mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-05 23:24:13 +02:00
More tests 2023-01-26 10:55:44
This commit is contained in:
parent
e083c6b3ed
commit
b6d5f0dbec
@ -1,10 +1,11 @@
|
||||
<!-- badges: start -->
|
||||
[](https://github.com/agdamsbo/stRoke)
|
||||
[](https://cran.r-project.org/web/packages/stRoke/index.html)
|
||||
[](https://CRAN.R-project.org/package=stRoke)
|
||||
[](https://doi.org/10.5281/zenodo.7572023)
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml)
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment)
|
||||
[](https://codecov.io/github/agdamsbo/stRoke)
|
||||
[](https://cran.r-project.org/package=stRoke)
|
||||
<!-- badges: end -->
|
||||
|
||||
# stRoke package <img src="man/figures/hexlogo.png" align="right" />
|
||||
|
||||
@ -214,12 +214,12 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span> variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>, <span class="st">"diabetes"</span>, <span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span>
|
||||
<span><span class="co">#> Waiting for profiling to be done...</span></span>
|
||||
<span><span class="co">#> $`Table 1`</span></span>
|
||||
<span><span class="co">#> <div id="fbugfxtdsn" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span></span>
|
||||
<span><span class="co">#> <div id="myjitwhcla" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span></span>
|
||||
<span><span class="co">#> <style>html {</span></span>
|
||||
<span><span class="co">#> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_table {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_table {</span></span>
|
||||
<span><span class="co">#> display: table;</span></span>
|
||||
<span><span class="co">#> border-collapse: collapse;</span></span>
|
||||
<span><span class="co">#> margin-left: auto;</span></span>
|
||||
@ -244,7 +244,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-left-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_heading {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_heading {</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> text-align: center;</span></span>
|
||||
<span><span class="co">#> border-bottom-color: #FFFFFF;</span></span>
|
||||
@ -256,12 +256,12 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_caption {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_caption {</span></span>
|
||||
<span><span class="co">#> padding-top: 4px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_title {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_title {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> font-size: 125%;</span></span>
|
||||
<span><span class="co">#> font-weight: initial;</span></span>
|
||||
@ -273,7 +273,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-bottom-width: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_subtitle {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_subtitle {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> font-size: 85%;</span></span>
|
||||
<span><span class="co">#> font-weight: initial;</span></span>
|
||||
@ -285,13 +285,13 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-top-width: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_bottom_border {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_bottom_border {</span></span>
|
||||
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
||||
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_col_headings {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_col_headings {</span></span>
|
||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||
@ -306,7 +306,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_col_heading {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_col_heading {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> font-size: 100%;</span></span>
|
||||
@ -326,7 +326,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> overflow-x: hidden;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_column_spanner_outer {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_column_spanner_outer {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> font-size: 100%;</span></span>
|
||||
@ -338,15 +338,15 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 4px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_column_spanner_outer:first-child {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_column_spanner_outer:first-child {</span></span>
|
||||
<span><span class="co">#> padding-left: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_column_spanner_outer:last-child {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_column_spanner_outer:last-child {</span></span>
|
||||
<span><span class="co">#> padding-right: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_column_spanner {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_column_spanner {</span></span>
|
||||
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
||||
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||
@ -358,7 +358,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> width: 100%;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_group_heading {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_group_heading {</span></span>
|
||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||
@ -384,7 +384,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> text-align: left;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_empty_group_heading {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_empty_group_heading {</span></span>
|
||||
<span><span class="co">#> padding: 0.5px;</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
@ -399,15 +399,15 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> vertical-align: middle;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_from_md > :first-child {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_from_md > :first-child {</span></span>
|
||||
<span><span class="co">#> margin-top: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_from_md > :last-child {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_from_md > :last-child {</span></span>
|
||||
<span><span class="co">#> margin-bottom: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_row {</span></span>
|
||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||
@ -426,7 +426,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> overflow-x: hidden;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_stub {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_stub {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> font-size: 100%;</span></span>
|
||||
@ -439,7 +439,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_stub_row_group {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_stub_row_group {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> font-size: 100%;</span></span>
|
||||
@ -453,11 +453,11 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> vertical-align: top;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_row_group_first td {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_row_group_first td {</span></span>
|
||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_summary_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_summary_row {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> text-transform: inherit;</span></span>
|
||||
@ -467,16 +467,16 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_first_summary_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_first_summary_row {</span></span>
|
||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_first_summary_row.thick {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_first_summary_row.thick {</span></span>
|
||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_last_summary_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_last_summary_row {</span></span>
|
||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||
@ -486,7 +486,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_grand_summary_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_grand_summary_row {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> text-transform: inherit;</span></span>
|
||||
@ -496,7 +496,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_first_grand_summary_row {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_first_grand_summary_row {</span></span>
|
||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||
@ -506,11 +506,11 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_striped {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_striped {</span></span>
|
||||
<span><span class="co">#> background-color: rgba(128, 128, 128, 0.05);</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_table_body {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_table_body {</span></span>
|
||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||
@ -519,7 +519,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_footnotes {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_footnotes {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> border-bottom-style: none;</span></span>
|
||||
@ -533,7 +533,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_footnote {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_footnote {</span></span>
|
||||
<span><span class="co">#> margin: 0px;</span></span>
|
||||
<span><span class="co">#> font-size: 90%;</span></span>
|
||||
<span><span class="co">#> padding-left: 4px;</span></span>
|
||||
@ -542,7 +542,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_sourcenotes {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_sourcenotes {</span></span>
|
||||
<span><span class="co">#> color: #333333;</span></span>
|
||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||
<span><span class="co">#> border-bottom-style: none;</span></span>
|
||||
@ -556,7 +556,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_sourcenote {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_sourcenote {</span></span>
|
||||
<span><span class="co">#> font-size: 90%;</span></span>
|
||||
<span><span class="co">#> padding-top: 4px;</span></span>
|
||||
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
||||
@ -564,64 +564,64 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_left {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_left {</span></span>
|
||||
<span><span class="co">#> text-align: left;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_center {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_center {</span></span>
|
||||
<span><span class="co">#> text-align: center;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_right {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_right {</span></span>
|
||||
<span><span class="co">#> text-align: right;</span></span>
|
||||
<span><span class="co">#> font-variant-numeric: tabular-nums;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_font_normal {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_font_normal {</span></span>
|
||||
<span><span class="co">#> font-weight: normal;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_font_bold {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_font_bold {</span></span>
|
||||
<span><span class="co">#> font-weight: bold;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_font_italic {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_font_italic {</span></span>
|
||||
<span><span class="co">#> font-style: italic;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_super {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_super {</span></span>
|
||||
<span><span class="co">#> font-size: 65%;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_footnote_marks {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_footnote_marks {</span></span>
|
||||
<span><span class="co">#> font-style: italic;</span></span>
|
||||
<span><span class="co">#> font-weight: normal;</span></span>
|
||||
<span><span class="co">#> font-size: 75%;</span></span>
|
||||
<span><span class="co">#> vertical-align: 0.4em;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_asterisk {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_asterisk {</span></span>
|
||||
<span><span class="co">#> font-size: 100%;</span></span>
|
||||
<span><span class="co">#> vertical-align: 0;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_indent_1 {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_indent_1 {</span></span>
|
||||
<span><span class="co">#> text-indent: 5px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_indent_2 {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_indent_2 {</span></span>
|
||||
<span><span class="co">#> text-indent: 10px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_indent_3 {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_indent_3 {</span></span>
|
||||
<span><span class="co">#> text-indent: 15px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_indent_4 {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_indent_4 {</span></span>
|
||||
<span><span class="co">#> text-indent: 20px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </span></span>
|
||||
<span><span class="co">#> #fbugfxtdsn .gt_indent_5 {</span></span>
|
||||
<span><span class="co">#> #myjitwhcla .gt_indent_5 {</span></span>
|
||||
<span><span class="co">#> text-indent: 25px;</span></span>
|
||||
<span><span class="co">#> }</span></span>
|
||||
<span><span class="co">#> </style></span></span>
|
||||
|
||||
@ -135,11 +135,12 @@
|
||||
<h2 data-toc-skip>Dev status</h2>
|
||||
<ul class="list-unstyled">
|
||||
<li><a href="https://github.com/agdamsbo/stRoke" class="external-link"><img src="https://img.shields.io/github/r-package/v/agdamsbo/stRoke" alt="GitHub R package version"></a></li>
|
||||
<li><a href="https://cran.r-project.org/web/packages/stRoke/index.html" class="external-link"><img src="https://img.shields.io/cran/v/stRoke" alt="CRAN/METACRAN"></a></li>
|
||||
<li><a href="https://CRAN.R-project.org/package=stRoke" class="external-link"><img src="https://img.shields.io/cran/v/stRoke" alt="CRAN/METACRAN"></a></li>
|
||||
<li><a href="https://doi.org/10.5281/zenodo.7572023" class="external-link"><img src="https://zenodo.org/badge/DOI/10.5281/zenodo.7572023.svg" alt="DOI"></a></li>
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml/badge.svg" alt="Github Actions"></a></li>
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment/badge.svg" alt="Page deployed"></a></li>
|
||||
<li><a href="https://codecov.io/github/agdamsbo/stRoke" class="external-link"><img src="https://codecov.io/github/agdamsbo/stRoke/branch/main/graph/badge.svg?token=U0RBZYSKG5" alt="codecov"></a></li>
|
||||
<li><a href="https://cran.r-project.org/package=stRoke" class="external-link"><img src="https://cranlogs.r-pkg.org/badges/grand-total/stRoke" alt="CRAN downloads"></a></li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
|
||||
@ -3,5 +3,5 @@ pkgdown: 2.0.7
|
||||
pkgdown_sha: ~
|
||||
articles:
|
||||
toolbox: toolbox.html
|
||||
last_built: 2023-01-26T08:34Z
|
||||
last_built: 2023-01-26T09:38Z
|
||||
|
||||
|
||||
Binary file not shown.
|
Before 
(image error) Size: 64 KiB After 
(image error) Size: 66 KiB 

|
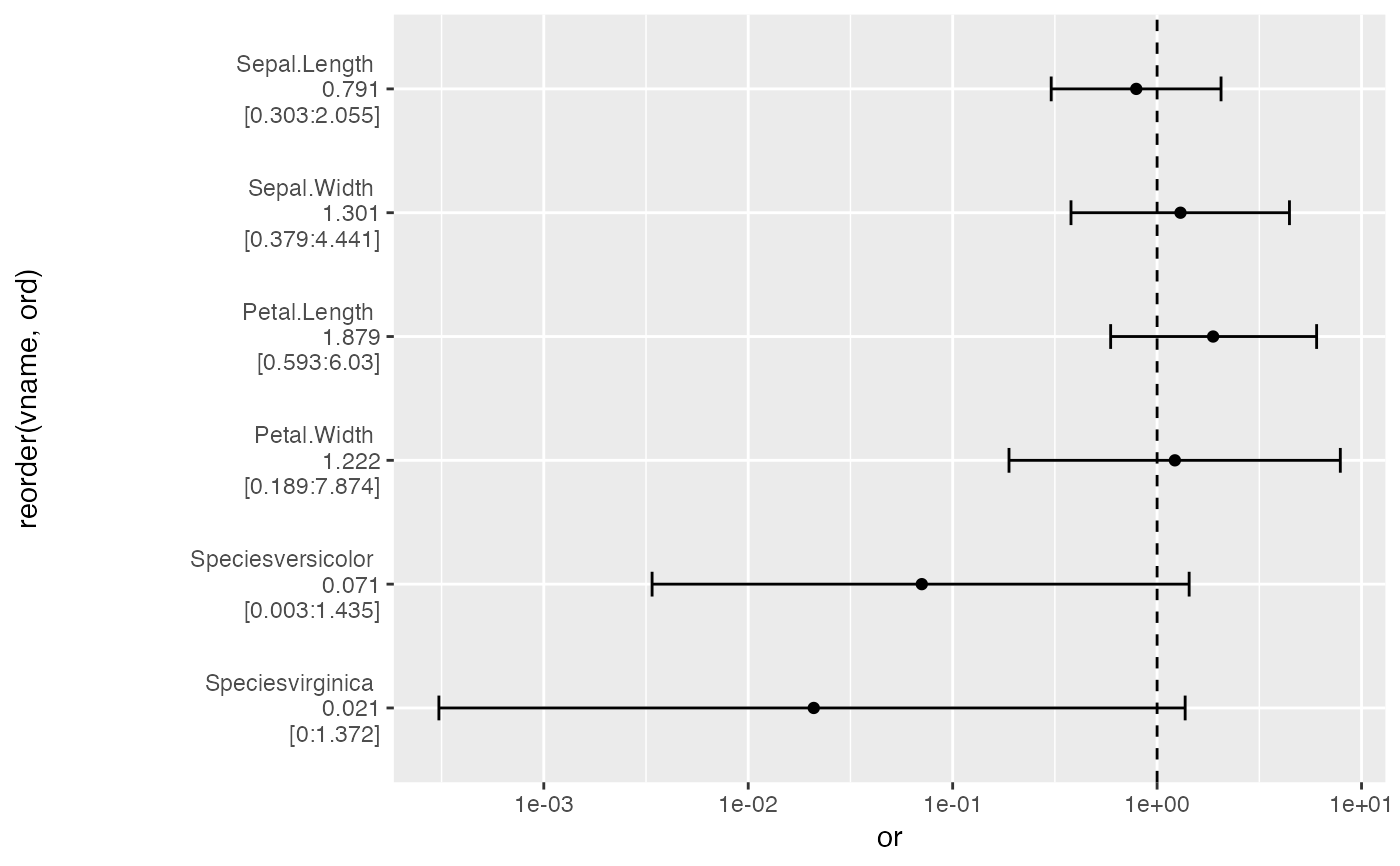
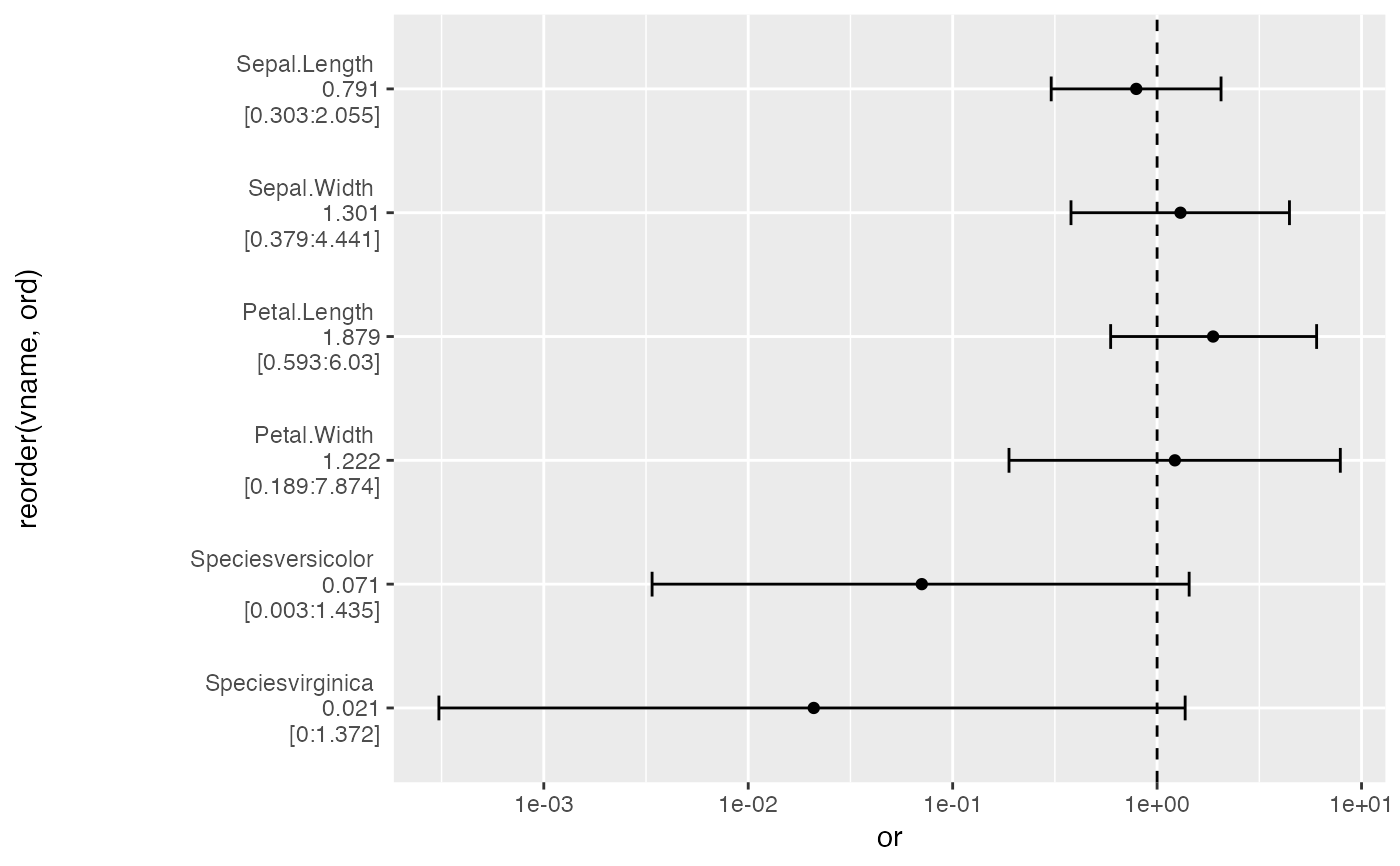
@ -101,12 +101,12 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-in"><span>variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="auwdvolmob" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="aqufdpnzvo" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||
@ -131,7 +131,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
@ -143,12 +143,12 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -160,7 +160,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -172,13 +172,13 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -193,7 +193,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -213,7 +213,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -225,15 +225,15 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
@ -245,7 +245,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -271,7 +271,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
@ -286,15 +286,15 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -313,7 +313,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -326,7 +326,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -340,11 +340,11 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -354,16 +354,16 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -373,7 +373,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -383,7 +383,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -393,11 +393,11 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -406,7 +406,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -420,7 +420,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
@ -429,7 +429,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -443,7 +443,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
@ -451,64 +451,64 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #auwdvolmob .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #aqufdpnzvo .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||
|
||||
@ -92,12 +92,12 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-in"><span><span class="st">'[Intercept]'</span><span class="op">~</span><span class="st">"Intercept"</span><span class="op">)</span></span></span>
|
||||
<span class="r-in"><span><span class="fu">stRoke</span><span class="fu">::</span><span class="va"><a href="talos.html">talos</a></span><span class="op">[</span><span class="va">vars</span><span class="op">]</span> <span class="op">|></span> </span></span>
|
||||
<span class="r-in"><span><span class="fu">gtsummary</span><span class="fu">::</span><span class="fu"><a href="https://www.danieldsjoberg.com/gtsummary/reference/tbl_summary.html" class="external-link">tbl_summary</a></span><span class="op">(</span>label <span class="op">=</span> <span class="fu">label_select</span><span class="op">(</span><span class="va">labels_all</span>,<span class="va">vars</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="tjhomwwlxd" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="fapykksnbg" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||
@ -122,7 +122,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
@ -134,12 +134,12 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -151,7 +151,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -163,13 +163,13 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -184,7 +184,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -204,7 +204,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -216,15 +216,15 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
@ -236,7 +236,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -262,7 +262,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
@ -277,15 +277,15 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -304,7 +304,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -317,7 +317,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -331,11 +331,11 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -345,16 +345,16 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -364,7 +364,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -374,7 +374,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -384,11 +384,11 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -397,7 +397,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -411,7 +411,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
@ -420,7 +420,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -434,7 +434,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
@ -442,64 +442,64 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #tjhomwwlxd .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #fapykksnbg .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||
|
||||
@ -119,8 +119,8 @@ as borders in case of y!=NULL.</p></dd>
|
||||
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
||||
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
||||
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,261] (261,499] (499,756] (756,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 500 501 501 498 </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,249] (249,507] (507,742] (742,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 502 499 500 499 </span>
|
||||
</code></pre></div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -63,3 +63,8 @@ test_that("age_calc throws an error when wrong unit", {
|
||||
test_that("age_calc throws an error when wrong format", {
|
||||
expect_error(age_calc("2020-01-01", as.Date("2000-01-01"), units = "hours"))
|
||||
})
|
||||
|
||||
test_that("age_calc throws an error when wrong format", {
|
||||
expect_error(age_calc(as.Date("2020-01-01"), as.Date("2000-01-01"), units = "years"))
|
||||
expect_error(age_calc(as.Date("1982-01-01"), as.Date("2000-01-01"), units = "seconds"))
|
||||
})
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user