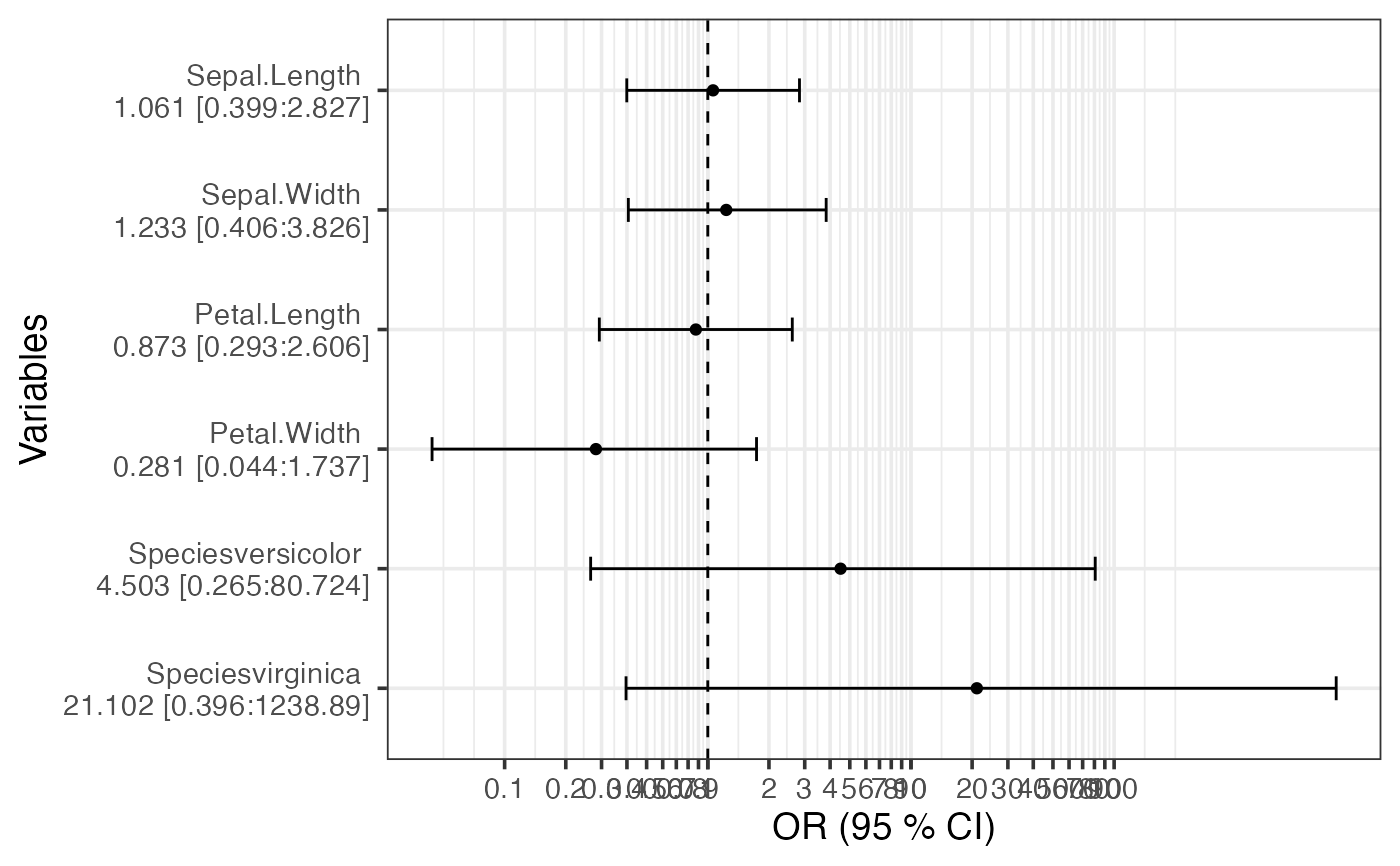
<code><a href="plot_olr.html">plot_olr()</a></code>
|
<code><a href="plot_olr.html">plot_olr()</a></code>
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Forest plot from ordinal logistic regression.</dd>
|
<dd>Forest plot from ordinal logistic regression.</dd>
|
||||||
@ -92,6 +97,11 @@
|
|||||||
<dd>Easy function for splitting numeric variable in quantiles</dd>
|
<dd>Easy function for splitting numeric variable in quantiles</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
|
<code><a href="score.html">score</a></code>
|
||||||
|
</dt>
|
||||||
|
<dd>Data frame with sample data of cognitive testing score</dd>
|
||||||
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="source_lines.html">source_lines()</a></code>
|
<code><a href="source_lines.html">source_lines()</a></code>
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Source only specific lines from an R file</dd>
|
<dd>Source only specific lines from an R file</dd>
|
||||||
|
|||||||
BIN
docs/reference/index_plot-1.png
Normal file
BIN
docs/reference/index_plot-1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 170 KiB |
113
docs/reference/index_plot.html
Normal file
113
docs/reference/index_plot.html
Normal file
@ -0,0 +1,113 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Plot index scores from five dimensional cognitive testing. Includes option to facet."><title>Plot multidimensional cognitive test scores — index_plot • stRoke</title><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.rawgit.com/afeld/bootstrap-toc/v1.0.1/dist/bootstrap-toc.min.js"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Plot multidimensional cognitive test scores — index_plot"><meta property="og:description" content="Plot index scores from five dimensional cognitive testing. Includes option to facet."><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||||
|
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||||
|
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||||
|
<![endif]--></head><body>
|
||||||
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
|
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||||
|
|
||||||
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
<span class="navbar-toggler-icon"></span>
|
||||||
|
</button>
|
||||||
|
|
||||||
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
|
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||||
|
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||||
|
</li>
|
||||||
|
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||||
|
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||||
|
|
||||||
|
<ul class="navbar-nav"></ul></div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</nav><div class="container template-reference-topic">
|
||||||
|
<div class="row">
|
||||||
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
|
<img src="" class="logo" alt=""><h1>Plot multidimensional cognitive test scores</h1>
|
||||||
|
|
||||||
|
<div class="d-none name"><code>index_plot.Rd</code></div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="ref-description section level2">
|
||||||
|
<p>Plot index scores from five dimensional cognitive testing. Includes option to facet.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="ref-usage">Usage<a class="anchor" aria-label="anchor" href="#ref-usage"></a></h2>
|
||||||
|
<div class="sourceCode"><pre class="sourceCode r"><code><span><span class="fu">index_plot</span><span class="op">(</span></span>
|
||||||
|
<span> <span class="va">ds</span>,</span>
|
||||||
|
<span> id <span class="op">=</span> <span class="st">"id"</span>,</span>
|
||||||
|
<span> sub_plot <span class="op">=</span> <span class="st">"_is"</span>,</span>
|
||||||
|
<span> scores <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"_is"</span>, <span class="st">"_lo"</span>, <span class="st">"_up"</span>, <span class="st">"_per"</span><span class="op">)</span>,</span>
|
||||||
|
<span> dom_names <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"immediate"</span>, <span class="st">"visuospatial"</span>, <span class="st">"verbal"</span>, <span class="st">"attention"</span>, <span class="st">"delayed"</span>, <span class="st">"total"</span><span class="op">)</span>,</span>
|
||||||
|
<span> facet.by <span class="op">=</span> <span class="cn">NULL</span></span>
|
||||||
|
<span><span class="op">)</span></span></code></pre></div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
|
<dl><dt>ds</dt>
|
||||||
|
<dd><p>complete data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
<dt>id</dt>
|
||||||
|
<dd><p>colname of id column. Base for colouring</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
<dt>sub_plot</dt>
|
||||||
|
<dd><p>main outcome scores variable to plot</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
<dt>scores</dt>
|
||||||
|
<dd><p>variables to subset for plotting. Has to follow standard naming (is to be changed)</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
<dt>dom_names</dt>
|
||||||
|
<dd><p>domain names for axis naming</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
<dt>facet.by</dt>
|
||||||
|
<dd><p>variable to base facet_grid on</p></dd>
|
||||||
|
|
||||||
|
</dl></div>
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
|
||||||
|
|
||||||
|
<p>ggplot element</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">index_plot</span><span class="op">(</span><span class="va">score</span><span class="op">[</span><span class="va">score</span><span class="op">$</span><span class="va">event</span><span class="op">==</span><span class="st">"A"</span>,<span class="op">]</span><span class="op">)</span></span></span>
|
||||||
|
<span class="r-plt img"><img src="index_plot-1.png" alt="" width="700" height="433"></span>
|
||||||
|
</code></pre></div>
|
||||||
|
</div>
|
||||||
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
|
<footer><div class="pkgdown-footer-left">
|
||||||
|
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="pkgdown-footer-right">
|
||||||
|
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.6.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</body></html>
|
||||||
|
|
||||||
Binary file not shown.
|
Before 
(image error) Size: 84 KiB After 
(image error) Size: 92 KiB 

|
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -101,8 +101,8 @@
|
|||||||
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
||||||
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
||||||
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [1,276] (276,510] (510,750] (750,1e+03] </span>
|
<span class="r-out co"><span class="r-pr">#></span> [1,258] (258,498] (498,743] (743,999] </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> 501 499 501 499 </span>
|
<span class="r-out co"><span class="r-pr">#></span> 500 500 501 499 </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
|||||||
150
docs/reference/score.html
Normal file
150
docs/reference/score.html
Normal file
@ -0,0 +1,150 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Contains non-identifiable organic trial data from a five-dimensional cognitive test."><title>Data frame with sample data of cognitive testing score — score • stRoke</title><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.rawgit.com/afeld/bootstrap-toc/v1.0.1/dist/bootstrap-toc.min.js"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample data of cognitive testing score — score"><meta property="og:description" content="Contains non-identifiable organic trial data from a five-dimensional cognitive test."><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||||
|
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||||
|
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||||
|
<![endif]--></head><body>
|
||||||
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
|
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||||
|
|
||||||
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
<span class="navbar-toggler-icon"></span>
|
||||||
|
</button>
|
||||||
|
|
||||||
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
|
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||||
|
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||||
|
</li>
|
||||||
|
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||||
|
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||||
|
|
||||||
|
<ul class="navbar-nav"></ul></div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</nav><div class="container template-reference-topic">
|
||||||
|
<div class="row">
|
||||||
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
|
<img src="" class="logo" alt=""><h1>Data frame with sample data of cognitive testing score</h1>
|
||||||
|
|
||||||
|
<div class="d-none name"><code>score.Rd</code></div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="ref-description section level2">
|
||||||
|
<p>Contains non-identifiable organic trial data from a five-dimensional cognitive test.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="ref-usage">Usage<a class="anchor" aria-label="anchor" href="#ref-usage"></a></h2>
|
||||||
|
<div class="sourceCode"><pre class="sourceCode r"><code><span><span class="fu"><a href="https://rdrr.io/r/utils/data.html" class="external-link">data</a></span><span class="op">(</span><span class="va">score</span><span class="op">)</span></span></code></pre></div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="section level2">
|
||||||
|
<h2 id="format">Format<a class="anchor" aria-label="anchor" href="#format"></a></h2>
|
||||||
|
<p>A data frame with 20 rows and 26 variables:</p><dl><dt>id</dt>
|
||||||
|
<dd><p>id</p></dd>
|
||||||
|
|
||||||
|
<dt>event</dt>
|
||||||
|
<dd><p>event</p></dd>
|
||||||
|
|
||||||
|
<dt>a_is</dt>
|
||||||
|
<dd><p>domain a index score</p></dd>
|
||||||
|
|
||||||
|
<dt>b_is</dt>
|
||||||
|
<dd><p>domain b index score</p></dd>
|
||||||
|
|
||||||
|
<dt>c_is</dt>
|
||||||
|
<dd><p>domain c index score</p></dd>
|
||||||
|
|
||||||
|
<dt>d_is</dt>
|
||||||
|
<dd><p>domain d index score</p></dd>
|
||||||
|
|
||||||
|
<dt>e_is</dt>
|
||||||
|
<dd><p>domain e index score</p></dd>
|
||||||
|
|
||||||
|
<dt>i_is</dt>
|
||||||
|
<dd><p>total index score</p></dd>
|
||||||
|
|
||||||
|
<dt>a_lo</dt>
|
||||||
|
<dd><p>domain a lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>b_lo</dt>
|
||||||
|
<dd><p>domain b lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>c_lo</dt>
|
||||||
|
<dd><p>domain c lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>d_lo</dt>
|
||||||
|
<dd><p>domain d lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>e_lo</dt>
|
||||||
|
<dd><p>domain e lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>i_lo</dt>
|
||||||
|
<dd><p>total lower ci</p></dd>
|
||||||
|
|
||||||
|
<dt>a_up</dt>
|
||||||
|
<dd><p>domain a upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>b_up</dt>
|
||||||
|
<dd><p>domain b upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>c_up</dt>
|
||||||
|
<dd><p>domain c upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>d_up</dt>
|
||||||
|
<dd><p>domain d upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>e_up</dt>
|
||||||
|
<dd><p>domain e upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>i_up</dt>
|
||||||
|
<dd><p>total upper ci</p></dd>
|
||||||
|
|
||||||
|
<dt>a_per</dt>
|
||||||
|
<dd><p>domain a percentile</p></dd>
|
||||||
|
|
||||||
|
<dt>b_per</dt>
|
||||||
|
<dd><p>domain b percentile</p></dd>
|
||||||
|
|
||||||
|
<dt>c_per</dt>
|
||||||
|
<dd><p>domain c percentile</p></dd>
|
||||||
|
|
||||||
|
<dt>d_per</dt>
|
||||||
|
<dd><p>domain d percentile</p></dd>
|
||||||
|
|
||||||
|
<dt>e_per</dt>
|
||||||
|
<dd><p>domain e percentile</p></dd>
|
||||||
|
|
||||||
|
<dt>i_per</dt>
|
||||||
|
<dd><p>total percentile</p></dd>
|
||||||
|
|
||||||
|
|
||||||
|
</dl></div>
|
||||||
|
|
||||||
|
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||||
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
|
<footer><div class="pkgdown-footer-left">
|
||||||
|
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="pkgdown-footer-right">
|
||||||
|
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.6.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</body></html>
|
||||||
|
|
||||||
@ -12,7 +12,7 @@ This function is really helpfull when working on eg sst.dk-servers. You can not
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.10.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.11.2</small>
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
@ -47,7 +47,7 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="format">Format<a class="anchor" aria-label="anchor" href="#format"></a></h2>
|
<h2 id="format">Format<a class="anchor" aria-label="anchor" href="#format"></a></h2>
|
||||||
<p>A data frame with 200 rows and 1 variable:</p><dl><dt>rtreat</dt>
|
<p>A data frame with 200 rows and 6 variables:</p><dl><dt>rtreat</dt>
|
||||||
<dd><p>Randomisation</p></dd>
|
<dd><p>Randomisation</p></dd>
|
||||||
|
|
||||||
<dt>mrs_1</dt>
|
<dt>mrs_1</dt>
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
@ -36,6 +36,9 @@
|
|||||||
<url>
|
<url>
|
||||||
<loc>/reference/index.html</loc>
|
<loc>/reference/index.html</loc>
|
||||||
</url>
|
</url>
|
||||||
|
<url>
|
||||||
|
<loc>/reference/index_plot.html</loc>
|
||||||
|
</url>
|
||||||
<url>
|
<url>
|
||||||
<loc>/reference/plot_olr.html</loc>
|
<loc>/reference/plot_olr.html</loc>
|
||||||
</url>
|
</url>
|
||||||
@ -45,6 +48,9 @@
|
|||||||
<url>
|
<url>
|
||||||
<loc>/reference/quantile_cut.html</loc>
|
<loc>/reference/quantile_cut.html</loc>
|
||||||
</url>
|
</url>
|
||||||
|
<url>
|
||||||
|
<loc>/reference/score.html</loc>
|
||||||
|
</url>
|
||||||
<url>
|
<url>
|
||||||
<loc>/reference/source_lines.html</loc>
|
<loc>/reference/source_lines.html</loc>
|
||||||
</url>
|
</url>
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user