mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-06 07:32:32 +02:00
documentation, tests, and vignettes (drafting)
This commit is contained in:
parent
7fffa30ace
commit
51c057d698
.gitignoreDESCRIPTION
R
README.mddocs
404.html
articles
authors.htmlindex.htmlnews
pkgdown.ymlreference
age_calc.htmlci_plot.htmlcpr_check.htmlcpr_dob.htmlcpr_female.htmlcprs.htmlgeneric_stroke.htmlindex.htmlindex_plot.htmllabel_select.htmlplot_olr-1.pngplot_olr.htmlquantile_cut.htmlread_redcap_tables.htmlscore.htmlsource_lines.htmlstRoke-package.htmltalos.html
search.jsonsitemap.xmlman
tests/testthat
vignettes
1
.gitignore
vendored
1
.gitignore
vendored
@ -58,3 +58,4 @@ data/*.R
|
||||
.Renviron
|
||||
.Rbuildignore
|
||||
|
||||
inst/doc
|
||||
|
||||
@ -16,8 +16,10 @@ Roxygen: list(markdown = TRUE)
|
||||
RoxygenNote: 7.2.3
|
||||
LazyData: true
|
||||
Suggests:
|
||||
knitr,
|
||||
REDCapRITS (>= 0.2.2.1),
|
||||
remotes,
|
||||
rmarkdown,
|
||||
spelling,
|
||||
testthat (>= 3.0.0)
|
||||
Language: en-US
|
||||
@ -34,5 +36,6 @@ Imports:
|
||||
tidyr
|
||||
Depends:
|
||||
R (>= 2.10)
|
||||
Remotes:
|
||||
Remotes:
|
||||
agdamsbo/REDCapRITS
|
||||
VignetteBuilder: knitr
|
||||
|
||||
@ -5,7 +5,7 @@
|
||||
#' @param units Units for age calculation (default is "years").
|
||||
#' Can be c("days", "months", "years")
|
||||
#' @param precise Option to calculate age precisely (default is TRUE)
|
||||
#' @return Age
|
||||
#' @return numeric vector length 1
|
||||
#' @export
|
||||
#'
|
||||
#' @examples
|
||||
@ -47,7 +47,7 @@ age_calc<-function (dob, enddate = Sys.Date(), units = "years", precise = TRUE)
|
||||
0, FALSE, ifelse(end$year%%4 == 0, TRUE, FALSE)))
|
||||
}
|
||||
if (units == "days") {
|
||||
result <- difftime(end, start, units = "days")
|
||||
result <- as.numeric(difftime(end, start, units = "days"))
|
||||
}
|
||||
else if (units == "months") {
|
||||
months <- sapply(mapply(seq, as.POSIXct(start), as.POSIXct(end),
|
||||
@ -95,4 +95,4 @@ age_calc<-function (dob, enddate = Sys.Date(), units = "years", precise = TRUE)
|
||||
stop("Unrecognized units. Please choose years, months, or days.")
|
||||
}
|
||||
result
|
||||
}
|
||||
}
|
||||
|
||||
15
R/ci_plot.R
15
R/ci_plot.R
@ -22,19 +22,23 @@ utils::globalVariables(c("vname"))
|
||||
#' @examples
|
||||
#' data(talos)
|
||||
#' talos[,"mrs_1"]<-factor(talos[,"mrs_1"],ordered=TRUE)
|
||||
#' talos$bin <- factor(sample(1:2, size = nrow(talos), replace = TRUE))
|
||||
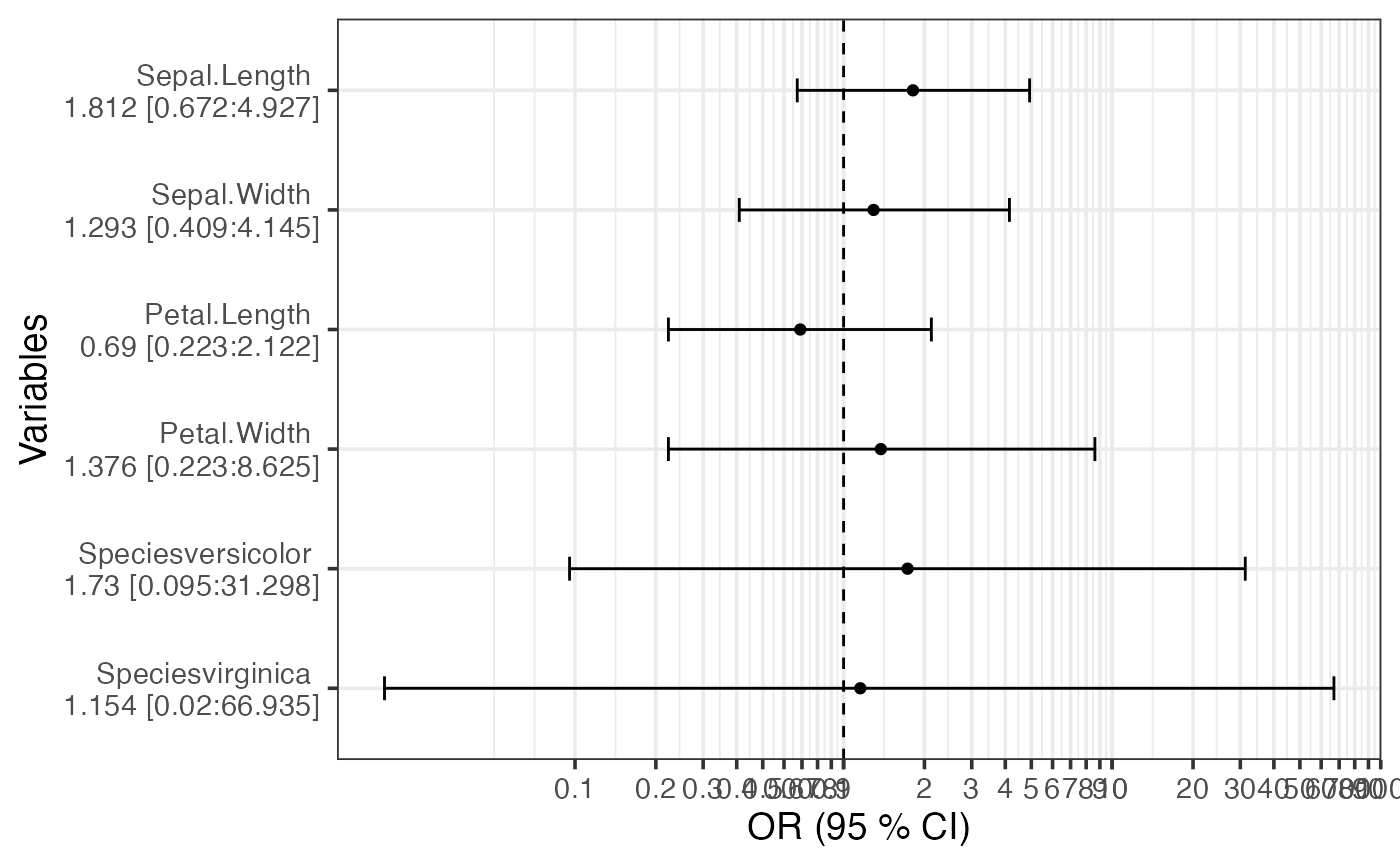
#' ci_plot(ds = talos, x = "rtreat", y = "mrs_1", vars = c("hypertension","diabetes"))
|
||||
ci_plot<- function(ds, x, y, vars, dec=3, lbls=NULL, title=NULL){
|
||||
ci_plot<- function(ds, x, y, vars=NULL, dec=3, lbls=NULL, title=NULL){
|
||||
|
||||
if (is.factor(ds[y])) stop("Outcome has to be factor")
|
||||
|
||||
# Formula
|
||||
ci_form <- as.formula(paste0(y,"~",x,"+."))
|
||||
|
||||
# Ordinal logistic regression for non-dichotomous factors
|
||||
if (length(levels(ds[,y])) > 2){
|
||||
m <- MASS::polr(as.formula(paste0(y,"~",x,"+.")), data=ds[,unique(c(x, y, vars))], Hess=TRUE, method="logistic")
|
||||
m <- MASS::polr(formula = ci_form, data=ds[,unique(c(x, y, vars))], Hess=TRUE, method="logistic")
|
||||
if (is.null(title)) title <- "Ordinal logistic regression"
|
||||
}
|
||||
|
||||
# Binary logistic regression for dichotomous factors
|
||||
if (length(levels(ds[,y])) == 2){
|
||||
m <- lm(as.formula(paste0(y,"~",x,"+.")), data=ds[,unique(c(x, y, vars))])
|
||||
m <- lm(formula = ci_form, data=ds[,unique(c(x, y, vars))])
|
||||
if (is.null(title)) title <- "Binary logistic regression"
|
||||
}
|
||||
|
||||
@ -61,3 +65,6 @@ ci_plot<- function(ds, x, y, vars, dec=3, lbls=NULL, title=NULL){
|
||||
ggplot2::coord_flip()
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
@ -51,3 +51,4 @@ read_redcap_tables <- function(uri,
|
||||
} )
|
||||
|
||||
}
|
||||
|
||||
|
||||
@ -1,14 +1,20 @@
|
||||
#' Source only specific lines from an R file
|
||||
#'
|
||||
#' Copied from a gist by christophergandrud (https://gist.github.com/christophergandrud/1eb4e095974204b12af9)
|
||||
#' This function is really helpfull when working on eg sst.dk-servers. You can not load packages, so you have to re-write this function. It is short, and you will manage!
|
||||
#' @param file character string with path to the source file
|
||||
#' @param lines numeric vector of the lines to source from 'file'
|
||||
#' @param ... further arguments to be passed to source
|
||||
#' @title Source Lines from a File
|
||||
#' @description Sources specific lines from a file
|
||||
#'
|
||||
#' @param file A character string giving the path to the file to be sourced.
|
||||
#' @param lines A numeric vector of line numbers to be sourced.
|
||||
#' @param ... Additional arguments to be passed to \code{\link{source}}.
|
||||
#'
|
||||
#' @return The result of \code{\link{source}}.
|
||||
#' @seealso \code{\link[gist by christophergandrud]{https://gist.github.com/christophergandrud/1eb4e095974204b12af9}}
|
||||
#'
|
||||
#' @examples
|
||||
#' test_file <- tempfile(fileext = ".R")
|
||||
#' writeLines(c("# Line 1", "2+2", "# Line 3"), test_file)
|
||||
#' source_lines(test_file, 1:2, echo=TRUE)
|
||||
#'
|
||||
#' @return list
|
||||
#' @export
|
||||
#'
|
||||
#'
|
||||
source_lines <- function(file, lines, ...){
|
||||
source(textConnection(readLines(file)[lines]), ...)
|
||||
}
|
||||
|
||||
@ -1,6 +1,7 @@
|
||||
<!-- badges: start -->
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml)
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment)
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml)
|
||||
[](https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment)
|
||||
[](https://codecov.io/github/agdamsbo/stRoke)
|
||||
<!-- badges: end -->
|
||||
|
||||
# stRoke package <img src="man/figures/hexlogo.png" align="right" />
|
||||
|
||||
@ -35,6 +35,16 @@
|
||||
<ul class="navbar-nav me-auto">
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul>
|
||||
<form class="form-inline my-2 my-lg-0" role="search">
|
||||
|
||||
145
docs/articles/Simple REDCap workflow.html
Normal file
145
docs/articles/Simple REDCap workflow.html
Normal file
@ -0,0 +1,145 @@
|
||||
<!DOCTYPE html>
|
||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en">
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||
<meta name="description" content="stRoke">
|
||||
<title>Simple REDCap workflow • stRoke</title>
|
||||
<script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||
<link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet">
|
||||
<script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous">
|
||||
<!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Simple REDCap workflow">
|
||||
<meta property="og:description" content="stRoke">
|
||||
<!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||
<![endif]-->
|
||||
</head>
|
||||
<body>
|
||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||
|
||||
|
||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.23.1.1</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto">
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="active nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul>
|
||||
<form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off">
|
||||
</form>
|
||||
|
||||
<ul class="navbar-nav">
|
||||
<li class="nav-item">
|
||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
||||
<span class="fab fa fab fa-github fa-lg"></span>
|
||||
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
|
||||
</div>
|
||||
</nav><div class="container template-article">
|
||||
|
||||
|
||||
|
||||
|
||||
<div class="row">
|
||||
<main id="main" class="col-md-9"><div class="page-header">
|
||||
<img src="" class="logo" alt=""><h1>Simple REDCap workflow</h1>
|
||||
|
||||
|
||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/vignettes/Simple%20REDCap%20workflow.Rmd" class="external-link"><code>vignettes/Simple REDCap workflow.Rmd</code></a></small>
|
||||
<div class="d-none name"><code>Simple REDCap workflow.Rmd</code></div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<div class="sourceCode" id="cb1"><pre class="downlit sourceCode r">
|
||||
<code class="sourceCode R"><span><span class="kw"><a href="https://rdrr.io/r/base/library.html" class="external-link">library</a></span><span class="op">(</span><span class="va"><a href="https://agdamsbo.github.io/stRoke/" class="external-link">stRoke</a></span><span class="op">)</span></span></code></pre></div>
|
||||
<div class="section level2">
|
||||
<h2 id="working-with-data-from-redcap">Working with data from REDCap<a class="anchor" aria-label="anchor" href="#working-with-data-from-redcap"></a>
|
||||
</h2>
|
||||
<p><a href="">REDCap</a> is an excellent tool for clinical data
|
||||
acquisition and storage. It is widely used world wide and is the
|
||||
standard tool for medical research data in Denmark.</p>
|
||||
<p>In the case of analysing data directly whole storing data in REDCap,
|
||||
the API functionality is very convenient and secure, as you are not
|
||||
storing (possibly) sensitive data permanently on your computer.</p>
|
||||
<p>When using the “events” or “repeated instruments” functionality of
|
||||
REDCap, the data storage format is a little confusing to work with, when
|
||||
being accustomed to tidy data.</p>
|
||||
<p>The <a href=""><code>library(REDCapR)</code></a> provides a simple
|
||||
way of working with data, however, the package just exports data in
|
||||
standard format.</p>
|
||||
<div class="section level3">
|
||||
<h3 id="examples">Examples<a class="anchor" aria-label="anchor" href="#examples"></a>
|
||||
</h3>
|
||||
<div class="sourceCode" id="cb2"><pre class="downlit sourceCode r">
|
||||
<code class="sourceCode R"><span><span class="kw"><a href="https://rdrr.io/r/base/library.html" class="external-link">library</a></span><span class="op">(</span><span class="va"><a href="https://ouhscbbmc.github.io/REDCapR/" class="external-link">REDCapR</a></span><span class="op">)</span></span>
|
||||
<span><span class="co"># Returns the variables "record_id" and "age".</span></span>
|
||||
<span><span class="va">ds_some_vars</span> <span class="op"><-</span> <span class="fu"><a href="https://ouhscbbmc.github.io/REDCapR/reference/redcap_read.html" class="external-link">redcap_read</a></span><span class="op">(</span></span>
|
||||
<span> redcap_uri <span class="op">=</span> <span class="st">"https://redcap.au.dk/api/"</span>, <span class="co"># This is the address for projects at the AU-server</span></span>
|
||||
<span> token <span class="op">=</span> <span class="st">"YOUR_API_KEY_GOES_HERE"</span>,</span>
|
||||
<span> fields <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"record_id"</span>, <span class="st">"age"</span><span class="op">)</span></span>
|
||||
<span><span class="op">)</span><span class="op">$</span><span class="va">data</span> </span>
|
||||
<span></span>
|
||||
<span><span class="co"># Return only records with IDs of 1 and 4</span></span>
|
||||
<span><span class="va">ds_some_rows</span> <span class="op"><-</span> <span class="fu"><a href="https://ouhscbbmc.github.io/REDCapR/reference/redcap_read.html" class="external-link">redcap_read</a></span><span class="op">(</span></span>
|
||||
<span> redcap_uri <span class="op">=</span> <span class="st">"https://redcap.au.dk/api/"</span>, <span class="co"># This is the address for projects at the AU-server</span></span>
|
||||
<span> token <span class="op">=</span> <span class="st">"YOUR_API_KEY_GOES_HERE"</span>,</span>
|
||||
<span> records <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="fl">1</span>, <span class="fl">4</span><span class="op">)</span></span>
|
||||
<span><span class="op">)</span><span class="op">$</span><span class="va">data</span></span></code></pre></div>
|
||||
</div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
</nav></aside>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<footer><div class="pkgdown-footer-left">
|
||||
<p></p>
|
||||
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||
</div>
|
||||
|
||||
<div class="pkgdown-footer-right">
|
||||
<p></p>
|
||||
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
||||
</div>
|
||||
|
||||
</footer>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
120
docs/articles/Toolbox.html
Normal file
120
docs/articles/Toolbox.html
Normal file
@ -0,0 +1,120 @@
|
||||
<!DOCTYPE html>
|
||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en">
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||
<meta name="description" content="stRoke">
|
||||
<title>Toolbox • stRoke</title>
|
||||
<script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||
<link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet">
|
||||
<script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous">
|
||||
<!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Toolbox">
|
||||
<meta property="og:description" content="stRoke">
|
||||
<!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||
<![endif]-->
|
||||
</head>
|
||||
<body>
|
||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||
|
||||
|
||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.23.1.1</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto">
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="active nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul>
|
||||
<form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off">
|
||||
</form>
|
||||
|
||||
<ul class="navbar-nav">
|
||||
<li class="nav-item">
|
||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
||||
<span class="fab fa fab fa-github fa-lg"></span>
|
||||
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
|
||||
</div>
|
||||
</nav><div class="container template-article">
|
||||
|
||||
|
||||
|
||||
|
||||
<div class="row">
|
||||
<main id="main" class="col-md-9"><div class="page-header">
|
||||
<img src="" class="logo" alt=""><h1>Toolbox</h1>
|
||||
|
||||
|
||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/vignettes/Toolbox.Rmd" class="external-link"><code>vignettes/Toolbox.Rmd</code></a></small>
|
||||
<div class="d-none name"><code>Toolbox.Rmd</code></div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<div class="sourceCode" id="cb1"><pre class="downlit sourceCode r">
|
||||
<code class="sourceCode R"><span><span class="kw"><a href="https://rdrr.io/r/base/library.html" class="external-link">library</a></span><span class="op">(</span><span class="va"><a href="https://agdamsbo.github.io/stRoke/" class="external-link">stRoke</a></span><span class="op">)</span></span></code></pre></div>
|
||||
<div class="section level2">
|
||||
<h2 id="a-toolbox">A toolbox<a class="anchor" aria-label="anchor" href="#a-toolbox"></a>
|
||||
</h2>
|
||||
<p>My own toolbox in my small workshop is a mix of some old, worn, well
|
||||
proven tools and some newcomers. This package should be seen as
|
||||
something like that.</p>
|
||||
<p>I have tried to collect tools and functions from other packages that
|
||||
I use regularly in addition to functions that I have written myself to
|
||||
fill use cases, that I have not been able to find solutions to
|
||||
elsewhere.</p>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<footer><div class="pkgdown-footer-left">
|
||||
<p></p>
|
||||
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||
</div>
|
||||
|
||||
<div class="pkgdown-footer-right">
|
||||
<p></p>
|
||||
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
||||
</div>
|
||||
|
||||
</footer>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
80
docs/articles/index.html
Normal file
80
docs/articles/index.html
Normal file
@ -0,0 +1,80 @@
|
||||
<!DOCTYPE html>
|
||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Articles • stRoke</title><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Articles"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||
<![endif]--></head><body>
|
||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||
|
||||
|
||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.23.1.1</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
<ul class="navbar-nav"><li class="nav-item">
|
||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
||||
<span class="fab fa fab fa-github fa-lg"></span>
|
||||
|
||||
</a>
|
||||
</li>
|
||||
</ul></div>
|
||||
|
||||
|
||||
</div>
|
||||
</nav><div class="container template-article-index">
|
||||
<div class="row">
|
||||
<main id="main" class="col-md-9"><div class="page-header">
|
||||
<img src="" class="logo" alt=""><h1>Articles</h1>
|
||||
</div>
|
||||
|
||||
<div class="section ">
|
||||
<h3>All vignettes</h3>
|
||||
<p class="section-desc"></p>
|
||||
|
||||
<dl><dt><a href="Simple%20REDCap%20workflow.html">Simple REDCap workflow</a></dt>
|
||||
<dd>
|
||||
</dd><dt><a href="Toolbox.html">Toolbox</a></dt>
|
||||
<dd>
|
||||
</dd></dl></div>
|
||||
</main></div>
|
||||
|
||||
|
||||
<footer><div class="pkgdown-footer-left">
|
||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||
</div>
|
||||
|
||||
<div class="pkgdown-footer-right">
|
||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
||||
</div>
|
||||
|
||||
</footer></div>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body></html>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
||||
<a class="nav-link" href="reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -43,6 +43,16 @@
|
||||
<ul class="navbar-nav me-auto">
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul>
|
||||
<form class="form-inline my-2 my-lg-0" role="search">
|
||||
@ -120,8 +130,9 @@
|
||||
<div class="dev-status">
|
||||
<h2 data-toc-skip>Dev status</h2>
|
||||
<ul class="list-unstyled">
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml/badge.svg" alt="R-CMD-check"></a></li>
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment/badge.svg" alt="pages-build-deployment"></a></li>
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/R-CMD-check.yaml/badge.svg" alt="Github Actions"></a></li>
|
||||
<li><a href="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment" class="external-link"><img src="https://github.com/agdamsbo/stRoke/actions/workflows/pages/pages-build-deployment/badge.svg" alt="Page deployed"></a></li>
|
||||
<li><a href="https://codecov.io/github/agdamsbo/stRoke" class="external-link"><img src="https://codecov.io/github/agdamsbo/stRoke/branch/main/graph/badge.svg?token=U0RBZYSKG5" alt="codecov"></a></li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
|
||||
86
docs/news/index.html
Normal file
86
docs/news/index.html
Normal file
@ -0,0 +1,86 @@
|
||||
<!DOCTYPE html>
|
||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Changelog • stRoke</title><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.1.3/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.1.3/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Changelog"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
||||
<![endif]--></head><body>
|
||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||
|
||||
|
||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
||||
|
||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||
|
||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">0.23.1.1</small>
|
||||
|
||||
|
||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="active nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
<ul class="navbar-nav"><li class="nav-item">
|
||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
||||
<span class="fab fa fab fa-github fa-lg"></span>
|
||||
|
||||
</a>
|
||||
</li>
|
||||
</ul></div>
|
||||
|
||||
|
||||
</div>
|
||||
</nav><div class="container template-news">
|
||||
<div class="row">
|
||||
<main id="main" class="col-md-9"><div class="page-header">
|
||||
<img src="" class="logo" alt=""><h1>Changelog</h1>
|
||||
<small>Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/NEWS.md" class="external-link"><code>NEWS.md</code></a></small>
|
||||
</div>
|
||||
|
||||
<div class="section level2">
|
||||
<h2 class="pkg-version" data-toc-text="0.23.1.1" id="stroke-02311">stRoke 0.23.1.1<a class="anchor" aria-label="anchor" href="#stroke-02311"></a></h2>
|
||||
<div class="section level3">
|
||||
<h3 id="functions-0-23-1-1">Functions:<a class="anchor" aria-label="anchor" href="#functions-0-23-1-1"></a></h3>
|
||||
<ul><li>age_calc() now also outputs a numeric vector for units=“days”, and not a character vector as difftime() would.</li>
|
||||
</ul></div>
|
||||
<div class="section level3">
|
||||
<h3 id="documentation-0-23-1-1">Documentation:<a class="anchor" aria-label="anchor" href="#documentation-0-23-1-1"></a></h3>
|
||||
<ul><li>Added a <code>NEWS.md</code> file to track changes to the package.</li>
|
||||
<li>Added codecov</li>
|
||||
<li>Added tests with the help of gpttools</li>
|
||||
</ul></div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
</nav></aside></div>
|
||||
|
||||
|
||||
<footer><div class="pkgdown-footer-left">
|
||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||
</div>
|
||||
|
||||
<div class="pkgdown-footer-right">
|
||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
||||
</div>
|
||||
|
||||
</footer></div>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body></html>
|
||||
|
||||
@ -1,6 +1,8 @@
|
||||
pandoc: 2.19.2
|
||||
pkgdown: 2.0.7
|
||||
pkgdown_sha: ~
|
||||
articles: {}
|
||||
last_built: 2023-01-03T13:19Z
|
||||
articles:
|
||||
Simple REDCap workflow: Simple REDCap workflow.html
|
||||
Toolbox: Toolbox.html
|
||||
last_built: 2023-01-04T07:42Z
|
||||
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
@ -74,7 +84,7 @@ Can be c("days", "months", "years")</p></dd>
|
||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||
|
||||
|
||||
<p>Age</p>
|
||||
<p>numeric vector length 1</p>
|
||||
</div>
|
||||
<div class="section level2">
|
||||
<h2 id="references">References<a class="anchor" aria-label="anchor" href="#references"></a></h2>
|
||||
|
||||
@ -22,6 +22,16 @@ Title and axis labels can be added to the ggplot afterwards.'><!-- mathjax --><s
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -24,6 +24,16 @@ To dos: modify grottaBar and include as own function."><!-- mathjax --><script s
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
@ -91,12 +101,12 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="fu">generic_stroke</span><span class="op">(</span><span class="fu">stRoke</span><span class="fu">::</span><span class="va"><a href="talos.html">talos</a></span>, <span class="st">"rtreat"</span>, <span class="st">"mrs_6"</span>, variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>,<span class="st">"diabetes"</span>,<span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||
<span class="r-msg co"><span class="r-pr">#></span> Waiting for profiling to be done...</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> $`Table 1`</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="kemioijfzc" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="rbkdahqdro" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||
@ -121,7 +131,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
@ -133,12 +143,12 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -150,7 +160,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -162,13 +172,13 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -183,7 +193,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -203,7 +213,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -215,15 +225,15 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
@ -235,7 +245,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -261,7 +271,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
@ -276,15 +286,15 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -303,7 +313,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -316,7 +326,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -330,11 +340,11 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -344,16 +354,16 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -363,7 +373,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -373,7 +383,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -383,11 +393,11 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -396,7 +406,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -410,7 +420,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
@ -419,7 +429,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -433,7 +443,7 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
@ -441,64 +451,64 @@ To dos: modify grottaBar and include as own function.</p>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #kemioijfzc .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #rbkdahqdro .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -22,6 +22,16 @@ Alternative is to use attributes, eg from library(Hmisc).'><!-- mathjax --><scri
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
@ -82,12 +92,12 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-in"><span><span class="va">mrs_6</span><span class="op">~</span><span class="st">"Six months mRS"</span>, </span></span>
|
||||
<span class="r-in"><span><span class="st">'[Intercept]'</span><span class="op">~</span><span class="st">"Intercept"</span><span class="op">)</span></span></span>
|
||||
<span class="r-in"><span><span class="fu">stRoke</span><span class="fu">::</span><span class="va"><a href="talos.html">talos</a></span><span class="op">[</span><span class="va">vars</span><span class="op">]</span> <span class="op">|></span> <span class="fu">gtsummary</span><span class="fu">::</span><span class="fu"><a href="https://www.danieldsjoberg.com/gtsummary/reference/tbl_summary.html" class="external-link">tbl_summary</a></span><span class="op">(</span>label <span class="op">=</span> <span class="fu">label_select</span><span class="op">(</span><span class="va">labels_all</span>,<span class="va">vars</span><span class="op">)</span><span class="op">)</span></span></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="bliypdzlhg" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <div id="jzyezuuocq" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> <style>html {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_table {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> display: table;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-collapse: collapse;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-left: auto;</span>
|
||||
@ -112,7 +122,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-left-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #FFFFFF;</span>
|
||||
@ -124,12 +134,12 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_caption {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_title {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 125%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -141,7 +151,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_subtitle {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 85%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: initial;</span>
|
||||
@ -153,13 +163,13 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_bottom_border {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_col_headings {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -174,7 +184,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_col_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -194,7 +204,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_column_spanner_outer {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -206,15 +216,15 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_column_spanner_outer:first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_column_spanner_outer:last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_column_spanner {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
@ -226,7 +236,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> width: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -252,7 +262,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_empty_group_heading {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding: 0.5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
@ -267,15 +277,15 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: middle;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_from_md > :first-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-top: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_from_md > :last-child {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin-bottom: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -294,7 +304,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> overflow-x: hidden;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_stub {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -307,7 +317,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_stub_row_group {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
@ -321,11 +331,11 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: top;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_row_group_first td {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -335,16 +345,16 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_first_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_first_summary_row.thick {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_last_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -354,7 +364,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-transform: inherit;</span>
|
||||
@ -364,7 +374,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_first_grand_summary_row {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 8px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 5px;</span>
|
||||
@ -374,11 +384,11 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_striped {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: rgba(128, 128, 128, 0.05);</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_table_body {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-style: solid;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-width: 2px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-top-color: #D3D3D3;</span>
|
||||
@ -387,7 +397,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_footnotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -401,7 +411,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_footnote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> margin: 0px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-left: 4px;</span>
|
||||
@ -410,7 +420,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_sourcenotes {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> color: #333333;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> background-color: #FFFFFF;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-bottom-style: none;</span>
|
||||
@ -424,7 +434,7 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> border-right-color: #D3D3D3;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_sourcenote {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 90%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-top: 4px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-bottom: 4px;</span>
|
||||
@ -432,64 +442,64 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
||||
<span class="r-out co"><span class="r-pr">#></span> padding-right: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_left {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: left;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_center {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: center;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_right {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-align: right;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-variant-numeric: tabular-nums;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_font_normal {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_font_bold {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: bold;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_font_italic {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_super {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 65%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_footnote_marks {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-style: italic;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-weight: normal;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 75%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0.4em;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_asterisk {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> font-size: 100%;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> vertical-align: 0;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_indent_1 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 5px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_indent_2 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 10px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_indent_3 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 15px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_indent_4 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 20px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #bliypdzlhg .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> #jzyezuuocq .gt_indent_5 {</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> text-indent: 25px;</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> }</span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> </style></span>
|
||||
|
||||
Binary file not shown.
|
Before 
(image error) Size: 90 KiB After 
(image error) Size: 88 KiB 

|
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
@ -107,8 +117,8 @@
|
||||
<span class="r-in"><span><span class="va">x</span> <span class="op"><-</span> <span class="fl">1</span><span class="op">:</span><span class="fl">450</span></span></span>
|
||||
<span class="r-in"><span><span class="va">y</span> <span class="op"><-</span> <span class="fl">6</span><span class="op">:</span><span class="fl">750</span></span></span>
|
||||
<span class="r-in"><span><span class="fu"><a href="https://rdrr.io/r/base/summary.html" class="external-link">summary</a></span><span class="op">(</span><span class="fu">quantile_cut</span><span class="op">(</span><span class="va">aa</span>,groups<span class="op">=</span><span class="fl">4</span>,detail.list<span class="op">=</span><span class="cn">FALSE</span><span class="op">)</span><span class="op">)</span> <span class="co">## Cuts quartiles</span></span></span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,236] (236,505] (505,751] (751,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 500 503 499 498 </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> [1,247] (247,497] (497,745] (745,1e+03] </span>
|
||||
<span class="r-out co"><span class="r-pr">#></span> 501 501 498 500 </span>
|
||||
</code></pre></div>
|
||||
</div>
|
||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
||||
|
||||
@ -22,6 +22,16 @@ Handles"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mat
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -22,6 +22,16 @@ This function is really helpfull when working on eg sst.dk-servers. You can not
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
@ -20,6 +20,16 @@
|
||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
||||
</li>
|
||||
<li class="nav-item dropdown">
|
||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||
<a class="dropdown-item" href="../articles/Simple%20REDCap%20workflow.html">Simple REDCap workflow</a>
|
||||
<a class="dropdown-item" href="../articles/Toolbox.html">Toolbox</a>
|
||||
</div>
|
||||
</li>
|
||||
<li class="nav-item">
|
||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
||||
</li>
|
||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -6,12 +6,24 @@
|
||||
<url>
|
||||
<loc>/LICENSE-text.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/articles/Simple REDCap workflow.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/articles/Toolbox.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/articles/index.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/authors.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/index.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/news/index.html</loc>
|
||||
</url>
|
||||
<url>
|
||||
<loc>/reference/age_calc.html</loc>
|
||||
</url>
|
||||
|
||||
@ -17,7 +17,7 @@ Can be c("days", "months", "years")}
|
||||
\item{precise}{Option to calculate age precisely (default is TRUE)}
|
||||
}
|
||||
\value{
|
||||
Age
|
||||
numeric vector length 1
|
||||
}
|
||||
\description{
|
||||
Calculate age in years, months, or days
|
||||
|
||||
@ -4,7 +4,7 @@
|
||||
\alias{ci_plot}
|
||||
\title{Confidence interval plot with point estimate}
|
||||
\usage{
|
||||
ci_plot(ds, x, y, vars, dec = 3, lbls = NULL, title = NULL)
|
||||
ci_plot(ds, x, y, vars = NULL, dec = 3, lbls = NULL, title = NULL)
|
||||
}
|
||||
\arguments{
|
||||
\item{ds}{data set}
|
||||
@ -31,6 +31,5 @@ Title and axis labels can be added to the ggplot afterwards.
|
||||
\examples{
|
||||
data(talos)
|
||||
talos[,"mrs_1"]<-factor(talos[,"mrs_1"],ordered=TRUE)
|
||||
talos$bin <- factor(sample(1:2, size = nrow(talos), replace = TRUE))
|
||||
ci_plot(ds = talos, x = "rtreat", y = "mrs_1", vars = c("hypertension","diabetes"))
|
||||
}
|
||||
|
||||
@ -2,21 +2,29 @@
|
||||
% Please edit documentation in R/source_lines.R
|
||||
\name{source_lines}
|
||||
\alias{source_lines}
|
||||
\title{Source only specific lines from an R file}
|
||||
\title{Source Lines from a File}
|
||||
\usage{
|
||||
source_lines(file, lines, ...)
|
||||
}
|
||||
\arguments{
|
||||
\item{file}{character string with path to the source file}
|
||||
\item{file}{A character string giving the path to the file to be sourced.}
|
||||
|
||||
\item{lines}{numeric vector of the lines to source from 'file'}
|
||||
\item{lines}{A numeric vector of line numbers to be sourced.}
|
||||
|
||||
\item{...}{further arguments to be passed to source}
|
||||
\item{...}{Additional arguments to be passed to \code{\link{source}}.}
|
||||
}
|
||||
\value{
|
||||
list
|
||||
The result of \code{\link{source}}.
|
||||
}
|
||||
\description{
|
||||
Copied from a gist by christophergandrud (https://gist.github.com/christophergandrud/1eb4e095974204b12af9)
|
||||
This function is really helpfull when working on eg sst.dk-servers. You can not load packages, so you have to re-write this function. It is short, and you will manage!
|
||||
Sources specific lines from a file
|
||||
}
|
||||
\examples{
|
||||
test_file <- tempfile(fileext = ".R")
|
||||
writeLines(c("# Line 1", "2+2", "# Line 3"), test_file)
|
||||
source_lines(test_file, 1:2, echo=TRUE)
|
||||
|
||||
}
|
||||
\seealso{
|
||||
\code{\link[gist by christophergandrud]{https://gist.github.com/christophergandrud/1eb4e095974204b12af9}}
|
||||
}
|
||||
|
||||
@ -3,4 +3,27 @@ test_that("age_calc works for vectors of length 1 (scalars)", {
|
||||
expect_equal(round(result), 73)
|
||||
})
|
||||
|
||||
################################################################################
|
||||
################################################################################
|
||||
|
||||
# Unit Test - gpttools
|
||||
|
||||
test_that("age_calc works correctly for years", {
|
||||
expect_equal(age_calc(as.Date("2000-01-01"), as.Date("2020-01-01"), units = "years"), 20)
|
||||
})
|
||||
|
||||
test_that("age_calc works correctly for months", {
|
||||
expect_equal(age_calc(as.Date("2000-01-01"), as.Date("2020-01-01"), units = "months"), 240)
|
||||
})
|
||||
|
||||
test_that("age_calc works correctly for days", {
|
||||
testthat::expect_equal(age_calc(as.Date("2000-01-01"), as.Date("2020-01-01"), units = "days"), 7305)
|
||||
testthat::expect_length(age_calc(as.Date("2000-01-01"), as.Date("2020-01-01"), units = "days"), 1)
|
||||
})
|
||||
|
||||
test_that("age_calc works correctly with leap years and precise set to TRUE", {
|
||||
expect_equal(age_calc(as.Date("2000-02-29"), as.Date("2020-02-29"), units = "years", precise = TRUE), 20)
|
||||
})
|
||||
|
||||
test_that("age_calc throws an error when enddate is before dob", {
|
||||
expect_error(age_calc(as.Date("2020-01-01"), as.Date("2000-01-01"), units = "years"))
|
||||
})
|
||||
|
||||
8
tests/testthat/test-ci_plot.R
Normal file
8
tests/testthat/test-ci_plot.R
Normal file
@ -0,0 +1,8 @@
|
||||
# Unit Test - gpttools
|
||||
|
||||
test_that("ci_plot produces a valid plot", {
|
||||
data(talos)
|
||||
talos[,"mrs_1"]<-factor(talos[,"mrs_1"],ordered=TRUE)
|
||||
talos$bin <- factor(sample(1:2, size = nrow(talos), replace = TRUE))
|
||||
testthat::expect_true(inherits(ci_plot(ds = talos, x = "rtreat", y = "mrs_1", vars = c("hypertension","diabetes")), "ggplot"))
|
||||
})
|
||||
3
tests/testthat/test-index_plot.R
Normal file
3
tests/testthat/test-index_plot.R
Normal file
@ -0,0 +1,3 @@
|
||||
test_that("multiplication works", {
|
||||
testthat::expect_type(index_plot(stRoke::score[score$event=="A",]), "list")
|
||||
})
|
||||
6
tests/testthat/test-read_redcap_tables.R
Normal file
6
tests/testthat/test-read_redcap_tables.R
Normal file
@ -0,0 +1,6 @@
|
||||
# Unit Test
|
||||
|
||||
# Test that the function throws an error when uri and token are not provided
|
||||
test_that("read_redcap_tables throws an error when uri and token are not provided", {
|
||||
testthat::expect_error(read_redcap_tables(uri, token))
|
||||
})
|
||||
10
tests/testthat/test-source_lines.R
Normal file
10
tests/testthat/test-source_lines.R
Normal file
@ -0,0 +1,10 @@
|
||||
test_that("source_lines() reads and sources the correct lines from a file", {
|
||||
# Create a test file
|
||||
test_file <- tempfile(fileext = ".R")
|
||||
writeLines(c("# Line 1", "2+2", "# Line 3"), test_file)
|
||||
|
||||
# Test that source_lines() reads and sources the correct lines
|
||||
testthat::expect_type(source_lines(test_file, 1:2, echo=TRUE), "list")
|
||||
testthat::expect_length(source_lines(test_file, 1:2, echo=TRUE), 2)
|
||||
testthat::expect_equal(source_lines(test_file, 1:2, echo=TRUE)[[1]], 4)
|
||||
})
|
||||
2
vignettes/.gitignore
vendored
Normal file
2
vignettes/.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
*.html
|
||||
*.R
|
||||
51
vignettes/redcap.Rmd
Normal file
51
vignettes/redcap.Rmd
Normal file
@ -0,0 +1,51 @@
|
||||
---
|
||||
title: "Simple REDCap workflow"
|
||||
output: rmarkdown::html_vignette
|
||||
vignette: >
|
||||
%\VignetteIndexEntry{redcap}
|
||||
%\VignetteEngine{knitr::rmarkdown}
|
||||
%\VignetteEncoding{UTF-8}
|
||||
---
|
||||
|
||||
```{r, include = FALSE}
|
||||
knitr::opts_chunk$set(
|
||||
collapse = TRUE,
|
||||
comment = "#>"
|
||||
)
|
||||
```
|
||||
|
||||
```{r setup}
|
||||
library(stRoke)
|
||||
```
|
||||
|
||||
# Working with data from REDCap
|
||||
|
||||
[REDCap](https://www.project-redcap.org) is an excellent tool for clinical data acquisition and storage. It is widely used world wide and is the standard tool for medical research data in Denmark.
|
||||
|
||||
In the case of analysing data directly whole storing data in REDCap, the API functionality is very convenient and secure, as you are not storing (possibly) sensitive data permanently on your computer.
|
||||
|
||||
When using the "events" or "repeated instruments" functionality of REDCap, the data storage format is a little confusing to work with, when being accustomed to tidy data.
|
||||
|
||||
The [`library(REDCapR)`](https://ouhscbbmc.github.io/REDCapR/) provides a simple way of working with data, however, the package just exports data in standard format.
|
||||
|
||||
## Examples
|
||||
|
||||
```{r readcapr-focused, eval=FALSE}
|
||||
library(REDCapR)
|
||||
# Returns the variables "record_id" and "age".
|
||||
ds_some_vars <- redcap_read(
|
||||
redcap_uri = "https://redcap.au.dk/api/", # This is the address for projects at the AU-server
|
||||
token = "YOUR_API_KEY_GOES_HERE",
|
||||
fields = c("record_id", "age")
|
||||
)$data
|
||||
|
||||
# Return only records with IDs of 1 and 4
|
||||
ds_some_rows <- redcap_read(
|
||||
redcap_uri = "https://redcap.au.dk/api/", # This is the address for projects at the AU-server
|
||||
token = "YOUR_API_KEY_GOES_HERE",
|
||||
records = c(1, 4)
|
||||
)$data
|
||||
```
|
||||
|
||||
|
||||
|
||||
25
vignettes/toolbox.Rmd
Normal file
25
vignettes/toolbox.Rmd
Normal file
@ -0,0 +1,25 @@
|
||||
---
|
||||
title: "Toolbox"
|
||||
output: rmarkdown::html_vignette
|
||||
vignette: >
|
||||
%\VignetteIndexEntry{Toolbox}
|
||||
%\VignetteEngine{knitr::rmarkdown}
|
||||
%\VignetteEncoding{UTF-8}
|
||||
---
|
||||
|
||||
```{r, include = FALSE}
|
||||
knitr::opts_chunk$set(
|
||||
collapse = TRUE,
|
||||
comment = "#>"
|
||||
)
|
||||
```
|
||||
|
||||
```{r setup}
|
||||
library(stRoke)
|
||||
```
|
||||
|
||||
# A toolbox
|
||||
|
||||
My own toolbox in my small workshop is a mix of some old, worn, well proven tools and some newcomers. This package should be seen as something like that.
|
||||
|
||||
I have tried to collect tools and functions from other packages that I use regularly in addition to functions that I have written myself to fill use cases, that I have not been able to find solutions to elsewhere.
|
||||
Loading…
x
Reference in New Issue
Block a user