mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-09 00:42:31 +02:00
Added the generic_stroke() function and bumped version number.
This commit is contained in:
parent
5fce596aaf
commit
aec3798036
DESCRIPTIONNAMESPACE
R
docs
404.htmlauthors.htmlindex.htmlpkgdown.yml
reference
Rplot002.pngage_calc.htmlcpr_check.htmlcpr_dob.htmlcpr_female.htmlcprs.htmlgeneric_stroke-1.pnggeneric_stroke-2.pnggeneric_stroke.htmlindex.htmlplot_olr-1.pngplot_olr.htmlquantile_cut.htmlstRoke-package.html
search.jsonsitemap.xmlman
tests/testthat
@ -1,6 +1,6 @@
|
||||
Package: stRoke
|
||||
Title: Tools for work in clinical stroke research
|
||||
Version: 0.22.9.3
|
||||
Version: 0.22.9.4
|
||||
Authors@R:
|
||||
person("Andreas Gammelgaard", "Damsbo", , "agdamsbo@clin.au.dk", role = c("aut", "cre"),
|
||||
comment = c(ORCID = "0000-0002-7559-1154"))
|
||||
@ -19,5 +19,7 @@ Language: en-US
|
||||
Config/testthat/edition: 3
|
||||
Imports:
|
||||
ggplot2,
|
||||
gtsummary,
|
||||
MASS,
|
||||
rankinPlot,
|
||||
stats
|
||||
|
||||
@ -4,8 +4,13 @@ export(age_calc)
|
||||
export(cpr_check)
|
||||
export(cpr_dob)
|
||||
export(cpr_female)
|
||||
export(generic_stroke)
|
||||
export(plot_olr)
|
||||
export(quantile_cut)
|
||||
import(MASS)
|
||||
import(ggplot2)
|
||||
import(stats)
|
||||
importFrom(MASS,polr)
|
||||
importFrom(gtsummary,add_overall)
|
||||
importFrom(gtsummary,tbl_summary)
|
||||
importFrom(rankinPlot,grottaBar)
|
||||
|
||||
43
R/generic_stroke.R
Normal file
43
R/generic_stroke.R
Normal file
@ -0,0 +1,43 @@
|
||||
utils::globalVariables(c("df","group","score","strata"))
|
||||
|
||||
#' Generic stroke study outcome
|
||||
#'
|
||||
#' Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||
#' Please just use this function for illustration purposes.
|
||||
#' To dos:
|
||||
#'
|
||||
#' @param df Data set as data frame
|
||||
#' @param group Variable to group by
|
||||
#' @param score Outcome measure variable
|
||||
#' @param strata Optional variable to stratify by
|
||||
#' @param variables String of variable names to include in adjusted OLR-analysis
|
||||
#'
|
||||
#' @return Returns list with three elements
|
||||
#' @export
|
||||
#'
|
||||
#' @import ggplot2
|
||||
#' @importFrom gtsummary tbl_summary
|
||||
#' @importFrom gtsummary add_overall
|
||||
#' @importFrom MASS polr
|
||||
#' @importFrom rankinPlot grottaBar
|
||||
#'
|
||||
#' @examples
|
||||
#' iris$ord<-factor(sample(1:3,size=nrow(iris),replace=TRUE),ordered=TRUE)
|
||||
#' generic_stroke(df=iris, group = "Species", score = "ord", variables = colnames(iris)[1:3])
|
||||
generic_stroke <- function(df, group, score, strata = NULL, variables = NULL)
|
||||
{
|
||||
t1<-gtsummary::tbl_summary(data = df[,c(group,variables)],
|
||||
by = group) |>
|
||||
gtsummary::add_overall()
|
||||
|
||||
x <- table(df[,c(group, score, strata)])
|
||||
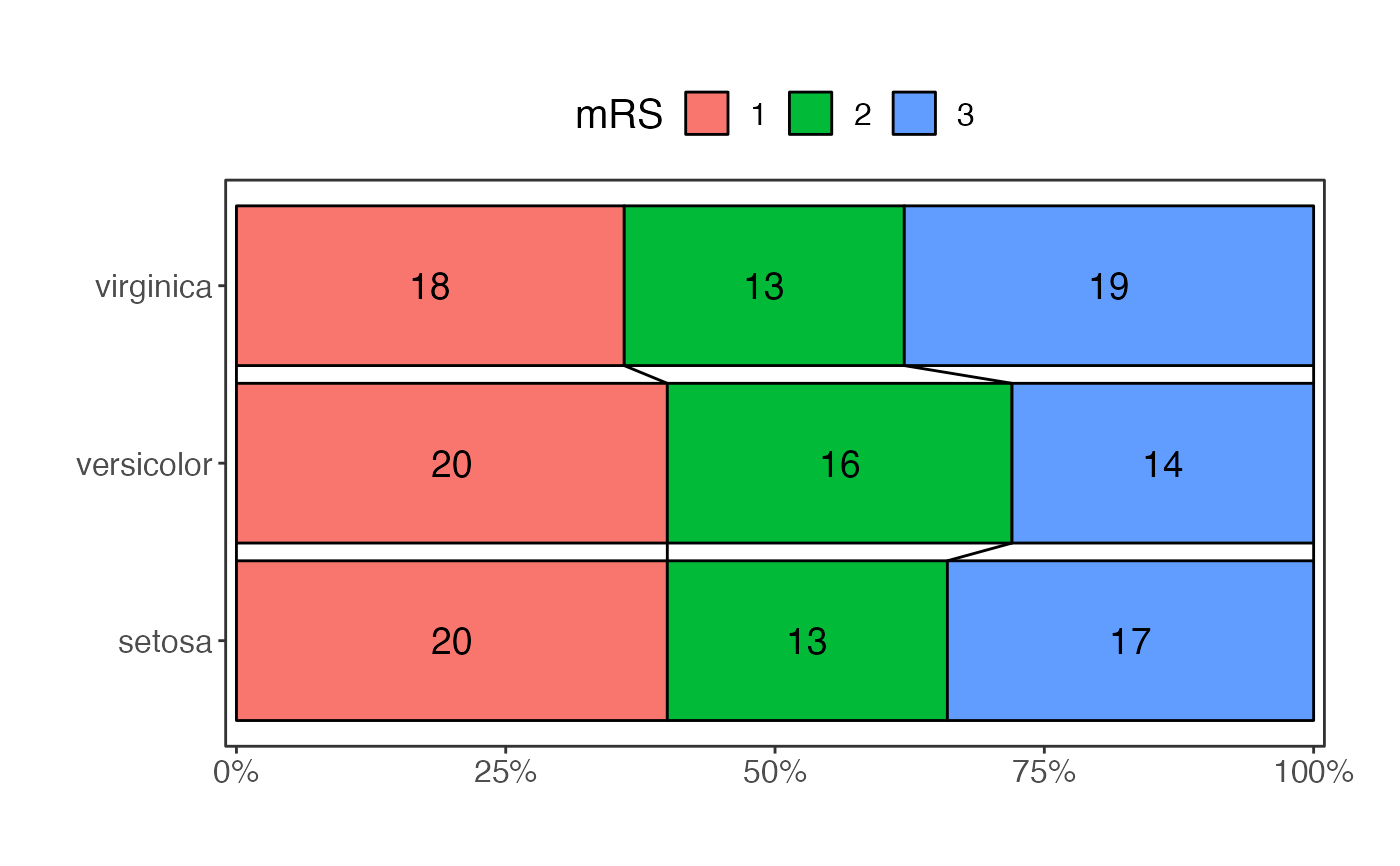
f1 <- rankinPlot::grottaBar(x = x, groupName = group,
|
||||
scoreName = score,
|
||||
strataName = strata,
|
||||
colourScheme ="custom")
|
||||
|
||||
df[,score] <- factor(df[,score],ordered = TRUE)
|
||||
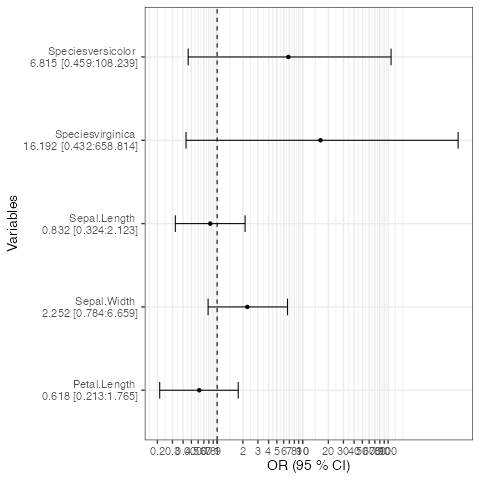
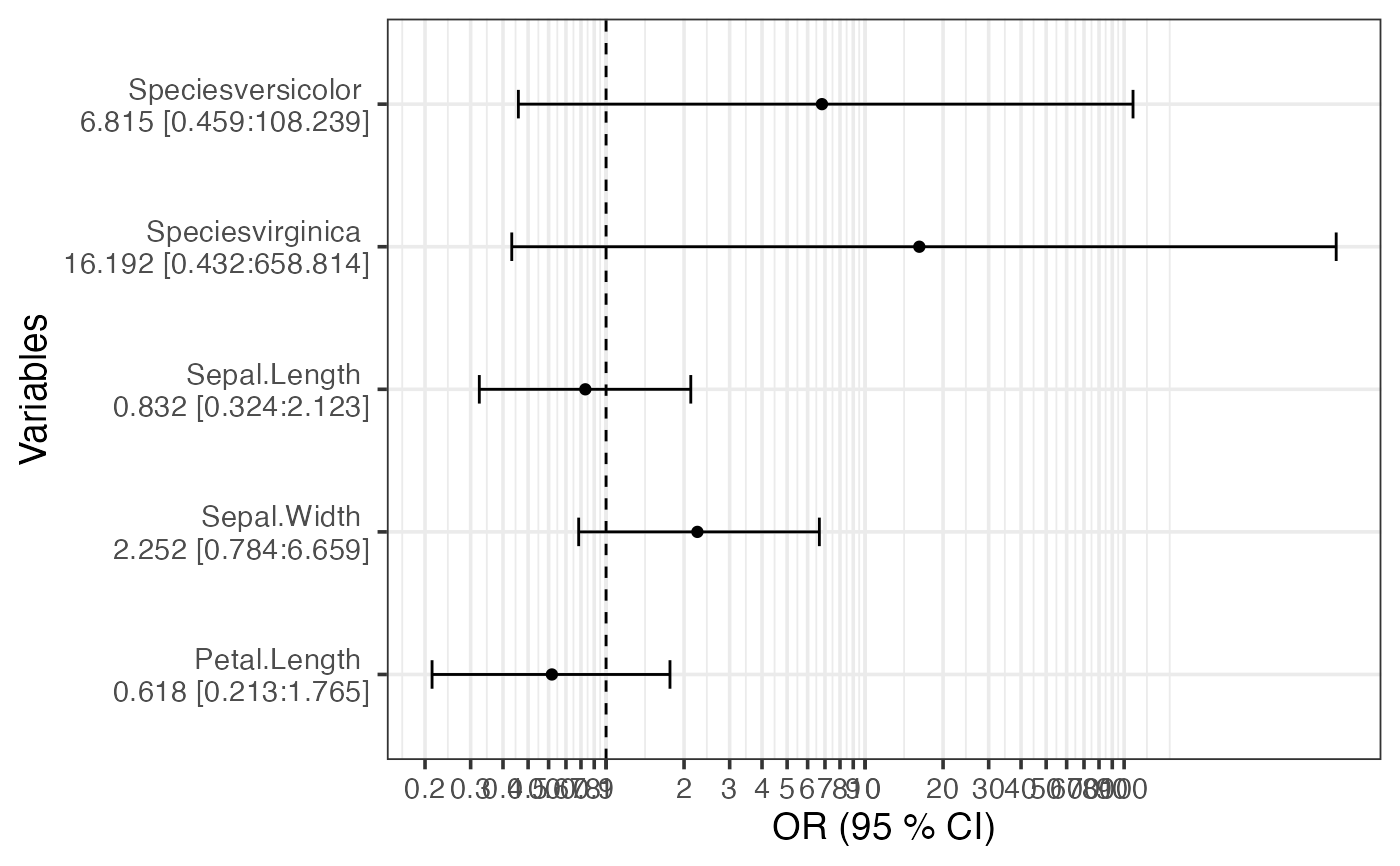
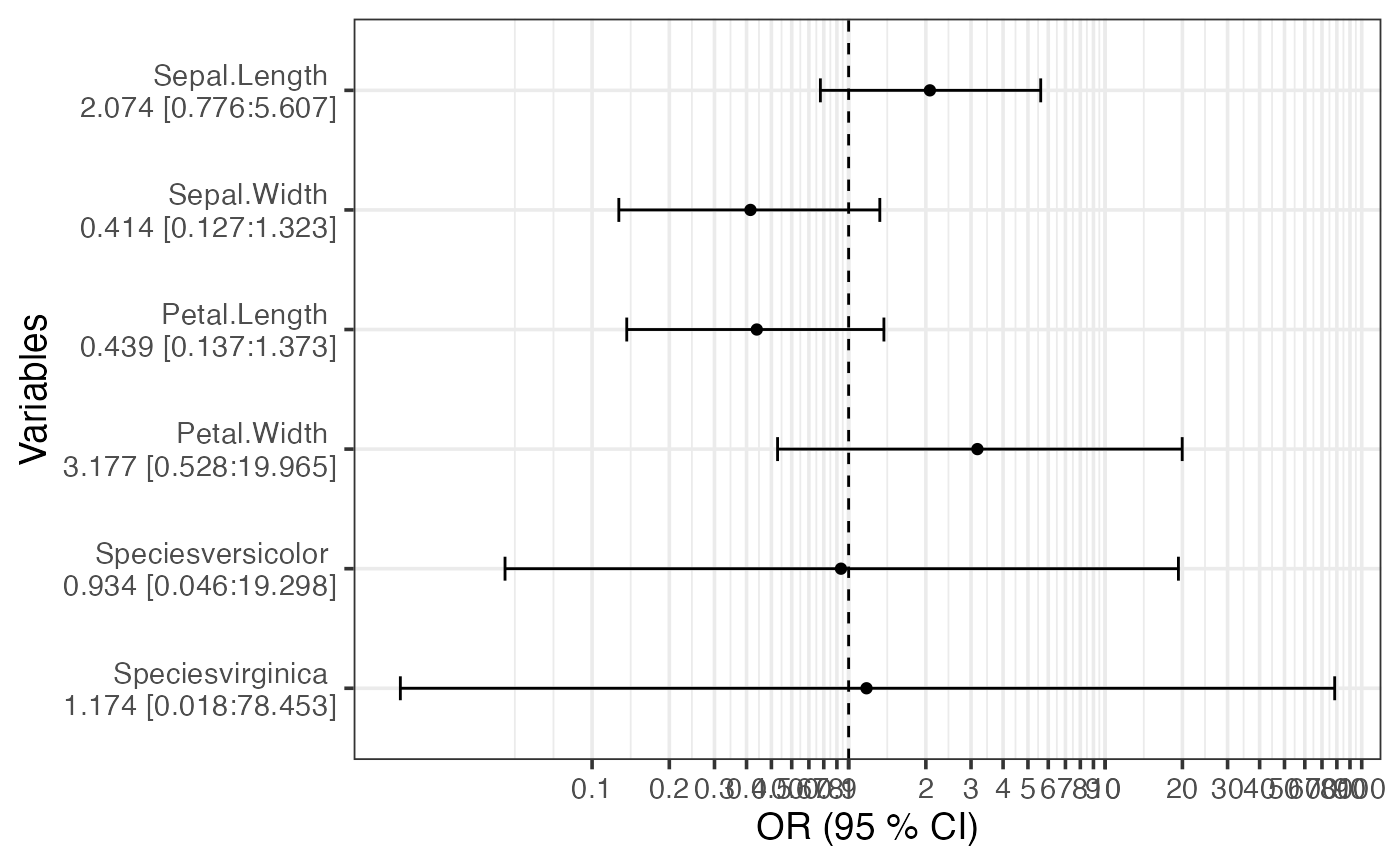
f2 <- plot_olr(MASS::polr(formula(paste0(score,"~.")), data=df[,c(group, score, variables)], Hess=TRUE, method="logistic"), input="model")
|
||||
|
||||
list("Table 1" = t1, "Figure 1" = f1, "Figure 2" = f2)
|
||||
}
|
||||
@ -24,7 +24,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
@ -49,13 +49,13 @@
|
||||
|
||||
<p>Damsbo A (2022).
|
||||
<em>stRoke: Tools for work in clinical stroke research</em>.
|
||||
R package version 0.22.9.3.
|
||||
R package version 0.22.9.4.
|
||||
</p>
|
||||
<pre>@Manual{,
|
||||
title = {stRoke: Tools for work in clinical stroke research},
|
||||
author = {Andreas Gammelgaard Damsbo},
|
||||
year = {2022},
|
||||
note = {R package version 0.22.9.3},
|
||||
note = {R package version 0.22.9.4},
|
||||
}</pre>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
|
||||
@ -30,7 +30,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -2,5 +2,5 @@ pandoc: 2.19.2
|
||||
pkgdown: 2.0.6
|
||||
pkgdown_sha: ~
|
||||
articles: {}
|
||||
last_built: 2022-09-27T06:01Z
|
||||
last_built: 2022-09-30T10:56Z
|
||||
|
||||
|
||||
BIN
docs/reference/Rplot002.png
Normal file
BIN
docs/reference/Rplot002.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 30 KiB |
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
BIN
docs/reference/generic_stroke-1.png
Normal file
BIN
docs/reference/generic_stroke-1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 38 KiB |
BIN
docs/reference/generic_stroke-2.png
Normal file
BIN
docs/reference/generic_stroke-2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 82 KiB |
558
docs/reference/generic_stroke.html
Normal file
558
docs/reference/generic_stroke.html
Normal file
@ -0,0 +1,558 @@
|
||||
<!DOCTYPE html>
|
||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||
Please just use this function for illustration purposes.
|
||||
To dos:"><title>Generic stroke study outcome — generic_stroke • stRoke</title><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.rawgit.com/afeld/bootstrap-toc/v1.0.1/dist/bootstrap-toc.min.js"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Generic stroke study outcome — generic_stroke"><meta property="og:description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||
Please just use this function for illustration purposes.
|
||||
To dos:"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||
<![endif]--></head><body>
|
||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||
|
||||
|
||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
<ul class="navbar-nav"></ul></div>
|
||||
|
||||
|
||||
</div>
|
||||
</nav><div class="container template-reference-topic">
|
||||
<div class="row">
|
||||
<main id="main" class="col-md-9"><div class="page-header">
|
||||
<img src="" class="logo" alt=""><h1>Generic stroke study outcome</h1>
|
||||
|
||||
<div class="d-none name"><code>generic_stroke.Rd</code></div>
|
||||
</div>
|
||||
|
||||
<div class="ref-description section level2">
|
||||
<p>Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||
Please just use this function for illustration purposes.
|
||||
To dos:</p>
|
||||
</div>
|
||||
|
||||
<div class="section level2">
|
||||
<h2 id="ref-usage">Usage<a class="anchor" aria-label="anchor" href="#ref-usage"></a></h2>
|
||||
<div class="sourceCode"><pre class="sourceCode r"><code><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="va">df</span>, <span class="va">group</span>, <span class="va">score</span>, strata <span class="op">=</span> <span class="cn">NULL</span>, variables <span class="op">=</span> <span class="cn">NULL</span><span class="op">)</span></span></code></pre></div>
|
||||
</div>
|
||||
|
||||
<div class="section level2">
|
||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||
<dl><dt>df</dt>
|
||||
<dd><p>Data set as data frame</p></dd>
|
||||
|
||||
|
||||
<dt>group</dt>
|
||||
<dd><p>Variable to group by</p></dd>
|
||||
|
||||
|
||||
<dt>score</dt>
|
||||
<dd><p>Outcome measure variable</p></dd>
|
||||
|
||||
|
||||
<dt>strata</dt>
|
||||
<dd><p>Optional variable to stratify by</p></dd>
|
||||
|
||||
|
||||
<dt>variables</dt>
|
||||
<dd><p>String of variable names to include in adjusted OLR-analysis</p></dd>
|
||||
|
||||
</dl></div>
|
||||
<div class="section level2">
|
||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||
|
||||
|
||||
<p>Returns list with three elements</p>
|
||||
</div>
|
||||
|
||||
<div class="section level2">
|
||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="va">iris</span><span class="op">$</span><span class="va">ord</span><span class="op"><-</span><span class="fu"><a href="https://rdrr.io/r/base/factor.html" class="external-link">factor</a></span><span class="op">(</span><span class="fu"><a href="https://rdrr.io/r/base/sample.html" class="external-link">sample</a></span><span class="op">(</span><span class="fl">1</span><span class="op">:</span><span class="fl">3</span>,size<span class="op">=</span><span class="fu"><a href="https://rdrr.io/r/base/nrow.html" class="external-link">nrow</a></span><span class="op">(</span><span class="va">iris</span><span class="op">)</span>,replace<span class="op">=</span><span class="cn">TRUE</span><span class="op">)</span>,ordered<span class="op">=</span><span class="cn">TRUE</span><span class="op">)</span> </span></span>
|
||||
<span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span>df<span class="op">=</span><span class="va">iris</span>, group <span class="op">=</span> <span class="st">"Species"</span>, score <span class="op">=</span> <span class="st">"ord"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/colnames.html" class="external-link">colnames</a></span><span class="op">(</span><span class="va">iris</span><span class="op">)</span><span class="op">[</span><span class="fl">1</span><span class="op">:</span><span class="fl">3</span><span class="op">]</span><span class="op">)</span></span></span>
|
||||
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="evsybsvldj" style="overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-right: auto;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 16px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: auto;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #A8A8A8;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #A8A8A8;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 6px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: bottom;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 6px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: bottom;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: inline-block;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 1px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: double;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 6px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-style: none;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #evsybsvldj .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <table class="gt_table"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <thead class="gt_col_headings"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col"><strong>Characteristic</strong></th></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>Overall</strong>, N = 150<sup class="gt_footnote_marks">1</sup></th></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>setosa</strong>, N = 50<sup class="gt_footnote_marks">1</sup></th></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>versicolor</strong>, N = 50<sup class="gt_footnote_marks">1</sup></th></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col"><strong>virginica</strong>, N = 50<sup class="gt_footnote_marks">1</sup></th></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </thead></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tbody class="gt_table_body"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">Sepal.Length</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">5.80 (5.10, 6.40)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">5.00 (4.80, 5.20)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">5.90 (5.60, 6.30)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">6.50 (6.23, 6.90)</td></tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">Sepal.Width</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">3.00 (2.80, 3.30)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">3.40 (3.20, 3.68)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">2.80 (2.53, 3.00)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">3.00 (2.80, 3.18)</td></tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tr><td class="gt_row gt_left">Petal.Length</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">4.35 (1.60, 5.10)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">1.50 (1.40, 1.58)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">4.35 (4.00, 4.60)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_row gt_center">5.55 (5.10, 5.88)</td></tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </tbody></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tfoot class="gt_footnotes"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <td class="gt_footnote" colspan="5"><sup class="gt_footnote_marks">1</sup> Median (IQR)</td></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </tr></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </tfoot></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </table></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </div></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
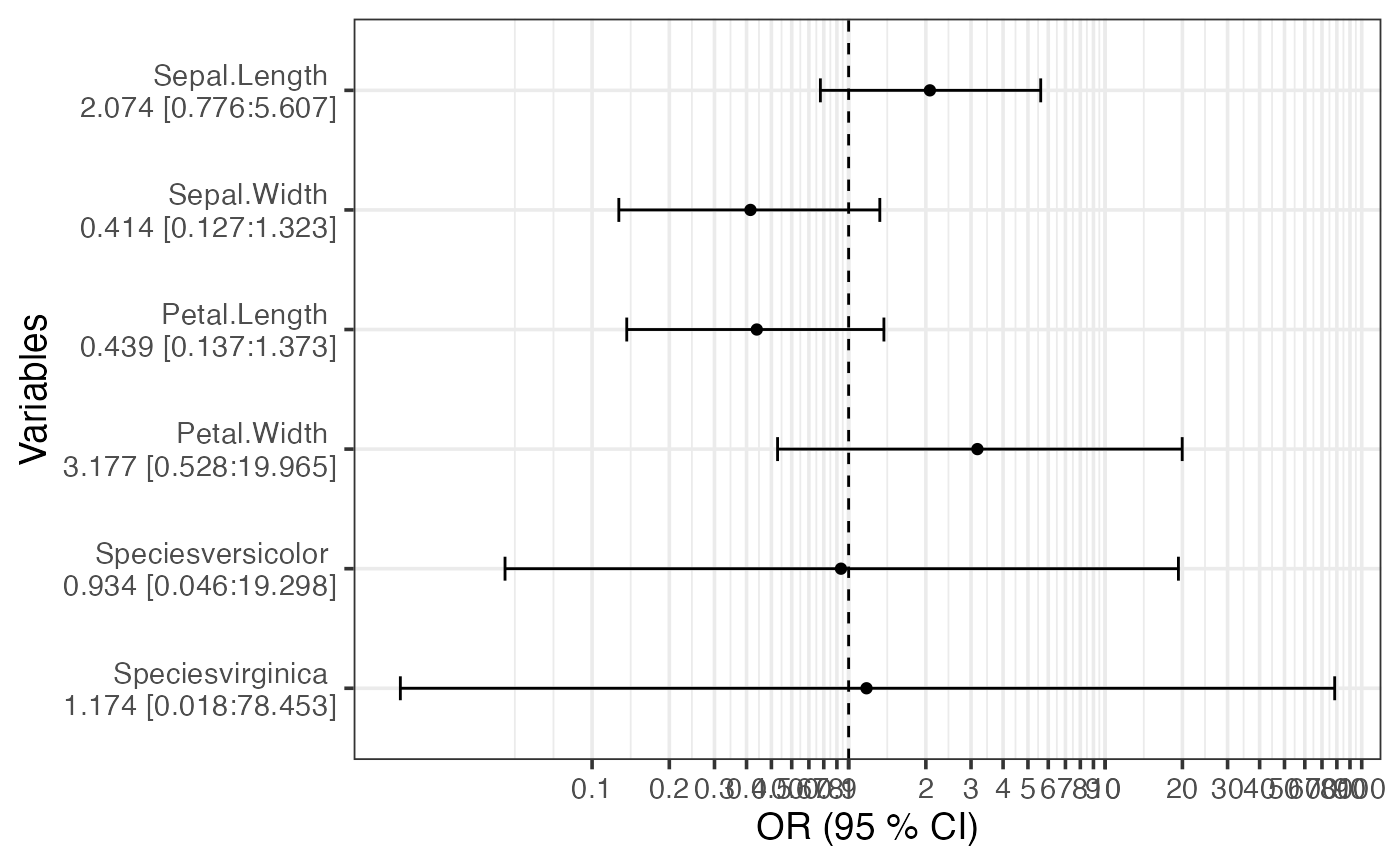
<span class="r-out co"><span class="r-pr">#></span> $`Figure 1`</span>
|
||||
<span class="r-plt img"><img src="generic_stroke-1.png" alt="" width="700" height="433"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
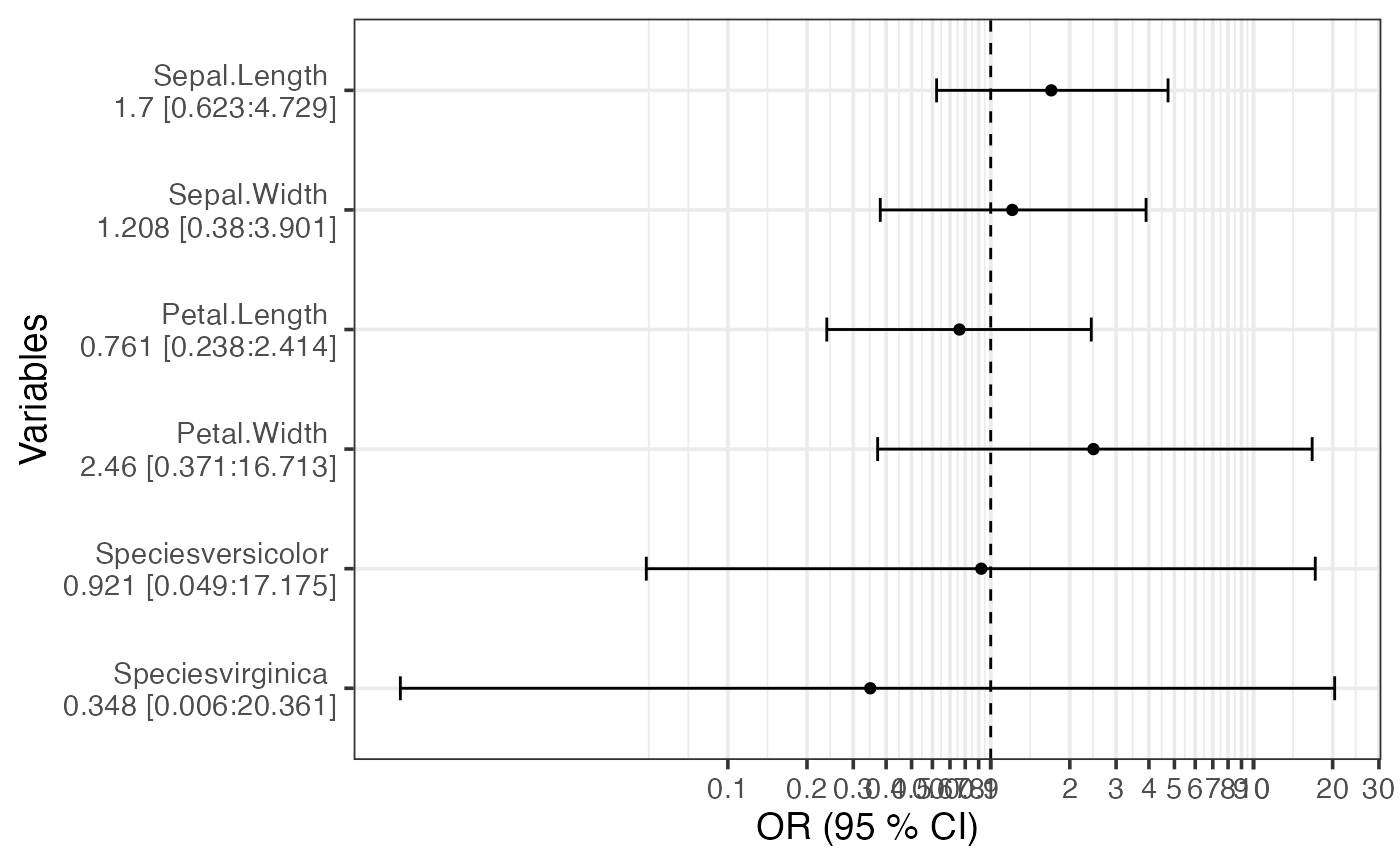
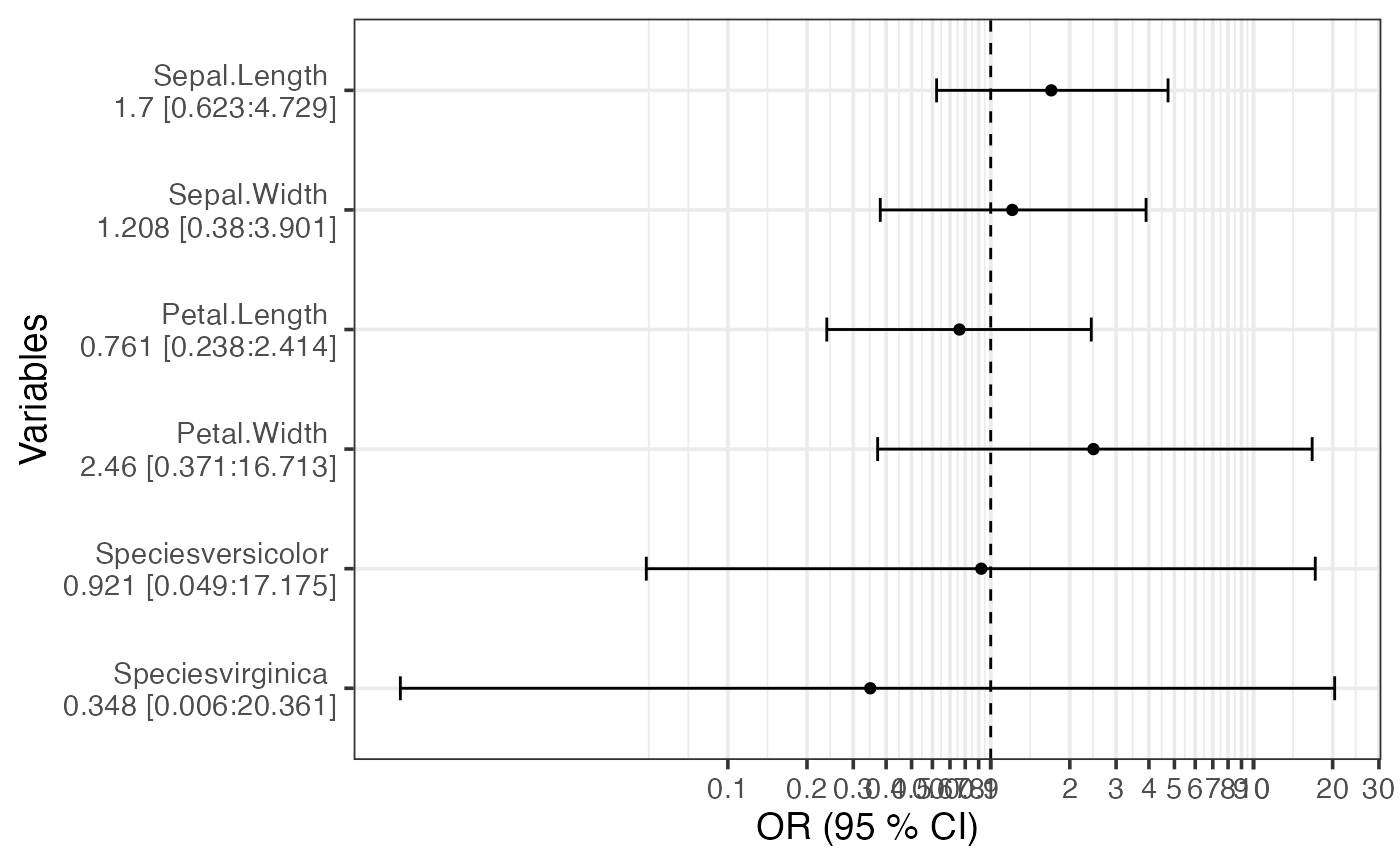
<span class="r-out co"><span class="r-pr">#></span> $`Figure 2`</span>
|
||||
<span class="r-plt img"><img src="generic_stroke-2.png" alt="" width="700" height="433"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
</code></pre></div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
</nav></aside></div>
|
||||
|
||||
|
||||
<footer><div class="pkgdown-footer-left">
|
||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||
</div>
|
||||
|
||||
<div class="pkgdown-footer-right">
|
||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.6.</p>
|
||||
</div>
|
||||
|
||||
</footer></div>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body></html>
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
@ -72,6 +72,11 @@
|
||||
<dd>Data frame of 200 cpr numbers</dd>
|
||||
</dl><dl><dt>
|
||||
|
||||
<code><a href="generic_stroke.html">generic_stroke()</a></code>
|
||||
</dt>
|
||||
<dd>Generic stroke study outcome</dd>
|
||||
</dl><dl><dt>
|
||||
|
||||
<code><a href="plot_olr.html">plot_olr()</a></code>
|
||||
</dt>
|
||||
<dd>Forest plot from ordinal logistic regression.</dd>
|
||||
|
||||
Binary file not shown.
|
Before 
(image error) Size: 88 KiB After 
(image error) Size: 86 KiB 

|
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
@ -101,8 +101,8 @@
|
||||
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
||||
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
||||
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,267] (267,513] (513,752] (752,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 500 500 501 499 </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,231] (231,462] (462,740] (740,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 501 500 499 500 </span>
|
||||
</code></pre></div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.3</small>
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.22.9.4</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -27,6 +27,9 @@
|
||||
<url>
|
||||
<loc>/reference/cprs.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/reference/generic_stroke.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/reference/index.html</loc>
|
||||
</url>
|
||||
|
||||
31
man/generic_stroke.Rd
Normal file
31
man/generic_stroke.Rd
Normal file
@ -0,0 +1,31 @@
|
||||
% Generated by roxygen2: do not edit by hand
|
||||
% Please edit documentation in R/generic_stroke.R
|
||||
\name{generic_stroke}
|
||||
\alias{generic_stroke}
|
||||
\title{Generic stroke study outcome}
|
||||
\usage{
|
||||
generic_stroke(df, group, score, strata = NULL, variables = NULL)
|
||||
}
|
||||
\arguments{
|
||||
\item{df}{Data set as data frame}
|
||||
|
||||
\item{group}{Variable to group by}
|
||||
|
||||
\item{score}{Outcome measure variable}
|
||||
|
||||
\item{strata}{Optional variable to stratify by}
|
||||
|
||||
\item{variables}{String of variable names to include in adjusted OLR-analysis}
|
||||
}
|
||||
\value{
|
||||
Returns list with three elements
|
||||
}
|
||||
\description{
|
||||
Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||
Please just use this function for illustration purposes.
|
||||
To dos:
|
||||
}
|
||||
\examples{
|
||||
iris$ord<-factor(sample(1:3,size=nrow(iris),replace=TRUE),ordered=TRUE)
|
||||
generic_stroke(df=iris, group = "Species", score = "ord", variables = colnames(iris)[1:3])
|
||||
}
|
||||
5
tests/testthat/test-generic_stroke.R
Normal file
5
tests/testthat/test-generic_stroke.R
Normal file
@ -0,0 +1,5 @@
|
||||
test_that("generic_stroke() runs!", {
|
||||
iris$ord<-factor(sample(1:3,size=nrow(iris),replace=TRUE),ordered=TRUE)
|
||||
result <- generic_stroke(df=iris, group = "Species", score = "ord", variables = colnames(iris)[1:3])
|
||||
expect_equal(length(result), 3)
|
||||
})
|
||||
Loading…
x
Reference in New Issue
Block a user