mirror of
https://github.com/agdamsbo/stRoke.git
synced 2025-04-06 07:32:32 +02:00
Deploying to gh-pages from @ agdamsbo/stRoke@b955a96b61 🚀
This commit is contained in:
parent
25821f8338
commit
1bb3b9f362
404.htmlindex.htmlkatex-auto.jslightswitch.js
articles
authors.htmldeps
bootstrap-5.3.1
bootstrap-toc-1.0.1
clipboard.js-2.0.11
data-deps.txtfont-awesome-6.4.2
css
webfonts
headroom-0.11.0
search-1.0.0
news
pkgdown.jspkgdown.ymlreference
add_padding.htmlage_calc.htmlchunks_of_n.htmlci_plot-1.pngci_plot.htmlcolor_plot.htmlcontrast_text.htmlcpr_check.htmlcpr_dob.htmlcpr_female.htmlcprs.htmlds2dd.htmlds2ical.htmlfiles_filter.htmlgeneric_stroke.htmlindex.htmlindex_plot-1.pngindex_plot.htmllabel_select.htmlmetadata_names.htmlmfi_domains.htmlmulti_rev.htmln_chunks.htmlpase.htmlpase_calc.htmlprint.win_Prob.htmlquantile_cut.htmlscore.htmlsource_lines.htmlstRoke-package.htmlstRoke.htmlstr_extract.htmltalos.htmlwin_prob.htmlwrite_ical.html
search.jsonsitemap.xml
66
404.html
66
404.html
@ -14,66 +14,52 @@
|
|||||||
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="https://agdamsbo.github.io/stRoke/apple-touch-icon-60x60.png">
|
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="https://agdamsbo.github.io/stRoke/apple-touch-icon-60x60.png">
|
||||||
<script src="https://agdamsbo.github.io/stRoke/deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
<script src="https://agdamsbo.github.io/stRoke/deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
<link href="https://agdamsbo.github.io/stRoke/deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
<link href="https://agdamsbo.github.io/stRoke/deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
||||||
<script src="https://agdamsbo.github.io/stRoke/deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous">
|
<script src="https://agdamsbo.github.io/stRoke/deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="https://agdamsbo.github.io/stRoke/deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet">
|
||||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous">
|
<link href="https://agdamsbo.github.io/stRoke/deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet">
|
||||||
<!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="https://agdamsbo.github.io/stRoke/pkgdown.js"></script><meta property="og:title" content="Page not found (404)">
|
<script src="https://agdamsbo.github.io/stRoke/deps/headroom-0.11.0/headroom.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/search-1.0.0/fuse.min.js"></script><script src="https://agdamsbo.github.io/stRoke/deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="https://agdamsbo.github.io/stRoke/pkgdown.js"></script><meta property="og:title" content="Page not found (404)">
|
||||||
<meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png">
|
<meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png">
|
||||||
<!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]-->
|
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<a href="https://agdamsbo.github.io/stRoke/#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="https://agdamsbo.github.io/stRoke/#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="https://agdamsbo.github.io/stRoke/index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="https://agdamsbo.github.io/stRoke/index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto">
|
<ul class="navbar-nav me-auto">
|
||||||
<li class="nav-item">
|
<li class="nav-item"><a class="nav-link" href="https://agdamsbo.github.io/stRoke/reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="https://agdamsbo.github.io/stRoke/reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="https://agdamsbo.github.io/stRoke/#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||||
<a class="dropdown-item" href="https://agdamsbo.github.io/stRoke/articles/toolbox.html">Toolbox</a>
|
<li><a class="dropdown-item" href="https://agdamsbo.github.io/stRoke/articles/toolbox.html">Toolbox</a></li>
|
||||||
</div>
|
</ul>
|
||||||
</li>
|
|
||||||
<li class="nav-item">
|
|
||||||
<a class="nav-link" href="https://agdamsbo.github.io/stRoke/news/index.html">Changelog</a>
|
|
||||||
</li>
|
</li>
|
||||||
|
<li class="nav-item"><a class="nav-link" href="https://agdamsbo.github.io/stRoke/news/index.html">Changelog</a></li>
|
||||||
</ul>
|
</ul>
|
||||||
<form class="form-inline my-2 my-lg-0" role="search">
|
<ul class="navbar-nav">
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="search.json" id="search-input" placeholder="Search for" autocomplete="off">
|
<li class="nav-item"><form class="form-inline" role="search">
|
||||||
</form>
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="search.json">
|
||||||
|
</form></li>
|
||||||
<ul class="navbar-nav">
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
<li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-title-body">
|
</nav><div class="container template-title-body">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="https://agdamsbo.github.io/stRoke/logo.png" class="logo" alt=""><h1>Page not found (404)</h1>
|
<img src="https://agdamsbo.github.io/stRoke/logo.png" class="logo" alt=""><h1>Page not found (404)</h1>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
Content not found. Please use links in the navbar.
|
Content not found. Please use links in the navbar.
|
||||||
@ -83,21 +69,19 @@ Content not found. Please use links in the navbar.
|
|||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer>
|
</footer>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
@ -1,47 +1,32 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Articles • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Articles"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Articles • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Articles"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
<ul class="navbar-nav me-auto"><li class="nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-article-index">
|
</nav><div class="container template-article-index">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
@ -51,7 +36,7 @@
|
|||||||
|
|
||||||
<div class="section ">
|
<div class="section ">
|
||||||
<h3>All vignettes</h3>
|
<h3>All vignettes</h3>
|
||||||
<p class="section-desc"></p>
|
<div class="section-desc"></div>
|
||||||
|
|
||||||
<dl><dt><a href="toolbox.html">Toolbox</a></dt>
|
<dl><dt><a href="toolbox.html">Toolbox</a></dt>
|
||||||
<dd>
|
<dd>
|
||||||
@ -60,18 +45,18 @@
|
|||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -5,7 +5,6 @@
|
|||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
<meta name="description" content="stRoke">
|
|
||||||
<title>Toolbox • stRoke</title>
|
<title>Toolbox • stRoke</title>
|
||||||
<!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png">
|
<!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png">
|
||||||
<link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png">
|
<link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png">
|
||||||
@ -15,61 +14,45 @@
|
|||||||
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png">
|
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png">
|
||||||
<script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
<script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
<link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
<link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
||||||
<script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous">
|
<script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet">
|
||||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous">
|
<link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet">
|
||||||
<!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Toolbox">
|
<script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Toolbox">
|
||||||
<meta property="og:description" content="stRoke">
|
|
||||||
<meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png">
|
|
||||||
<!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]-->
|
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto">
|
<ul class="navbar-nav me-auto">
|
||||||
<li class="nav-item">
|
<li class="nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="active nav-item dropdown">
|
<li class="active nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
<li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
</div>
|
</ul>
|
||||||
</li>
|
|
||||||
<li class="nav-item">
|
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
|
||||||
</li>
|
</li>
|
||||||
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</ul>
|
</ul>
|
||||||
<form class="form-inline my-2 my-lg-0" role="search">
|
<ul class="navbar-nav">
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off">
|
<li class="nav-item"><form class="form-inline" role="search">
|
||||||
</form>
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json">
|
||||||
|
</form></li>
|
||||||
<ul class="navbar-nav">
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
<li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-article">
|
</nav><div class="container template-article">
|
||||||
|
|
||||||
@ -80,9 +63,9 @@
|
|||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Toolbox</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Toolbox</h1>
|
||||||
|
|
||||||
<h4 data-toc-skip class="date">2024-02-09</h4>
|
<h4 data-toc-skip class="date">2024-10-10</h4>
|
||||||
|
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/vignettes/toolbox.Rmd" class="external-link"><code>vignettes/toolbox.Rmd</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/vignettes/toolbox.Rmd" class="external-link"><code>vignettes/toolbox.Rmd</code></a></small>
|
||||||
<div class="d-none name"><code>toolbox.Rmd</code></div>
|
<div class="d-none name"><code>toolbox.Rmd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
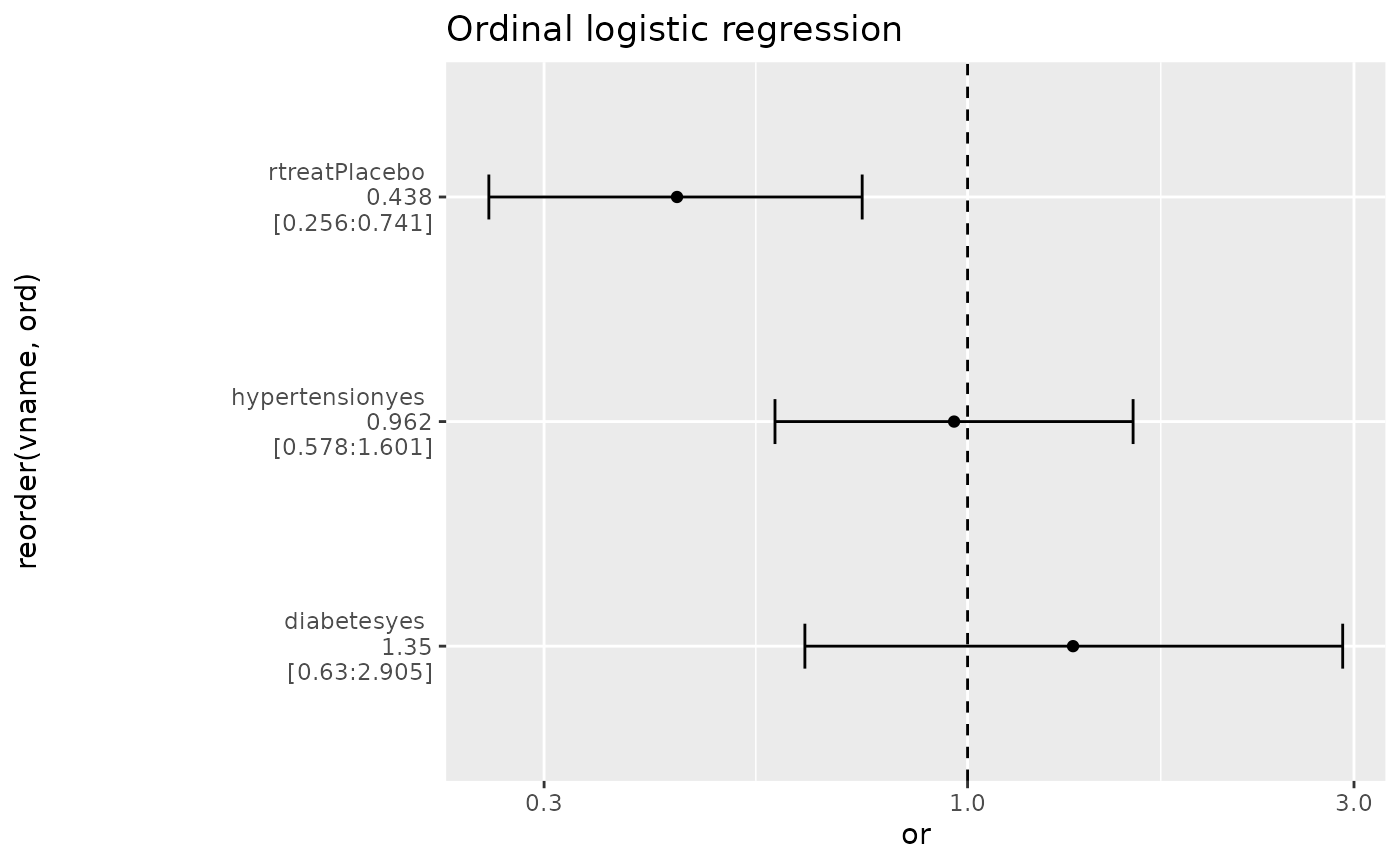
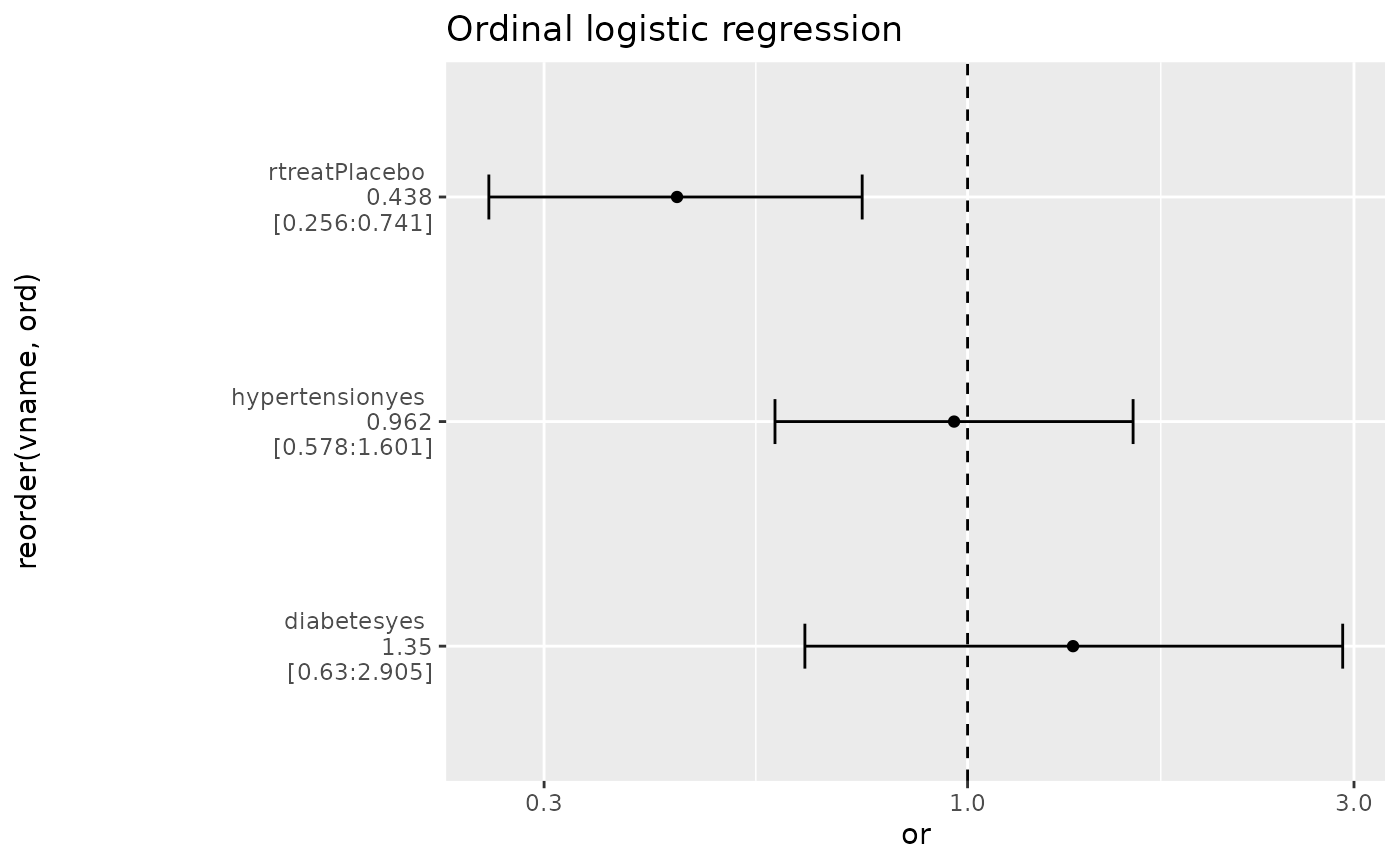
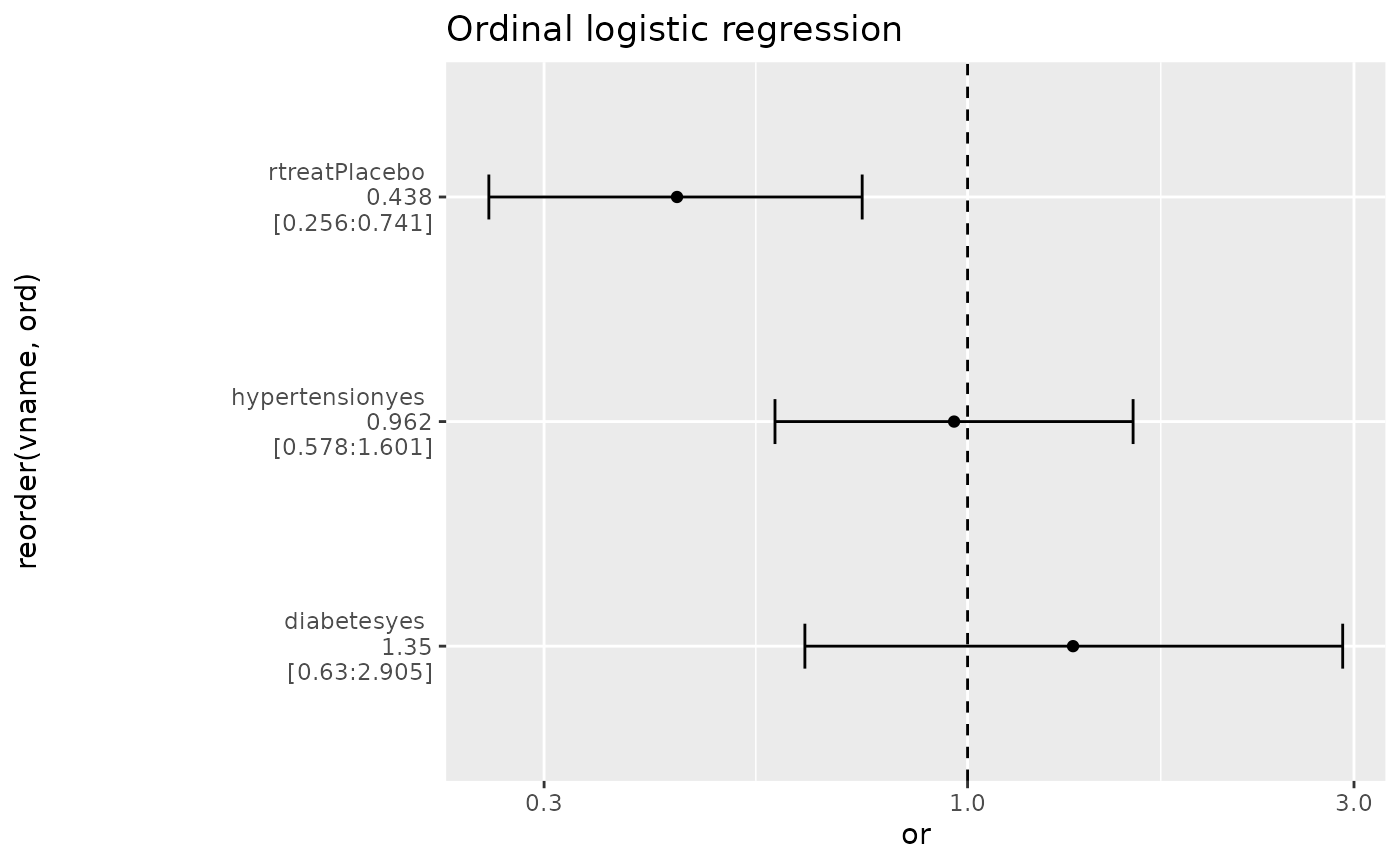
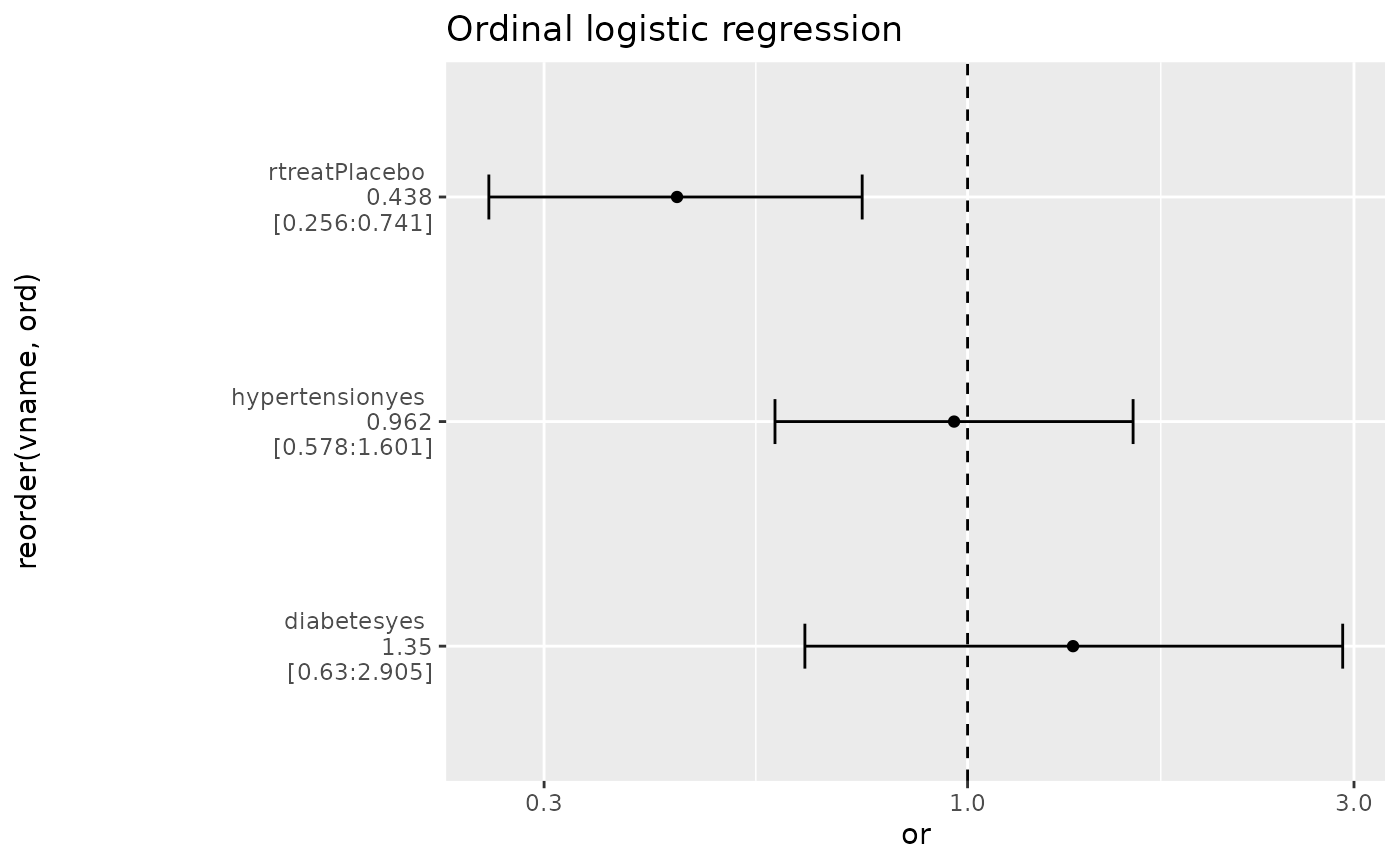
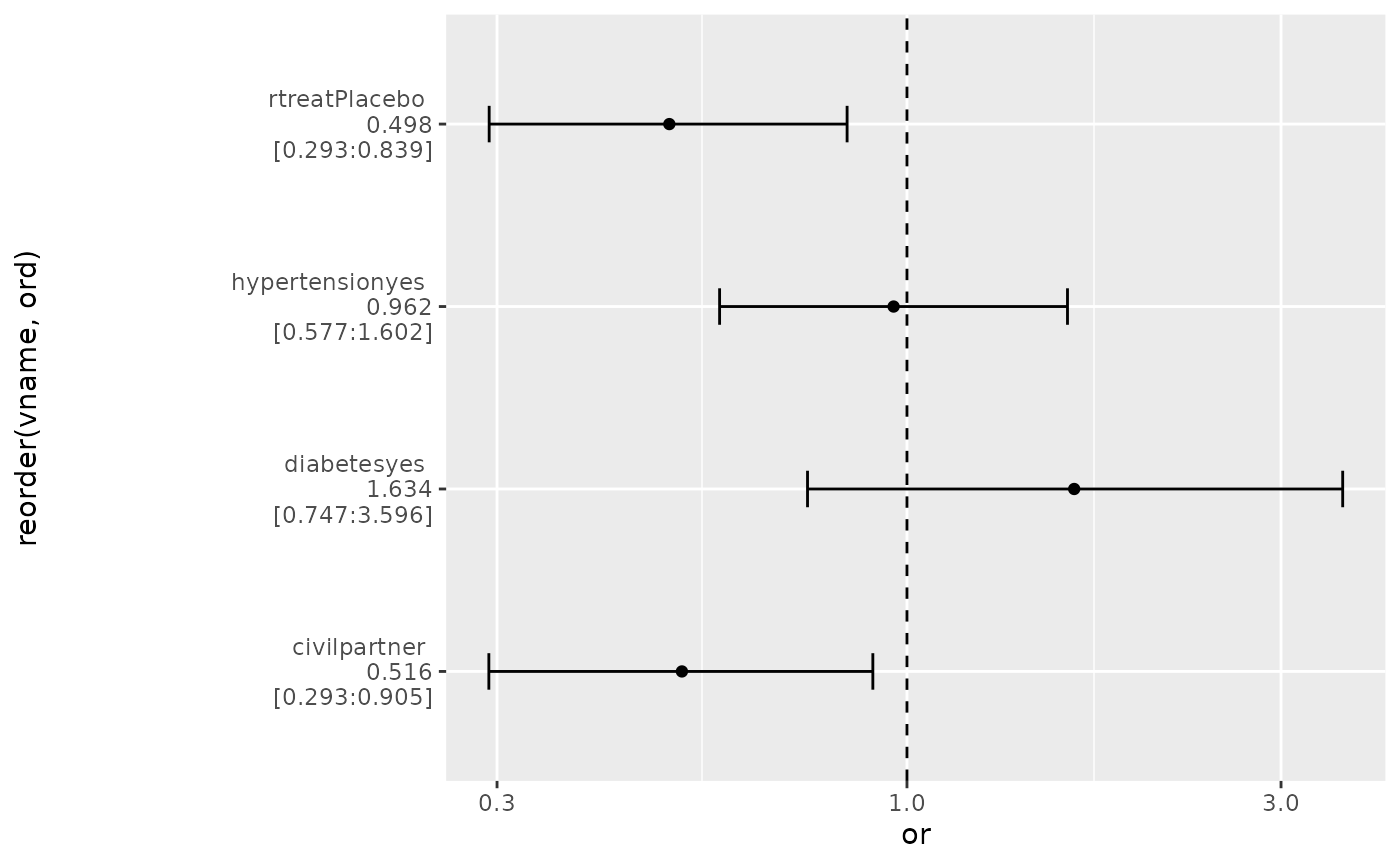
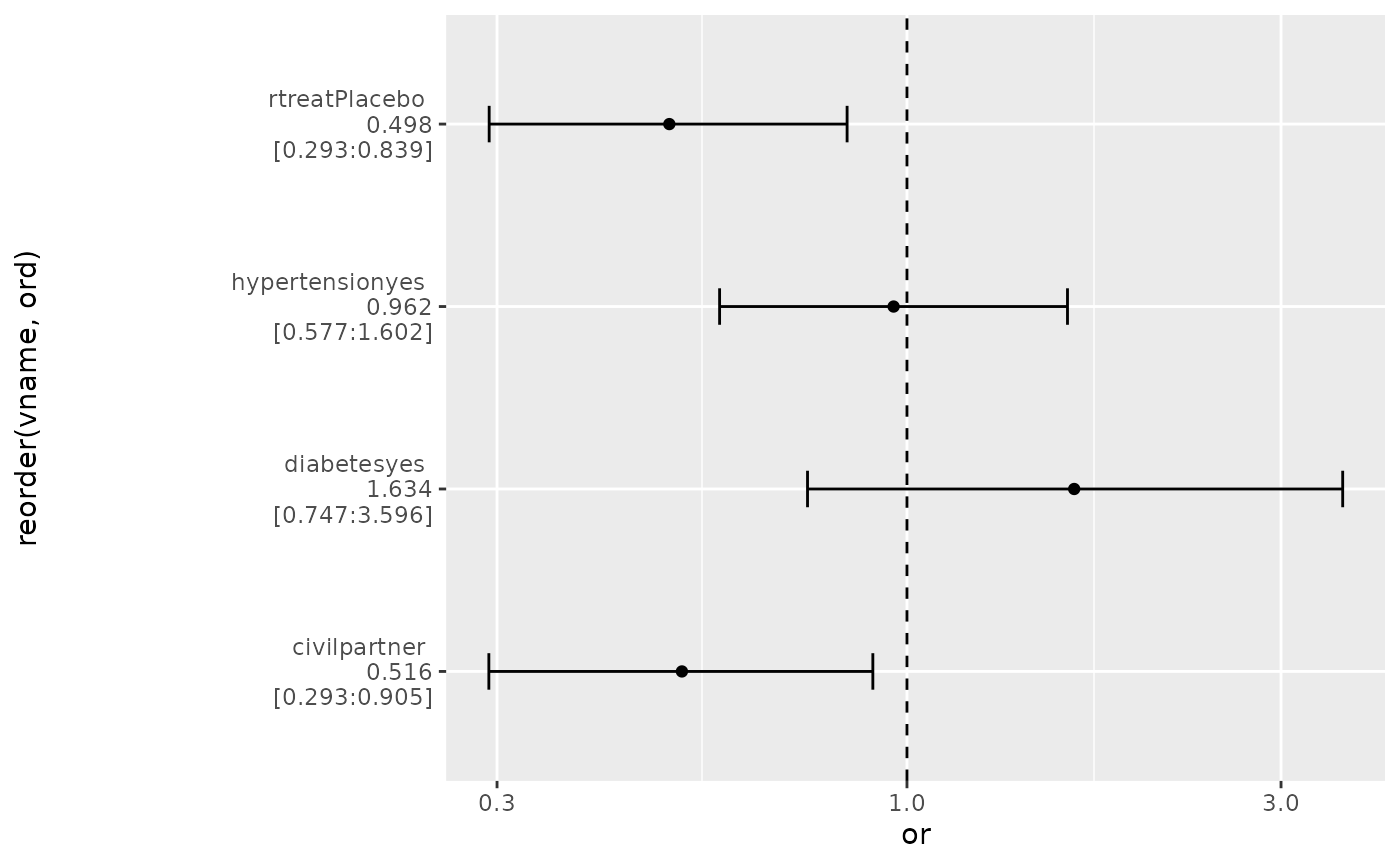
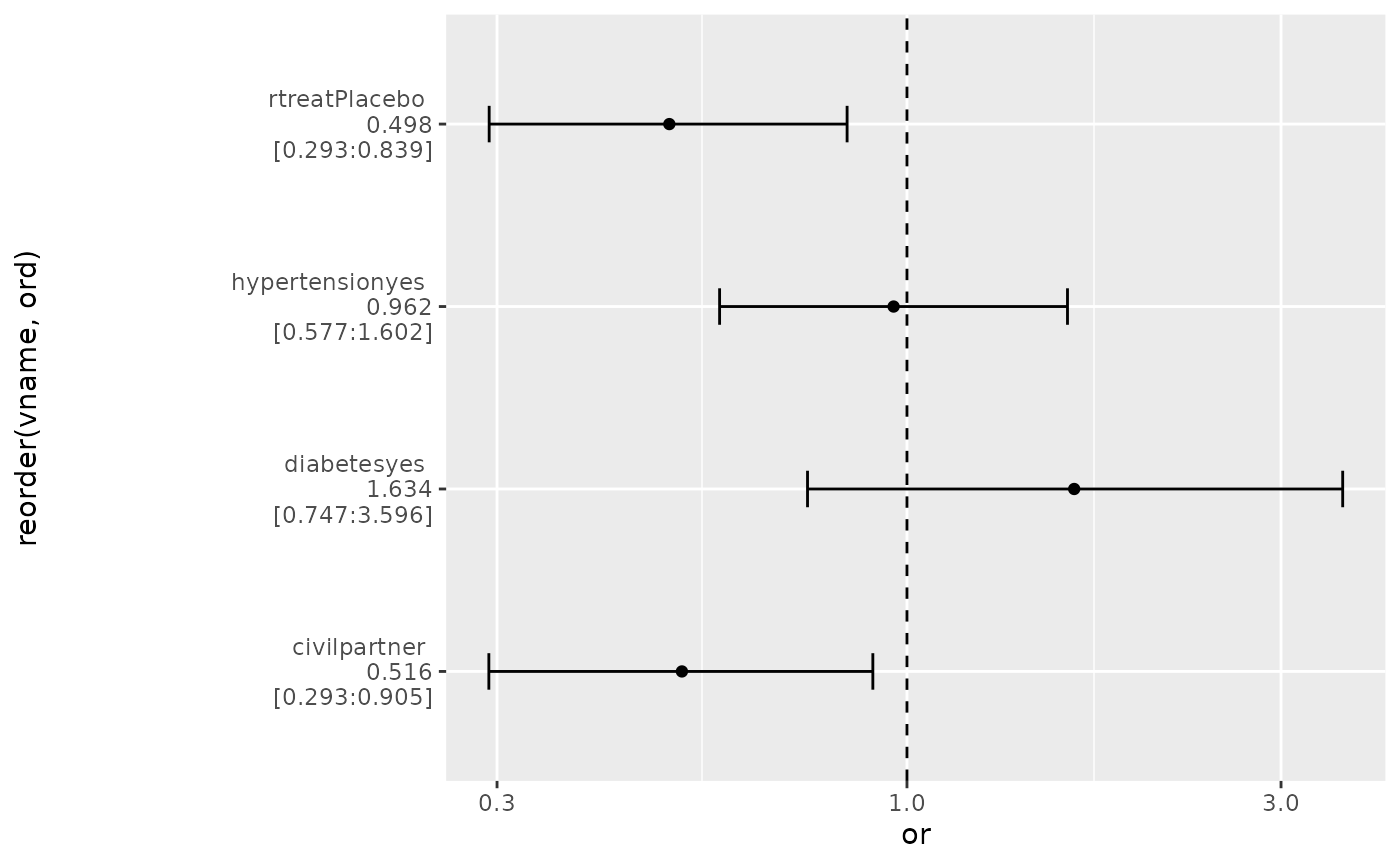
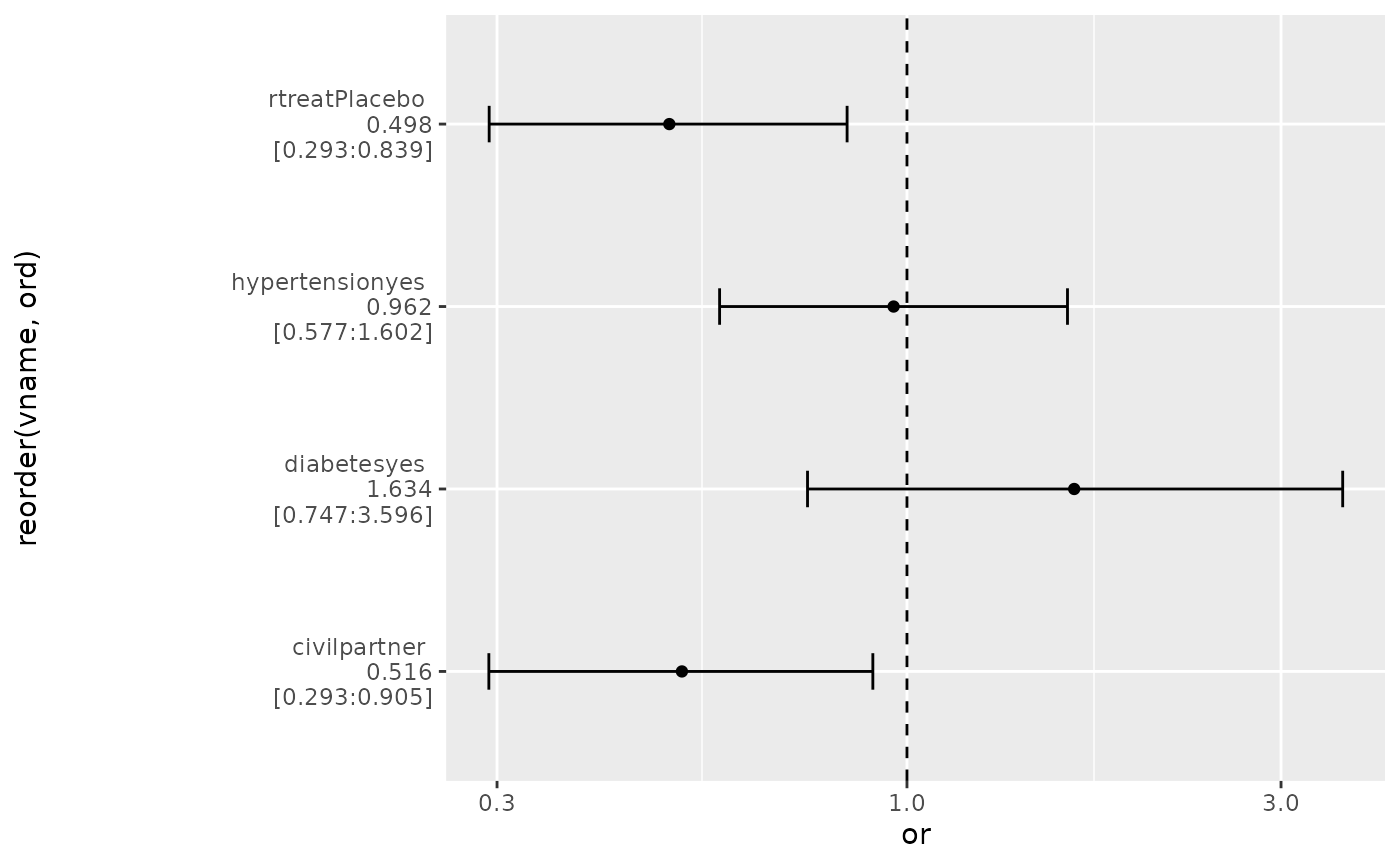
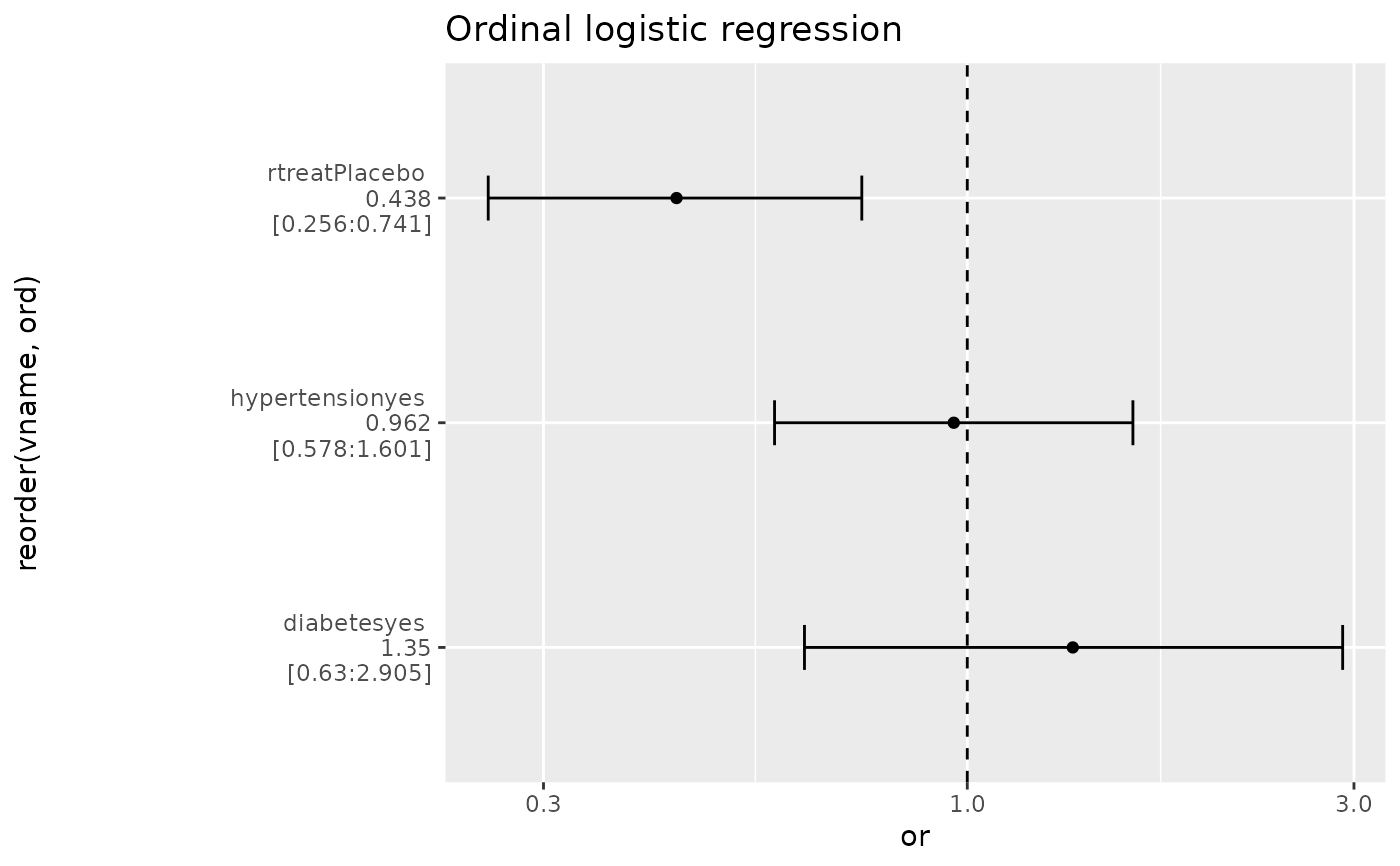
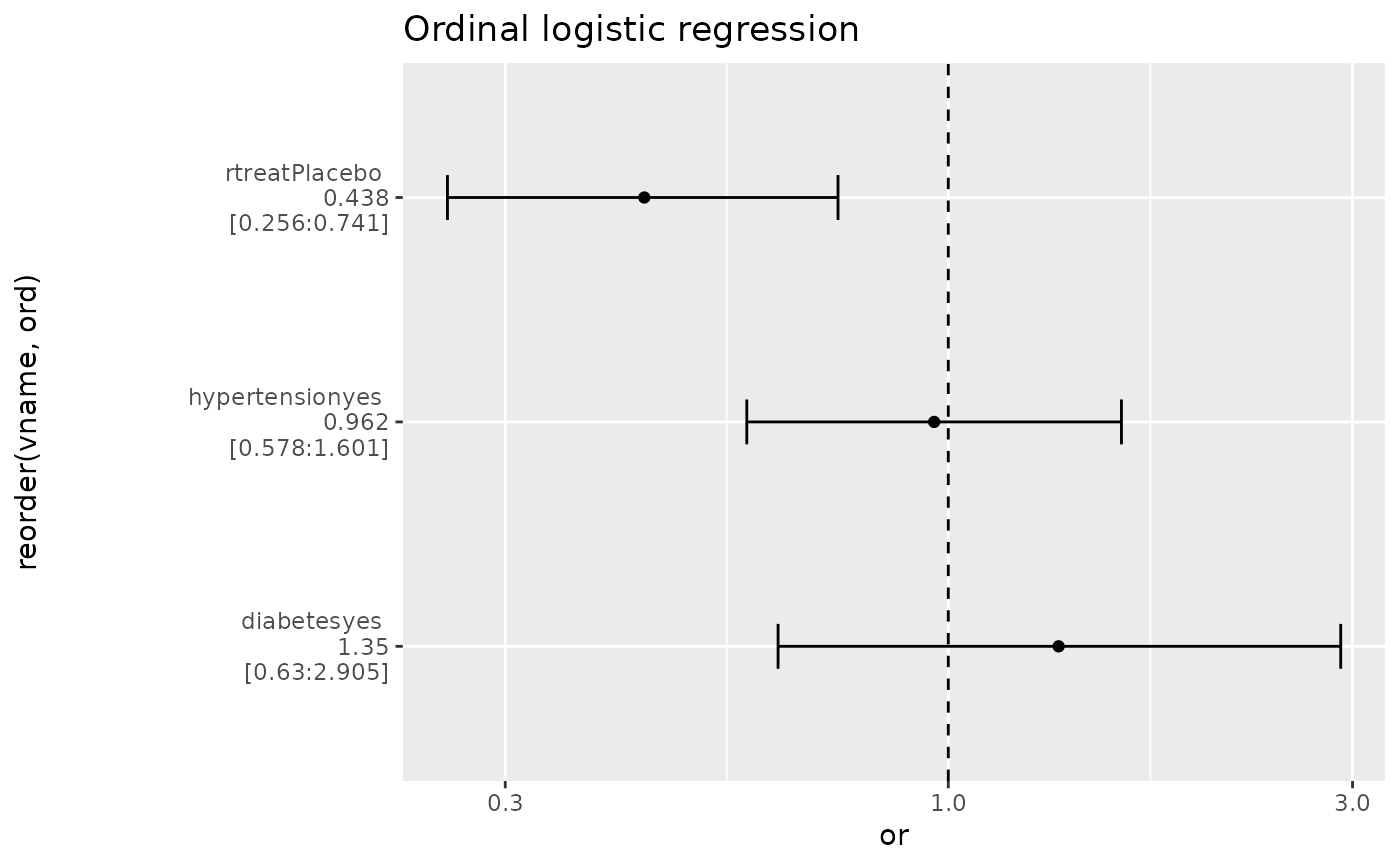
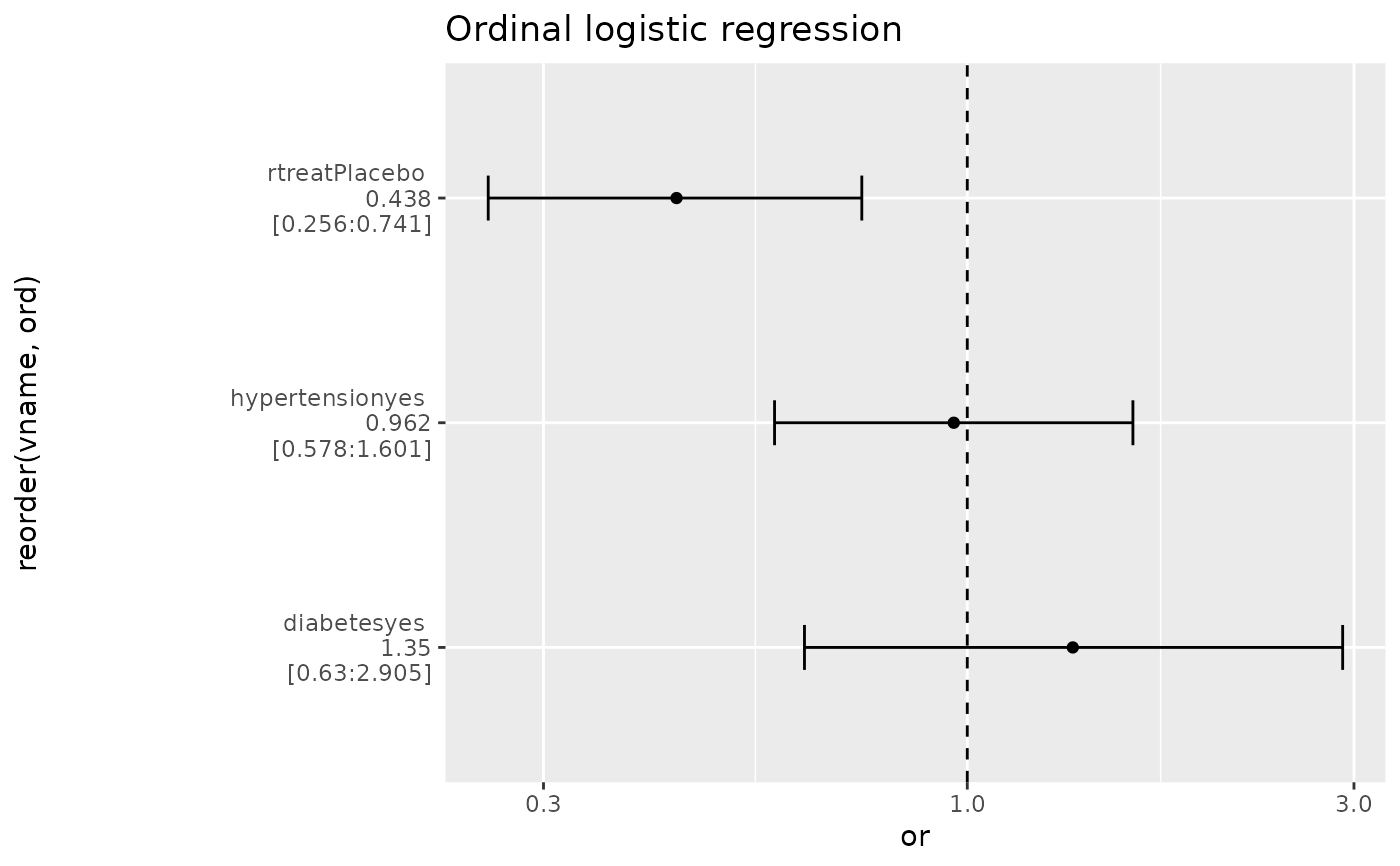
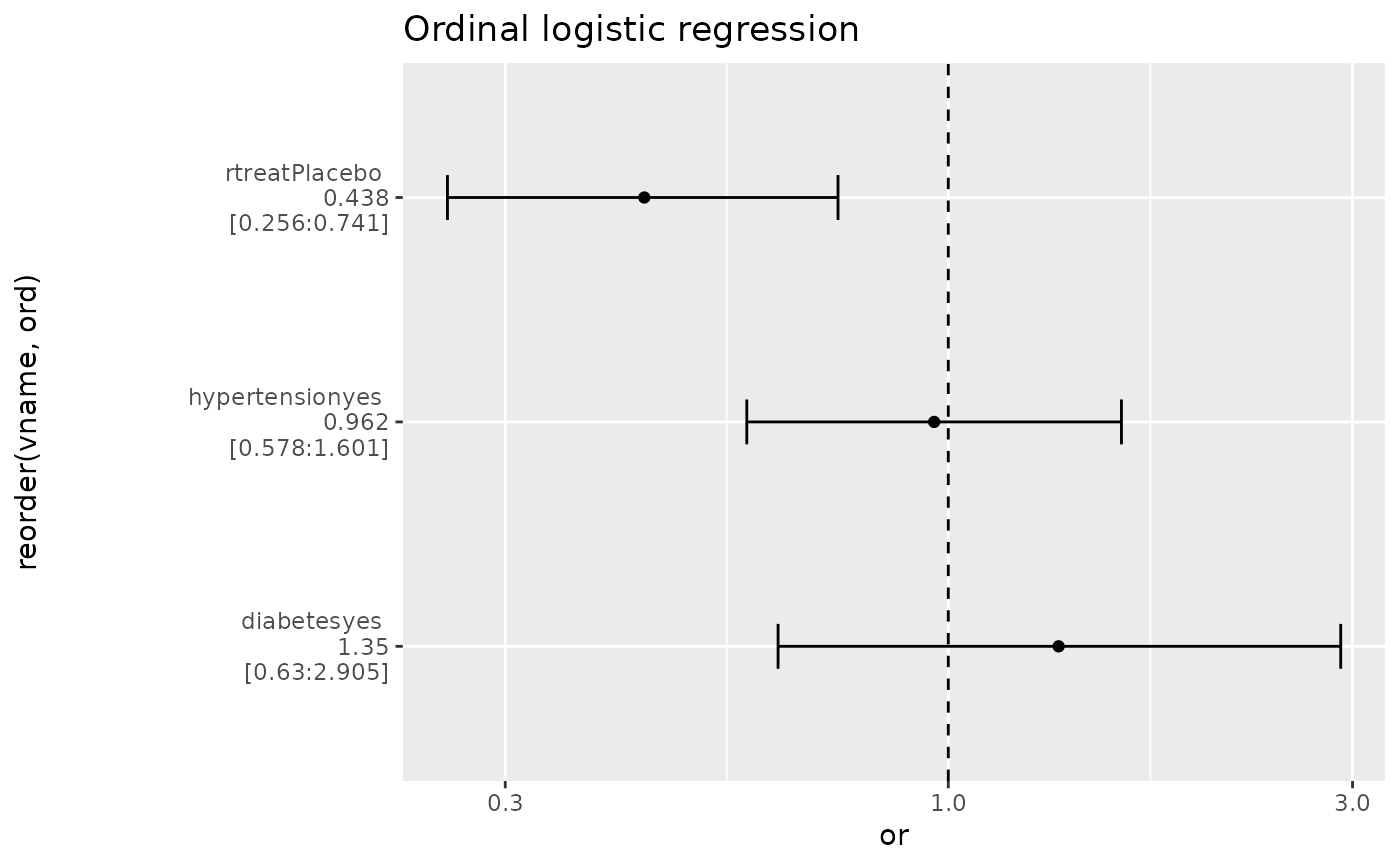
@ -222,23 +205,23 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span> variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>, <span class="st">"diabetes"</span>, <span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span>
|
<span> variables <span class="op">=</span> <span class="fu"><a href="https://rdrr.io/r/base/c.html" class="external-link">c</a></span><span class="op">(</span><span class="st">"hypertension"</span>, <span class="st">"diabetes"</span>, <span class="st">"civil"</span><span class="op">)</span><span class="op">)</span></span>
|
||||||
<span><span class="co">#> Waiting for profiling to be done...</span></span>
|
<span><span class="co">#> Waiting for profiling to be done...</span></span>
|
||||||
<span><span class="co">#> $`Table 1`</span></span>
|
<span><span class="co">#> $`Table 1`</span></span>
|
||||||
<span><span class="co">#> <div id="lypbdxnugv" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span></span>
|
<span><span class="co">#> <div id="mwlefoodfi" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;"></span></span>
|
||||||
<span><span class="co">#> <style>#lypbdxnugv table {</span></span>
|
<span><span class="co">#> <style>#mwlefoodfi table {</span></span>
|
||||||
<span><span class="co">#> font-family: system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';</span></span>
|
<span><span class="co">#> font-family: system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';</span></span>
|
||||||
<span><span class="co">#> -webkit-font-smoothing: antialiased;</span></span>
|
<span><span class="co">#> -webkit-font-smoothing: antialiased;</span></span>
|
||||||
<span><span class="co">#> -moz-osx-font-smoothing: grayscale;</span></span>
|
<span><span class="co">#> -moz-osx-font-smoothing: grayscale;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv thead, #lypbdxnugv tbody, #lypbdxnugv tfoot, #lypbdxnugv tr, #lypbdxnugv td, #lypbdxnugv th {</span></span>
|
<span><span class="co">#> #mwlefoodfi thead, #mwlefoodfi tbody, #mwlefoodfi tfoot, #mwlefoodfi tr, #mwlefoodfi td, #mwlefoodfi th {</span></span>
|
||||||
<span><span class="co">#> border-style: none;</span></span>
|
<span><span class="co">#> border-style: none;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv p {</span></span>
|
<span><span class="co">#> #mwlefoodfi p {</span></span>
|
||||||
<span><span class="co">#> margin: 0;</span></span>
|
<span><span class="co">#> margin: 0;</span></span>
|
||||||
<span><span class="co">#> padding: 0;</span></span>
|
<span><span class="co">#> padding: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_table {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_table {</span></span>
|
||||||
<span><span class="co">#> display: table;</span></span>
|
<span><span class="co">#> display: table;</span></span>
|
||||||
<span><span class="co">#> border-collapse: collapse;</span></span>
|
<span><span class="co">#> border-collapse: collapse;</span></span>
|
||||||
<span><span class="co">#> line-height: normal;</span></span>
|
<span><span class="co">#> line-height: normal;</span></span>
|
||||||
@ -264,12 +247,12 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-left-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-left-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_caption {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_caption {</span></span>
|
||||||
<span><span class="co">#> padding-top: 4px;</span></span>
|
<span><span class="co">#> padding-top: 4px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_title {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_title {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> font-size: 125%;</span></span>
|
<span><span class="co">#> font-size: 125%;</span></span>
|
||||||
<span><span class="co">#> font-weight: initial;</span></span>
|
<span><span class="co">#> font-weight: initial;</span></span>
|
||||||
@ -281,7 +264,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-bottom-width: 0;</span></span>
|
<span><span class="co">#> border-bottom-width: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_subtitle {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_subtitle {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> font-size: 85%;</span></span>
|
<span><span class="co">#> font-size: 85%;</span></span>
|
||||||
<span><span class="co">#> font-weight: initial;</span></span>
|
<span><span class="co">#> font-weight: initial;</span></span>
|
||||||
@ -293,7 +276,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-top-width: 0;</span></span>
|
<span><span class="co">#> border-top-width: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_heading {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_heading {</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> text-align: center;</span></span>
|
<span><span class="co">#> text-align: center;</span></span>
|
||||||
<span><span class="co">#> border-bottom-color: #FFFFFF;</span></span>
|
<span><span class="co">#> border-bottom-color: #FFFFFF;</span></span>
|
||||||
@ -305,13 +288,13 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_bottom_border {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_bottom_border {</span></span>
|
||||||
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
||||||
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
||||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_col_headings {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_col_headings {</span></span>
|
||||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||||
@ -326,7 +309,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_col_heading {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_col_heading {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> font-size: 100%;</span></span>
|
<span><span class="co">#> font-size: 100%;</span></span>
|
||||||
@ -346,7 +329,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> overflow-x: hidden;</span></span>
|
<span><span class="co">#> overflow-x: hidden;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_column_spanner_outer {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_column_spanner_outer {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> font-size: 100%;</span></span>
|
<span><span class="co">#> font-size: 100%;</span></span>
|
||||||
@ -358,15 +341,15 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 4px;</span></span>
|
<span><span class="co">#> padding-right: 4px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_column_spanner_outer:first-child {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_column_spanner_outer:first-child {</span></span>
|
||||||
<span><span class="co">#> padding-left: 0;</span></span>
|
<span><span class="co">#> padding-left: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_column_spanner_outer:last-child {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_column_spanner_outer:last-child {</span></span>
|
||||||
<span><span class="co">#> padding-right: 0;</span></span>
|
<span><span class="co">#> padding-right: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_column_spanner {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_column_spanner {</span></span>
|
||||||
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
<span><span class="co">#> border-bottom-style: solid;</span></span>
|
||||||
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
<span><span class="co">#> border-bottom-width: 2px;</span></span>
|
||||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||||
@ -378,11 +361,11 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> width: 100%;</span></span>
|
<span><span class="co">#> width: 100%;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_spanner_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_spanner_row {</span></span>
|
||||||
<span><span class="co">#> border-bottom-style: hidden;</span></span>
|
<span><span class="co">#> border-bottom-style: hidden;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_group_heading {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_group_heading {</span></span>
|
||||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||||
@ -408,7 +391,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> text-align: left;</span></span>
|
<span><span class="co">#> text-align: left;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_empty_group_heading {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_empty_group_heading {</span></span>
|
||||||
<span><span class="co">#> padding: 0.5px;</span></span>
|
<span><span class="co">#> padding: 0.5px;</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
@ -423,15 +406,15 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> vertical-align: middle;</span></span>
|
<span><span class="co">#> vertical-align: middle;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_from_md > :first-child {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_from_md > :first-child {</span></span>
|
||||||
<span><span class="co">#> margin-top: 0;</span></span>
|
<span><span class="co">#> margin-top: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_from_md > :last-child {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_from_md > :last-child {</span></span>
|
||||||
<span><span class="co">#> margin-bottom: 0;</span></span>
|
<span><span class="co">#> margin-bottom: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_row {</span></span>
|
||||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||||
@ -450,7 +433,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> overflow-x: hidden;</span></span>
|
<span><span class="co">#> overflow-x: hidden;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_stub {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_stub {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> font-size: 100%;</span></span>
|
<span><span class="co">#> font-size: 100%;</span></span>
|
||||||
@ -463,7 +446,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_stub_row_group {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_stub_row_group {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> font-size: 100%;</span></span>
|
<span><span class="co">#> font-size: 100%;</span></span>
|
||||||
@ -477,15 +460,15 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> vertical-align: top;</span></span>
|
<span><span class="co">#> vertical-align: top;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_row_group_first td {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_row_group_first td {</span></span>
|
||||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_row_group_first th {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_row_group_first th {</span></span>
|
||||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_summary_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_summary_row {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> text-transform: inherit;</span></span>
|
<span><span class="co">#> text-transform: inherit;</span></span>
|
||||||
@ -495,16 +478,16 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_first_summary_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_first_summary_row {</span></span>
|
||||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_first_summary_row.thick {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_first_summary_row.thick {</span></span>
|
||||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_last_summary_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_last_summary_row {</span></span>
|
||||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||||
@ -514,7 +497,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_grand_summary_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_grand_summary_row {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> text-transform: inherit;</span></span>
|
<span><span class="co">#> text-transform: inherit;</span></span>
|
||||||
@ -524,7 +507,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_first_grand_summary_row {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_first_grand_summary_row {</span></span>
|
||||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||||
@ -534,7 +517,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_last_grand_summary_row_top {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_last_grand_summary_row_top {</span></span>
|
||||||
<span><span class="co">#> padding-top: 8px;</span></span>
|
<span><span class="co">#> padding-top: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
<span><span class="co">#> padding-bottom: 8px;</span></span>
|
||||||
<span><span class="co">#> padding-left: 5px;</span></span>
|
<span><span class="co">#> padding-left: 5px;</span></span>
|
||||||
@ -544,11 +527,11 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_striped {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_striped {</span></span>
|
||||||
<span><span class="co">#> background-color: rgba(128, 128, 128, 0.05);</span></span>
|
<span><span class="co">#> background-color: rgba(128, 128, 128, 0.05);</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_table_body {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_table_body {</span></span>
|
||||||
<span><span class="co">#> border-top-style: solid;</span></span>
|
<span><span class="co">#> border-top-style: solid;</span></span>
|
||||||
<span><span class="co">#> border-top-width: 2px;</span></span>
|
<span><span class="co">#> border-top-width: 2px;</span></span>
|
||||||
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-top-color: #D3D3D3;</span></span>
|
||||||
@ -557,7 +540,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-bottom-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_footnotes {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_footnotes {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> border-bottom-style: none;</span></span>
|
<span><span class="co">#> border-bottom-style: none;</span></span>
|
||||||
@ -571,7 +554,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_footnote {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_footnote {</span></span>
|
||||||
<span><span class="co">#> margin: 0px;</span></span>
|
<span><span class="co">#> margin: 0px;</span></span>
|
||||||
<span><span class="co">#> font-size: 90%;</span></span>
|
<span><span class="co">#> font-size: 90%;</span></span>
|
||||||
<span><span class="co">#> padding-top: 4px;</span></span>
|
<span><span class="co">#> padding-top: 4px;</span></span>
|
||||||
@ -580,7 +563,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_sourcenotes {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_sourcenotes {</span></span>
|
||||||
<span><span class="co">#> color: #333333;</span></span>
|
<span><span class="co">#> color: #333333;</span></span>
|
||||||
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
<span><span class="co">#> background-color: #FFFFFF;</span></span>
|
||||||
<span><span class="co">#> border-bottom-style: none;</span></span>
|
<span><span class="co">#> border-bottom-style: none;</span></span>
|
||||||
@ -594,7 +577,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
<span><span class="co">#> border-right-color: #D3D3D3;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_sourcenote {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_sourcenote {</span></span>
|
||||||
<span><span class="co">#> font-size: 90%;</span></span>
|
<span><span class="co">#> font-size: 90%;</span></span>
|
||||||
<span><span class="co">#> padding-top: 4px;</span></span>
|
<span><span class="co">#> padding-top: 4px;</span></span>
|
||||||
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
<span><span class="co">#> padding-bottom: 4px;</span></span>
|
||||||
@ -602,73 +585,85 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> padding-right: 5px;</span></span>
|
<span><span class="co">#> padding-right: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_left {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_left {</span></span>
|
||||||
<span><span class="co">#> text-align: left;</span></span>
|
<span><span class="co">#> text-align: left;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_center {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_center {</span></span>
|
||||||
<span><span class="co">#> text-align: center;</span></span>
|
<span><span class="co">#> text-align: center;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_right {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_right {</span></span>
|
||||||
<span><span class="co">#> text-align: right;</span></span>
|
<span><span class="co">#> text-align: right;</span></span>
|
||||||
<span><span class="co">#> font-variant-numeric: tabular-nums;</span></span>
|
<span><span class="co">#> font-variant-numeric: tabular-nums;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_font_normal {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_font_normal {</span></span>
|
||||||
<span><span class="co">#> font-weight: normal;</span></span>
|
<span><span class="co">#> font-weight: normal;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_font_bold {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_font_bold {</span></span>
|
||||||
<span><span class="co">#> font-weight: bold;</span></span>
|
<span><span class="co">#> font-weight: bold;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_font_italic {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_font_italic {</span></span>
|
||||||
<span><span class="co">#> font-style: italic;</span></span>
|
<span><span class="co">#> font-style: italic;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_super {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_super {</span></span>
|
||||||
<span><span class="co">#> font-size: 65%;</span></span>
|
<span><span class="co">#> font-size: 65%;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_footnote_marks {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_footnote_marks {</span></span>
|
||||||
<span><span class="co">#> font-size: 75%;</span></span>
|
<span><span class="co">#> font-size: 75%;</span></span>
|
||||||
<span><span class="co">#> vertical-align: 0.4em;</span></span>
|
<span><span class="co">#> vertical-align: 0.4em;</span></span>
|
||||||
<span><span class="co">#> position: initial;</span></span>
|
<span><span class="co">#> position: initial;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_asterisk {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_asterisk {</span></span>
|
||||||
<span><span class="co">#> font-size: 100%;</span></span>
|
<span><span class="co">#> font-size: 100%;</span></span>
|
||||||
<span><span class="co">#> vertical-align: 0;</span></span>
|
<span><span class="co">#> vertical-align: 0;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_indent_1 {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_indent_1 {</span></span>
|
||||||
<span><span class="co">#> text-indent: 5px;</span></span>
|
<span><span class="co">#> text-indent: 5px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_indent_2 {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_indent_2 {</span></span>
|
||||||
<span><span class="co">#> text-indent: 10px;</span></span>
|
<span><span class="co">#> text-indent: 10px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_indent_3 {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_indent_3 {</span></span>
|
||||||
<span><span class="co">#> text-indent: 15px;</span></span>
|
<span><span class="co">#> text-indent: 15px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_indent_4 {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_indent_4 {</span></span>
|
||||||
<span><span class="co">#> text-indent: 20px;</span></span>
|
<span><span class="co">#> text-indent: 20px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> #lypbdxnugv .gt_indent_5 {</span></span>
|
<span><span class="co">#> #mwlefoodfi .gt_indent_5 {</span></span>
|
||||||
<span><span class="co">#> text-indent: 25px;</span></span>
|
<span><span class="co">#> text-indent: 25px;</span></span>
|
||||||
<span><span class="co">#> }</span></span>
|
<span><span class="co">#> }</span></span>
|
||||||
|
<span><span class="co">#> </span></span>
|
||||||
|
<span><span class="co">#> #mwlefoodfi .katex-display {</span></span>
|
||||||
|
<span><span class="co">#> display: inline-flex !important;</span></span>
|
||||||
|
<span><span class="co">#> margin-bottom: 0.75em !important;</span></span>
|
||||||
|
<span><span class="co">#> }</span></span>
|
||||||
|
<span><span class="co">#> </span></span>
|
||||||
|
<span><span class="co">#> #mwlefoodfi div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {</span></span>
|
||||||
|
<span><span class="co">#> height: 0px !important;</span></span>
|
||||||
|
<span><span class="co">#> }</span></span>
|
||||||
<span><span class="co">#> </style></span></span>
|
<span><span class="co">#> </style></span></span>
|
||||||
<span><span class="co">#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false"></span></span>
|
<span><span class="co">#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false"></span></span>
|
||||||
<span><span class="co">#> <thead></span></span>
|
<span><span class="co">#> <thead></span></span>
|
||||||
<span><span class="co">#> <tr class="gt_col_headings"></span></span>
|
<span><span class="co">#> <tr class="gt_col_headings"></span></span>
|
||||||
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="&lt;strong&gt;Characteristic&lt;/strong&gt;"><strong>Characteristic</strong></th></span></span>
|
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="label"><span class='gt_from_md'><strong>Characteristic</strong></span></th></span></span>
|
||||||
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="&lt;strong&gt;Overall&lt;/strong&gt;, N = 200&lt;span class=&quot;gt_footnote_marks&quot; style=&quot;white-space:nowrap;font-style:italic;font-weight:normal;&quot;&gt;&lt;sup&gt;1&lt;/sup&gt;&lt;/span&gt;"><strong>Overall</strong>, N = 200<span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;"><sup>1</sup></span></th></span></span>
|
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="stat_0"><span class='gt_from_md'><strong>Overall</strong><br /></span></span>
|
||||||
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="&lt;strong&gt;Active&lt;/strong&gt;, N = 79&lt;span class=&quot;gt_footnote_marks&quot; style=&quot;white-space:nowrap;font-style:italic;font-weight:normal;&quot;&gt;&lt;sup&gt;1&lt;/sup&gt;&lt;/span&gt;"><strong>Active</strong>, N = 79<span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;"><sup>1</sup></span></th></span></span>
|
<span><span class="co">#> N = 200</span><span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;line-height:0;"><sup>1</sup></span></th></span></span>
|
||||||
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="&lt;strong&gt;Placebo&lt;/strong&gt;, N = 121&lt;span class=&quot;gt_footnote_marks&quot; style=&quot;white-space:nowrap;font-style:italic;font-weight:normal;&quot;&gt;&lt;sup&gt;1&lt;/sup&gt;&lt;/span&gt;"><strong>Placebo</strong>, N = 121<span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;"><sup>1</sup></span></th></span></span>
|
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="stat_1"><span class='gt_from_md'><strong>Active</strong><br /></span></span>
|
||||||
|
<span><span class="co">#> N = 79</span><span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;line-height:0;"><sup>1</sup></span></th></span></span>
|
||||||
|
<span><span class="co">#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="stat_2"><span class='gt_from_md'><strong>Placebo</strong><br /></span></span>
|
||||||
|
<span><span class="co">#> N = 121</span><span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;line-height:0;"><sup>1</sup></span></th></span></span>
|
||||||
<span><span class="co">#> </tr></span></span>
|
<span><span class="co">#> </tr></span></span>
|
||||||
<span><span class="co">#> </thead></span></span>
|
<span><span class="co">#> </thead></span></span>
|
||||||
<span><span class="co">#> <tbody class="gt_table_body"></span></span>
|
<span><span class="co">#> <tbody class="gt_table_body"></span></span>
|
||||||
@ -696,7 +691,7 @@ model plot (with <code><a href="../reference/ci_plot.html">stRoke::ci_plot()</a>
|
|||||||
<span><span class="co">#> </span></span>
|
<span><span class="co">#> </span></span>
|
||||||
<span><span class="co">#> <tfoot class="gt_footnotes"></span></span>
|
<span><span class="co">#> <tfoot class="gt_footnotes"></span></span>
|
||||||
<span><span class="co">#> <tr></span></span>
|
<span><span class="co">#> <tr></span></span>
|
||||||
<span><span class="co">#> <td class="gt_footnote" colspan="4"><span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;"><sup>1</sup></span> n (%)</td></span></span>
|
<span><span class="co">#> <td class="gt_footnote" colspan="4"><span class="gt_footnote_marks" style="white-space:nowrap;font-style:italic;font-weight:normal;line-height:0;"><sup>1</sup></span> <span class='gt_from_md'>n (%)</span></td></span></span>
|
||||||
<span><span class="co">#> </tr></span></span>
|
<span><span class="co">#> </tr></span></span>
|
||||||
<span><span class="co">#> </tfoot></span></span>
|
<span><span class="co">#> </tfoot></span></span>
|
||||||
<span><span class="co">#> </table></span></span>
|
<span><span class="co">#> </table></span></span>
|
||||||
@ -774,28 +769,26 @@ function aims to mimic that functionality. The function also includes a
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside>
|
</nav></aside>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer>
|
</footer>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 49 KiB After 
(image error) Size: 49 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 38 KiB After 
(image error) Size: 38 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 51 KiB After 
(image error) Size: 51 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 171 KiB After 
(image error) Size: 171 KiB 

|
68
authors.html
68
authors.html
@ -1,47 +1,32 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Authors and Citation • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="apple-touch-icon-60x60.png"><script src="deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="pkgdown.js"></script><meta property="og:title" content="Authors and Citation"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Authors and Citation • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="apple-touch-icon-60x60.png"><script src="deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="deps/headroom-0.11.0/headroom.min.js"></script><script src="deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="deps/search-1.0.0/fuse.min.js"></script><script src="deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="pkgdown.js"></script><meta property="og:title" content="Authors and Citation"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
<ul class="navbar-nav me-auto"><li class="nav-item"><a class="nav-link" href="reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="search.json"></form></li>
|
||||||
<a class="nav-link" href="news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-citation-authors">
|
</nav><div class="container template-citation-authors">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
@ -49,48 +34,49 @@
|
|||||||
<img src="logo.png" class="logo" alt=""><h1>Authors and Citation</h1>
|
<img src="logo.png" class="logo" alt=""><h1>Authors and Citation</h1>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2 citation">
|
<div class="section level2">
|
||||||
<h2>Authors</h2>
|
<h2>Authors</h2>
|
||||||
|
|
||||||
<ul class="list-unstyled"><li>
|
<ul class="list-unstyled"><li>
|
||||||
<p><strong>Andreas Gammelgaard Damsbo</strong>. Author, maintainer. <a href="https://orcid.org/0000-0002-7559-1154" target="orcid.widget" aria-label="ORCID" class="external-link"><span class="fab fa-orcid orcid" aria-hidden="true"></span></a>
|
<p><strong>Andreas Gammelgaard Damsbo</strong>. Author, maintainer. <a href="https://orcid.org/0000-0002-7559-1154" target="orcid.widget" aria-label="ORCID" class="external-link"><span class="fab fa-orcid orcid" aria-hidden="true"></span></a>
|
||||||
</p>
|
</p>
|
||||||
</li>
|
</li>
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
<div class="section level2 citation">
|
<div class="section level2">
|
||||||
<h2 id="citation">Citation</h2>
|
<h2 id="citation">Citation</h2>
|
||||||
<p><small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/DESCRIPTION" class="external-link"><code>DESCRIPTION</code></a></small></p>
|
<p><small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/DESCRIPTION" class="external-link"><code>DESCRIPTION</code></a></small></p>
|
||||||
|
|
||||||
<p>Damsbo A (2024).
|
<p>Damsbo A (2024).
|
||||||
<em>stRoke: Clinical Stroke Research</em>.
|
<em>stRoke: Clinical Stroke Research</em>.
|
||||||
R package version 24.2.1, https://github.com/agdamsbo/stRoke, <a href="https://agdamsbo.github.io/stRoke/">https://agdamsbo.github.io/stRoke/</a>.
|
R package version 24.10.1, https://github.com/agdamsbo/stRoke, <a href="https://agdamsbo.github.io/stRoke/">https://agdamsbo.github.io/stRoke/</a>.
|
||||||
</p>
|
</p>
|
||||||
<pre>@Manual{,
|
<pre>@Manual{,
|
||||||
title = {stRoke: Clinical Stroke Research},
|
title = {stRoke: Clinical Stroke Research},
|
||||||
author = {Andreas Gammelgaard Damsbo},
|
author = {Andreas Gammelgaard Damsbo},
|
||||||
year = {2024},
|
year = {2024},
|
||||||
note = {R package version 24.2.1, https://github.com/agdamsbo/stRoke},
|
note = {R package version 24.10.1, https://github.com/agdamsbo/stRoke},
|
||||||
url = {https://agdamsbo.github.io/stRoke/},
|
url = {https://agdamsbo.github.io/stRoke/},
|
||||||
}</pre>
|
}</pre>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
|
||||||
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
4
deps/bootstrap-5.3.1/bootstrap.min.css
vendored
4
deps/bootstrap-5.3.1/bootstrap.min.css
vendored
File diff suppressed because one or more lines are too long
5
deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js
vendored
Normal file
5
deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js
vendored
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
/*!
|
||||||
|
* Bootstrap Table of Contents v1.0.1 (http://afeld.github.io/bootstrap-toc/)
|
||||||
|
* Copyright 2015 Aidan Feldman
|
||||||
|
* Licensed under MIT (https://github.com/afeld/bootstrap-toc/blob/gh-pages/LICENSE.md) */
|
||||||
|
!function(a){"use strict";window.Toc={helpers:{findOrFilter:function(e,t){var n=e.find(t);return e.filter(t).add(n).filter(":not([data-toc-skip])")},generateUniqueIdBase:function(e){return a(e).text().trim().replace(/\'/gi,"").replace(/[& +$,:;=?@"#{}|^~[`%!'<>\]\.\/\(\)\*\\\n\t\b\v]/g,"-").replace(/-{2,}/g,"-").substring(0,64).replace(/^-+|-+$/gm,"").toLowerCase()||e.tagName.toLowerCase()},generateUniqueId:function(e){for(var t=this.generateUniqueIdBase(e),n=0;;n++){var r=t;if(0<n&&(r+="-"+n),!document.getElementById(r))return r}},generateAnchor:function(e){if(e.id)return e.id;var t=this.generateUniqueId(e);return e.id=t},createNavList:function(){return a('<ul class="nav navbar-nav"></ul>')},createChildNavList:function(e){var t=this.createNavList();return e.append(t),t},generateNavEl:function(e,t){var n=a('<a class="nav-link"></a>');n.attr("href","#"+e),n.text(t);var r=a("<li></li>");return r.append(n),r},generateNavItem:function(e){var t=this.generateAnchor(e),n=a(e),r=n.data("toc-text")||n.text();return this.generateNavEl(t,r)},getTopLevel:function(e){for(var t=1;t<=6;t++){if(1<this.findOrFilter(e,"h"+t).length)return t}return 1},getHeadings:function(e,t){var n="h"+t,r="h"+(t+1);return this.findOrFilter(e,n+","+r)},getNavLevel:function(e){return parseInt(e.tagName.charAt(1),10)},populateNav:function(r,a,e){var i,s=r,c=this;e.each(function(e,t){var n=c.generateNavItem(t);c.getNavLevel(t)===a?s=r:i&&s===r&&(s=c.createChildNavList(i)),s.append(n),i=n})},parseOps:function(e){var t;return(t=e.jquery?{$nav:e}:e).$scope=t.$scope||a(document.body),t}},init:function(e){(e=this.helpers.parseOps(e)).$nav.attr("data-toggle","toc");var t=this.helpers.createChildNavList(e.$nav),n=this.helpers.getTopLevel(e.$scope),r=this.helpers.getHeadings(e.$scope,n);this.helpers.populateNav(t,n,r)}},a(function(){a('nav[data-toggle="toc"]').each(function(e,t){var n=a(t);Toc.init(n)})})}(jQuery);
|
||||||
7
deps/clipboard.js-2.0.11/clipboard.min.js
vendored
Normal file
7
deps/clipboard.js-2.0.11/clipboard.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
9
deps/data-deps.txt
vendored
9
deps/data-deps.txt
vendored
@ -2,3 +2,12 @@
|
|||||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||||
<link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet" />
|
<link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet" />
|
||||||
<script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script>
|
<script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script>
|
||||||
|
<link href="deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet" />
|
||||||
|
<link href="deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet" />
|
||||||
|
<script src="deps/headroom-0.11.0/headroom.min.js"></script>
|
||||||
|
<script src="deps/headroom-0.11.0/jQuery.headroom.min.js"></script>
|
||||||
|
<script src="deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script>
|
||||||
|
<script src="deps/clipboard.js-2.0.11/clipboard.min.js"></script>
|
||||||
|
<script src="deps/search-1.0.0/autocomplete.jquery.min.js"></script>
|
||||||
|
<script src="deps/search-1.0.0/fuse.min.js"></script>
|
||||||
|
<script src="deps/search-1.0.0/mark.min.js"></script>
|
||||||
|
|||||||
7968
deps/font-awesome-6.4.2/css/all.css
vendored
Normal file
7968
deps/font-awesome-6.4.2/css/all.css
vendored
Normal file
File diff suppressed because it is too large
Load Diff
9
deps/font-awesome-6.4.2/css/all.min.css
vendored
Normal file
9
deps/font-awesome-6.4.2/css/all.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
2194
deps/font-awesome-6.4.2/css/v4-shims.css
vendored
Normal file
2194
deps/font-awesome-6.4.2/css/v4-shims.css
vendored
Normal file
File diff suppressed because it is too large
Load Diff
6
deps/font-awesome-6.4.2/css/v4-shims.min.css
vendored
Normal file
6
deps/font-awesome-6.4.2/css/v4-shims.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
BIN
deps/font-awesome-6.4.2/webfonts/fa-brands-400.ttf
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-brands-400.ttf
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-brands-400.woff2
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-brands-400.woff2
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-regular-400.ttf
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-regular-400.ttf
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-regular-400.woff2
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-regular-400.woff2
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-solid-900.ttf
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-solid-900.ttf
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-solid-900.woff2
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-solid-900.woff2
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-v4compatibility.ttf
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-v4compatibility.ttf
vendored
Normal file
Binary file not shown.
BIN
deps/font-awesome-6.4.2/webfonts/fa-v4compatibility.woff2
vendored
Normal file
BIN
deps/font-awesome-6.4.2/webfonts/fa-v4compatibility.woff2
vendored
Normal file
Binary file not shown.
7
deps/headroom-0.11.0/headroom.min.js
vendored
Normal file
7
deps/headroom-0.11.0/headroom.min.js
vendored
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
/*!
|
||||||
|
* headroom.js v0.11.0 - Give your page some headroom. Hide your header until you need it
|
||||||
|
* Copyright (c) 2020 Nick Williams - http://wicky.nillia.ms/headroom.js
|
||||||
|
* License: MIT
|
||||||
|
*/
|
||||||
|
|
||||||
|
!function(t,n){"object"==typeof exports&&"undefined"!=typeof module?module.exports=n():"function"==typeof define&&define.amd?define(n):(t=t||self).Headroom=n()}(this,function(){"use strict";function t(){return"undefined"!=typeof window}function d(t){return function(t){return t&&t.document&&function(t){return 9===t.nodeType}(t.document)}(t)?function(t){var n=t.document,o=n.body,s=n.documentElement;return{scrollHeight:function(){return Math.max(o.scrollHeight,s.scrollHeight,o.offsetHeight,s.offsetHeight,o.clientHeight,s.clientHeight)},height:function(){return t.innerHeight||s.clientHeight||o.clientHeight},scrollY:function(){return void 0!==t.pageYOffset?t.pageYOffset:(s||o.parentNode||o).scrollTop}}}(t):function(t){return{scrollHeight:function(){return Math.max(t.scrollHeight,t.offsetHeight,t.clientHeight)},height:function(){return Math.max(t.offsetHeight,t.clientHeight)},scrollY:function(){return t.scrollTop}}}(t)}function n(t,s,e){var n,o=function(){var n=!1;try{var t={get passive(){n=!0}};window.addEventListener("test",t,t),window.removeEventListener("test",t,t)}catch(t){n=!1}return n}(),i=!1,r=d(t),l=r.scrollY(),a={};function c(){var t=Math.round(r.scrollY()),n=r.height(),o=r.scrollHeight();a.scrollY=t,a.lastScrollY=l,a.direction=l<t?"down":"up",a.distance=Math.abs(t-l),a.isOutOfBounds=t<0||o<t+n,a.top=t<=s.offset,a.bottom=o<=t+n,a.toleranceExceeded=a.distance>s.tolerance[a.direction],e(a),l=t,i=!1}function h(){i||(i=!0,n=requestAnimationFrame(c))}var u=!!o&&{passive:!0,capture:!1};return t.addEventListener("scroll",h,u),c(),{destroy:function(){cancelAnimationFrame(n),t.removeEventListener("scroll",h,u)}}}function o(t,n){n=n||{},Object.assign(this,o.options,n),this.classes=Object.assign({},o.options.classes,n.classes),this.elem=t,this.tolerance=function(t){return t===Object(t)?t:{down:t,up:t}}(this.tolerance),this.initialised=!1,this.frozen=!1}return o.prototype={constructor:o,init:function(){return o.cutsTheMustard&&!this.initialised&&(this.addClass("initial"),this.initialised=!0,setTimeout(function(t){t.scrollTracker=n(t.scroller,{offset:t.offset,tolerance:t.tolerance},t.update.bind(t))},100,this)),this},destroy:function(){this.initialised=!1,Object.keys(this.classes).forEach(this.removeClass,this),this.scrollTracker.destroy()},unpin:function(){!this.hasClass("pinned")&&this.hasClass("unpinned")||(this.addClass("unpinned"),this.removeClass("pinned"),this.onUnpin&&this.onUnpin.call(this))},pin:function(){this.hasClass("unpinned")&&(this.addClass("pinned"),this.removeClass("unpinned"),this.onPin&&this.onPin.call(this))},freeze:function(){this.frozen=!0,this.addClass("frozen")},unfreeze:function(){this.frozen=!1,this.removeClass("frozen")},top:function(){this.hasClass("top")||(this.addClass("top"),this.removeClass("notTop"),this.onTop&&this.onTop.call(this))},notTop:function(){this.hasClass("notTop")||(this.addClass("notTop"),this.removeClass("top"),this.onNotTop&&this.onNotTop.call(this))},bottom:function(){this.hasClass("bottom")||(this.addClass("bottom"),this.removeClass("notBottom"),this.onBottom&&this.onBottom.call(this))},notBottom:function(){this.hasClass("notBottom")||(this.addClass("notBottom"),this.removeClass("bottom"),this.onNotBottom&&this.onNotBottom.call(this))},shouldUnpin:function(t){return"down"===t.direction&&!t.top&&t.toleranceExceeded},shouldPin:function(t){return"up"===t.direction&&t.toleranceExceeded||t.top},addClass:function(t){this.elem.classList.add.apply(this.elem.classList,this.classes[t].split(" "))},removeClass:function(t){this.elem.classList.remove.apply(this.elem.classList,this.classes[t].split(" "))},hasClass:function(t){return this.classes[t].split(" ").every(function(t){return this.classList.contains(t)},this.elem)},update:function(t){t.isOutOfBounds||!0!==this.frozen&&(t.top?this.top():this.notTop(),t.bottom?this.bottom():this.notBottom(),this.shouldUnpin(t)?this.unpin():this.shouldPin(t)&&this.pin())}},o.options={tolerance:{up:0,down:0},offset:0,scroller:t()?window:null,classes:{frozen:"headroom--frozen",pinned:"headroom--pinned",unpinned:"headroom--unpinned",top:"headroom--top",notTop:"headroom--not-top",bottom:"headroom--bottom",notBottom:"headroom--not-bottom",initial:"headroom"}},o.cutsTheMustard=!!(t()&&function(){}.bind&&"classList"in document.documentElement&&Object.assign&&Object.keys&&requestAnimationFrame),o});
|
||||||
7
deps/headroom-0.11.0/jQuery.headroom.min.js
vendored
Normal file
7
deps/headroom-0.11.0/jQuery.headroom.min.js
vendored
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
/*!
|
||||||
|
* headroom.js v0.9.4 - Give your page some headroom. Hide your header until you need it
|
||||||
|
* Copyright (c) 2017 Nick Williams - http://wicky.nillia.ms/headroom.js
|
||||||
|
* License: MIT
|
||||||
|
*/
|
||||||
|
|
||||||
|
!function(a){a&&(a.fn.headroom=function(b){return this.each(function(){var c=a(this),d=c.data("headroom"),e="object"==typeof b&&b;e=a.extend(!0,{},Headroom.options,e),d||(d=new Headroom(this,e),d.init(),c.data("headroom",d)),"string"==typeof b&&(d[b](),"destroy"===b&&c.removeData("headroom"))})},a("[data-headroom]").each(function(){var b=a(this);b.headroom(b.data())}))}(window.Zepto||window.jQuery);
|
||||||
7
deps/search-1.0.0/autocomplete.jquery.min.js
vendored
Normal file
7
deps/search-1.0.0/autocomplete.jquery.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
9
deps/search-1.0.0/fuse.min.js
vendored
Normal file
9
deps/search-1.0.0/fuse.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
7
deps/search-1.0.0/mark.min.js
vendored
Normal file
7
deps/search-1.0.0/mark.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
84
index.html
84
index.html
@ -5,14 +5,6 @@
|
|||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
<meta name="description" content="This is an R-toolbox of custom functions for convenient data management
|
|
||||||
and analysis in clinical health research and teaching.
|
|
||||||
The package is mainly collected for personal use, but any use beyond that is encouraged.
|
|
||||||
This package has migrated functions from agdamsbo/daDoctoR, and new functions has been added.
|
|
||||||
Version follows months and year. See NEWS/Changelog for release notes.
|
|
||||||
This package includes sampled data from the TALOS trial (Kraglund et al (2018) <doi:10.1161/STROKEAHA.117.020067>).
|
|
||||||
The win_prob() function is based on work by Zou et al (2022) <doi:10.1161/STROKEAHA.121.037744>.
|
|
||||||
The age_calc() function is based on work by Becker (2020) <doi:10.18637/jss.v093.i02>.">
|
|
||||||
<title>Clinical Stroke Research • stRoke</title>
|
<title>Clinical Stroke Research • stRoke</title>
|
||||||
<!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
|
<!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
|
||||||
<link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">
|
<link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">
|
||||||
@ -22,68 +14,48 @@
|
|||||||
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="apple-touch-icon-60x60.png">
|
<link rel="apple-touch-icon" type="image/png" sizes="60x60" href="apple-touch-icon-60x60.png">
|
||||||
<script src="deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
<script src="deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
<link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
<link href="deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet">
|
||||||
<script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous">
|
<script src="deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet">
|
||||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous">
|
<link href="deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet">
|
||||||
<!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="pkgdown.js"></script><meta property="og:title" content="Clinical Stroke Research">
|
<script src="deps/headroom-0.11.0/headroom.min.js"></script><script src="deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="deps/search-1.0.0/fuse.min.js"></script><script src="deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="pkgdown.js"></script><meta property="og:title" content="Clinical Stroke Research">
|
||||||
<meta property="og:description" content="This is an R-toolbox of custom functions for convenient data management
|
<meta name="description" content="This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from agdamsbo/daDoctoR, and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) <doi:10.1161/STROKEAHA.117.020067>). The win_prob() function is based on work by Zou et al (2022) <doi:10.1161/STROKEAHA.121.037744>. The age_calc() function is based on work by Becker (2020) <doi:10.18637/jss.v093.i02>.">
|
||||||
and analysis in clinical health research and teaching.
|
<meta property="og:description" content="This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from agdamsbo/daDoctoR, and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) <doi:10.1161/STROKEAHA.117.020067>). The win_prob() function is based on work by Zou et al (2022) <doi:10.1161/STROKEAHA.121.037744>. The age_calc() function is based on work by Becker (2020) <doi:10.18637/jss.v093.i02>.">
|
||||||
The package is mainly collected for personal use, but any use beyond that is encouraged.
|
|
||||||
This package has migrated functions from agdamsbo/daDoctoR, and new functions has been added.
|
|
||||||
Version follows months and year. See NEWS/Changelog for release notes.
|
|
||||||
This package includes sampled data from the TALOS trial (Kraglund et al (2018) <doi:10.1161/STROKEAHA.117.020067>).
|
|
||||||
The win_prob() function is based on work by Zou et al (2022) <doi:10.1161/STROKEAHA.121.037744>.
|
|
||||||
The age_calc() function is based on work by Becker (2020) <doi:10.18637/jss.v093.i02>.">
|
|
||||||
<meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png">
|
<meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png">
|
||||||
<!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]-->
|
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto">
|
<ul class="navbar-nav me-auto">
|
||||||
<li class="nav-item">
|
<li class="nav-item"><a class="nav-link" href="reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles">
|
||||||
<a class="dropdown-item" href="articles/toolbox.html">Toolbox</a>
|
<li><a class="dropdown-item" href="articles/toolbox.html">Toolbox</a></li>
|
||||||
</div>
|
</ul>
|
||||||
</li>
|
|
||||||
<li class="nav-item">
|
|
||||||
<a class="nav-link" href="news/index.html">Changelog</a>
|
|
||||||
</li>
|
</li>
|
||||||
|
<li class="nav-item"><a class="nav-link" href="news/index.html">Changelog</a></li>
|
||||||
</ul>
|
</ul>
|
||||||
<form class="form-inline my-2 my-lg-0" role="search">
|
<ul class="navbar-nav">
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="search.json" id="search-input" placeholder="Search for" autocomplete="off">
|
<li class="nav-item"><form class="form-inline" role="search">
|
||||||
</form>
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="search.json">
|
||||||
|
</form></li>
|
||||||
<ul class="navbar-nav">
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
<li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-home">
|
</nav><div class="container template-home">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
@ -106,7 +78,7 @@
|
|||||||
<p>The package can be installed directly from CRAN:</p>
|
<p>The package can be installed directly from CRAN:</p>
|
||||||
<pre><code><span><span class="fu"><a href="https://rdrr.io/r/utils/install.packages.html" class="external-link">install.packages</a></span><span class="op">(</span><span class="st">"stRoke"</span><span class="op">)</span></span></code></pre>
|
<pre><code><span><span class="fu"><a href="https://rdrr.io/r/utils/install.packages.html" class="external-link">install.packages</a></span><span class="op">(</span><span class="st">"stRoke"</span><span class="op">)</span></span></code></pre>
|
||||||
<p>The latest version in development can be installed from GitHub:</p>
|
<p>The latest version in development can be installed from GitHub:</p>
|
||||||
<pre><code><span><span class="fu">remotes</span><span class="fu">::</span><span class="fu">install_github</span><span class="op">(</span><span class="st">"agdamsbo/stRoke"</span><span class="op">)</span></span></code></pre>
|
<pre><code><span><span class="fu">remotes</span><span class="fu">::</span><span class="fu"><a href="https://remotes.r-lib.org/reference/install_github.html" class="external-link">install_github</a></span><span class="op">(</span><span class="st">"agdamsbo/stRoke"</span><span class="op">)</span></span></code></pre>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><div class="links">
|
</main><aside class="col-md-3"><div class="links">
|
||||||
@ -158,21 +130,19 @@
|
|||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer>
|
</footer>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
14
katex-auto.js
Normal file
14
katex-auto.js
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
// https://github.com/jgm/pandoc/blob/29fa97ab96b8e2d62d48326e1b949a71dc41f47a/src/Text/Pandoc/Writers/HTML.hs#L332-L345
|
||||||
|
document.addEventListener("DOMContentLoaded", function () {
|
||||||
|
var mathElements = document.getElementsByClassName("math");
|
||||||
|
var macros = [];
|
||||||
|
for (var i = 0; i < mathElements.length; i++) {
|
||||||
|
var texText = mathElements[i].firstChild;
|
||||||
|
if (mathElements[i].tagName == "SPAN") {
|
||||||
|
katex.render(texText.data, mathElements[i], {
|
||||||
|
displayMode: mathElements[i].classList.contains("display"),
|
||||||
|
throwOnError: false,
|
||||||
|
macros: macros,
|
||||||
|
fleqn: false
|
||||||
|
});
|
||||||
|
}}});
|
||||||
85
lightswitch.js
Normal file
85
lightswitch.js
Normal file
@ -0,0 +1,85 @@
|
|||||||
|
|
||||||
|
/*!
|
||||||
|
* Color mode toggler for Bootstrap's docs (https://getbootstrap.com/)
|
||||||
|
* Copyright 2011-2023 The Bootstrap Authors
|
||||||
|
* Licensed under the Creative Commons Attribution 3.0 Unported License.
|
||||||
|
* Updates for {pkgdown} by the {bslib} authors, also licensed under CC-BY-3.0.
|
||||||
|
*/
|
||||||
|
|
||||||
|
const getStoredTheme = () => localStorage.getItem('theme')
|
||||||
|
const setStoredTheme = theme => localStorage.setItem('theme', theme)
|
||||||
|
|
||||||
|
const getPreferredTheme = () => {
|
||||||
|
const storedTheme = getStoredTheme()
|
||||||
|
if (storedTheme) {
|
||||||
|
return storedTheme
|
||||||
|
}
|
||||||
|
|
||||||
|
return window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light'
|
||||||
|
}
|
||||||
|
|
||||||
|
const setTheme = theme => {
|
||||||
|
if (theme === 'auto') {
|
||||||
|
document.documentElement.setAttribute('data-bs-theme', (window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light'))
|
||||||
|
} else {
|
||||||
|
document.documentElement.setAttribute('data-bs-theme', theme)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function bsSetupThemeToggle () {
|
||||||
|
'use strict'
|
||||||
|
|
||||||
|
const showActiveTheme = (theme, focus = false) => {
|
||||||
|
var activeLabel, activeIcon;
|
||||||
|
|
||||||
|
document.querySelectorAll('[data-bs-theme-value]').forEach(element => {
|
||||||
|
const buttonTheme = element.getAttribute('data-bs-theme-value')
|
||||||
|
const isActive = buttonTheme == theme
|
||||||
|
|
||||||
|
element.classList.toggle('active', isActive)
|
||||||
|
element.setAttribute('aria-pressed', isActive)
|
||||||
|
|
||||||
|
if (isActive) {
|
||||||
|
activeLabel = element.textContent;
|
||||||
|
activeIcon = element.querySelector('span').classList.value;
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
const themeSwitcher = document.querySelector('#dropdown-lightswitch')
|
||||||
|
if (!themeSwitcher) {
|
||||||
|
return
|
||||||
|
}
|
||||||
|
|
||||||
|
themeSwitcher.setAttribute('aria-label', activeLabel)
|
||||||
|
themeSwitcher.querySelector('span').classList.value = activeIcon;
|
||||||
|
|
||||||
|
if (focus) {
|
||||||
|
themeSwitcher.focus()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', () => {
|
||||||
|
const storedTheme = getStoredTheme()
|
||||||
|
if (storedTheme !== 'light' && storedTheme !== 'dark') {
|
||||||
|
setTheme(getPreferredTheme())
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
window.addEventListener('DOMContentLoaded', () => {
|
||||||
|
showActiveTheme(getPreferredTheme())
|
||||||
|
|
||||||
|
document
|
||||||
|
.querySelectorAll('[data-bs-theme-value]')
|
||||||
|
.forEach(toggle => {
|
||||||
|
toggle.addEventListener('click', () => {
|
||||||
|
const theme = toggle.getAttribute('data-bs-theme-value')
|
||||||
|
setTheme(theme)
|
||||||
|
setStoredTheme(theme)
|
||||||
|
showActiveTheme(theme, true)
|
||||||
|
})
|
||||||
|
})
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
setTheme(getPreferredTheme());
|
||||||
|
bsSetupThemeToggle();
|
||||||
@ -1,64 +1,51 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Changelog • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Changelog"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Changelog • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Changelog"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="nav-item">
|
<ul class="navbar-nav me-auto"><li class="nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="active nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="active nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-news">
|
</nav><div class="container template-news">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Changelog</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Changelog</h1>
|
||||||
<small>Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/NEWS.md" class="external-link"><code>NEWS.md</code></a></small>
|
<small>Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/NEWS.md" class="external-link"><code>NEWS.md</code></a></small>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 class="pkg-version" data-toc-text="24.2.1" id="stroke-2421">stRoke 24.2.1<a class="anchor" aria-label="anchor" href="#stroke-2421"></a></h2>
|
<h2 class="pkg-version" data-toc-text="24.10.1" id="stroke-24101">stRoke 24.10.1<a class="anchor" aria-label="anchor" href="#stroke-24101"></a></h2>
|
||||||
<div class="section level4">
|
<div class="section level4">
|
||||||
<h4 id="functions-24-2-1">Functions:<a class="anchor" aria-label="anchor" href="#functions-24-2-1"></a></h4>
|
<h4 id="functions-24-10-1">Functions:<a class="anchor" aria-label="anchor" href="#functions-24-10-1"></a></h4>
|
||||||
<ul><li><p>NEW: <code><a href="../reference/ds2ical.html">ds2ical()</a></code> converts data set to ical format with easy glue string for summary and description. Export .ics file with <code><a href="https://rdrr.io/pkg/calendar/man/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</p></li>
|
<ul><li><p>NEW: <code><a href="../reference/ds2ical.html">ds2ical()</a></code> converts data set to ical format with easy glue string for summary and description. Export .ics file with <code><a href="https://atfutures.github.io/calendar/reference/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</p></li>
|
||||||
<li><p>UPDATE: <code><a href="../reference/pase_calc.html">pase_calc()</a></code> updated for uniform column naming in output as well as streamlining the function a bit.</p></li>
|
<li><p>UPDATE: <code><a href="../reference/pase_calc.html">pase_calc()</a></code> updated for uniform column naming in output as well as streamlining the function a bit.</p></li>
|
||||||
<li><p>UPDATE: <code><a href="../reference/add_padding.html">add_padding()</a></code> updated to include option to add leading and/or tailing string with <code>lead</code> or <code>tail</code>.</p></li>
|
<li><p>UPDATE: <code><a href="../reference/add_padding.html">add_padding()</a></code> updated to include option to add leading and/or tailing string with <code>lead</code> or <code>tail</code>.</p></li>
|
||||||
|
<li><p>Moving: The following functions are moved to <code>agdamsbo/project.aid</code> to focus on (stroke) trial related functions: <code><a href="../reference/str_extract.html">str_extract()</a></code>.</p></li>
|
||||||
<li><p>NEW: <code>mfi_calc()</code> calculates domain scores from the MFI questionnaire. Takes data frame of 20 ordered as the questionnaire. Default is to reverse questions with reverse scoring.</p></li>
|
<li><p>NEW: <code>mfi_calc()</code> calculates domain scores from the MFI questionnaire. Takes data frame of 20 ordered as the questionnaire. Default is to reverse questions with reverse scoring.</p></li>
|
||||||
</ul></div>
|
</ul><p>Checks set up with <code>rhub</code> v2</p>
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 class="pkg-version" data-toc-text="23.9.1" id="stroke-2391">stRoke 23.9.1<a class="anchor" aria-label="anchor" href="#stroke-2391"></a></h2><p class="text-muted">CRAN release: 2023-09-07</p>
|
<h2 class="pkg-version" data-toc-text="23.9.1" id="stroke-2391">stRoke 23.9.1<a class="anchor" aria-label="anchor" href="#stroke-2391"></a></h2><p class="text-muted">CRAN release: 2023-09-07</p>
|
||||||
@ -112,7 +99,7 @@
|
|||||||
<h2 class="pkg-version" data-toc-text="23.1.8" id="stroke-2318">stRoke 23.1.8<a class="anchor" aria-label="anchor" href="#stroke-2318"></a></h2>
|
<h2 class="pkg-version" data-toc-text="23.1.8" id="stroke-2318">stRoke 23.1.8<a class="anchor" aria-label="anchor" href="#stroke-2318"></a></h2>
|
||||||
<div class="section level4">
|
<div class="section level4">
|
||||||
<h4 id="functions-23-1-8">Functions:<a class="anchor" aria-label="anchor" href="#functions-23-1-8"></a></h4>
|
<h4 id="functions-23-1-8">Functions:<a class="anchor" aria-label="anchor" href="#functions-23-1-8"></a></h4>
|
||||||
<ul><li>write_ical() is an easy to use implementation of the package <code><a href="https://rdrr.io/r/base/library.html" class="external-link">library(calendar)</a></code> for easy conversion of spreadsheets to ical object. Export an .ics file using <code><a href="https://rdrr.io/pkg/calendar/man/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</li>
|
<ul><li>write_ical() is an easy to use implementation of the package <code><a href="https://github.com/atfutures/calendar" class="external-link">library(calendar)</a></code> for easy conversion of spreadsheets to ical object. Export an .ics file using <code><a href="https://atfutures.github.io/calendar/reference/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</li>
|
||||||
<li>contrast_text() calculates the best contrast text color for a given background color. For use in graphics.</li>
|
<li>contrast_text() calculates the best contrast text color for a given background color. For use in graphics.</li>
|
||||||
</ul></div>
|
</ul></div>
|
||||||
<div class="section level4">
|
<div class="section level4">
|
||||||
@ -217,23 +204,23 @@
|
|||||||
<li>Added tests with the help of gpttools</li>
|
<li>Added tests with the help of gpttools</li>
|
||||||
</ul></div>
|
</ul></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
16
pkgdown.js
16
pkgdown.js
@ -30,10 +30,10 @@
|
|||||||
/* Clipboard --------------------------*/
|
/* Clipboard --------------------------*/
|
||||||
|
|
||||||
function changeTooltipMessage(element, msg) {
|
function changeTooltipMessage(element, msg) {
|
||||||
var tooltipOriginalTitle=element.getAttribute('data-original-title');
|
var tooltipOriginalTitle=element.getAttribute('data-bs-original-title');
|
||||||
element.setAttribute('data-original-title', msg);
|
element.setAttribute('data-bs-original-title', msg);
|
||||||
$(element).tooltip('show');
|
$(element).tooltip('show');
|
||||||
element.setAttribute('data-original-title', tooltipOriginalTitle);
|
element.setAttribute('data-bs-original-title', tooltipOriginalTitle);
|
||||||
}
|
}
|
||||||
|
|
||||||
if(ClipboardJS.isSupported()) {
|
if(ClipboardJS.isSupported()) {
|
||||||
@ -60,7 +60,7 @@
|
|||||||
e.clearSelection();
|
e.clearSelection();
|
||||||
});
|
});
|
||||||
|
|
||||||
clipboard.on('error', function() {
|
clipboard.on('error', function(e) {
|
||||||
changeTooltipMessage(e.trigger,'Press Ctrl+C or Command+C to copy');
|
changeTooltipMessage(e.trigger,'Press Ctrl+C or Command+C to copy');
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -153,4 +153,10 @@ async function searchFuse(query, callback) {
|
|||||||
});
|
});
|
||||||
})(window.jQuery || window.$)
|
})(window.jQuery || window.$)
|
||||||
|
|
||||||
|
document.addEventListener('keydown', function(event) {
|
||||||
|
// Check if the pressed key is '/'
|
||||||
|
if (event.key === '/') {
|
||||||
|
event.preventDefault(); // Prevent any default action associated with the '/' key
|
||||||
|
document.getElementById('search-input').focus(); // Set focus to the search input
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|||||||
@ -1,10 +1,9 @@
|
|||||||
pandoc: 2.19.2
|
pandoc: 3.1.11
|
||||||
pkgdown: 2.0.7
|
pkgdown: 2.1.1
|
||||||
pkgdown_sha: ~
|
pkgdown_sha: ~
|
||||||
articles:
|
articles:
|
||||||
toolbox: toolbox.html
|
toolbox: toolbox.html
|
||||||
last_built: 2024-02-09T08:53Z
|
last_built: 2024-10-10T12:22Z
|
||||||
urls:
|
urls:
|
||||||
reference: https://agdamsbo.github.io/stRoke/reference
|
reference: https://agdamsbo.github.io/stRoke/reference
|
||||||
article: https://agdamsbo.github.io/stRoke/articles
|
article: https://agdamsbo.github.io/stRoke/articles
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Add padding to string"><title>Add padding to string — add_padding • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Add padding to string — add_padding"><meta property="og:description" content="Add padding to string"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Add padding to string — add_padding • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Add padding to string — add_padding"><meta name="description" content="Add padding to string"><meta property="og:description" content="Add padding to string"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Add padding to string</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Add padding to string</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/add_padding.R" class="external-link"><code>R/add_padding.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/add_padding.R" class="external-link"><code>R/add_padding.R</code></a></small>
|
||||||
<div class="d-none name"><code>add_padding.Rd</code></div>
|
<div class="d-none name"><code>add_padding.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -69,35 +54,35 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>d</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-d">d<a class="anchor" aria-label="anchor" href="#arg-d"></a></dt>
|
||||||
<dd><p>vector of strings or numbers</p></dd>
|
<dd><p>vector of strings or numbers</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>length</dt>
|
<dt id="arg-length">length<a class="anchor" aria-label="anchor" href="#arg-length"></a></dt>
|
||||||
<dd><p>final string length</p></dd>
|
<dd><p>final string length</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>after</dt>
|
<dt id="arg-after">after<a class="anchor" aria-label="anchor" href="#arg-after"></a></dt>
|
||||||
<dd><p>if padding should be added after as opposed to default before</p></dd>
|
<dd><p>if padding should be added after as opposed to default before</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>pad</dt>
|
<dt id="arg-pad">pad<a class="anchor" aria-label="anchor" href="#arg-pad"></a></dt>
|
||||||
<dd><p>padding string of length 1</p></dd>
|
<dd><p>padding string of length 1</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>lead</dt>
|
<dt id="arg-lead">lead<a class="anchor" aria-label="anchor" href="#arg-lead"></a></dt>
|
||||||
<dd><p>leading string for all. Number or character vector. Cycled.</p></dd>
|
<dd><p>leading string for all. Number or character vector. Cycled.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>tail</dt>
|
<dt id="arg-tail">tail<a class="anchor" aria-label="anchor" href="#arg-tail"></a></dt>
|
||||||
<dd><p>tailing string for all. Number or character vector. Cycled.</p></dd>
|
<dd><p>tailing string for all. Number or character vector. Cycled.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>vector or character strings of same length.</p>
|
||||||
|
|
||||||
<p>vector or character strings of same length.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -106,23 +91,23 @@
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [1] "2173AA" "3151AA" "e063AA" "2102AA" "3111AA"</span>
|
<span class="r-out co"><span class="r-pr">#></span> [1] "2173AA" "3151AA" "e063AA" "2102AA" "3111AA"</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Calculate age in years, months, or days"><title>Calculate age in years, months, or days — age_calc • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Calculate age in years, months, or days — age_calc"><meta property="og:description" content="Calculate age in years, months, or days"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Calculate age in years, months, or days — age_calc • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Calculate age in years, months, or days — age_calc"><meta name="description" content="Calculate age in years, months, or days"><meta property="og:description" content="Calculate age in years, months, or days"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Calculate age in years, months, or days</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Calculate age in years, months, or days</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/age_calc.R" class="external-link"><code>R/age_calc.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/age_calc.R" class="external-link"><code>R/age_calc.R</code></a></small>
|
||||||
<div class="d-none name"><code>age_calc.Rd</code></div>
|
<div class="d-none name"><code>age_calc.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -66,28 +51,28 @@
|
|||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>dob</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-dob">dob<a class="anchor" aria-label="anchor" href="#arg-dob"></a></dt>
|
||||||
<dd><p>Date of birth</p></dd>
|
<dd><p>Date of birth</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>enddate</dt>
|
<dt id="arg-enddate">enddate<a class="anchor" aria-label="anchor" href="#arg-enddate"></a></dt>
|
||||||
<dd><p>End date for age calculation (default is Sys.Date())</p></dd>
|
<dd><p>End date for age calculation (default is Sys.Date())</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>units</dt>
|
<dt id="arg-units">units<a class="anchor" aria-label="anchor" href="#arg-units"></a></dt>
|
||||||
<dd><p>Units for age calculation (default is "years").
|
<dd><p>Units for age calculation (default is "years").
|
||||||
Can be c("days", "months", "years")</p></dd>
|
Can be c("days", "months", "years")</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>precise</dt>
|
<dt id="arg-precise">precise<a class="anchor" aria-label="anchor" href="#arg-precise"></a></dt>
|
||||||
<dd><p>Option to calculate age precisely (default is TRUE)</p></dd>
|
<dd><p>Option to calculate age precisely (default is TRUE)</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>numeric vector length 1</p>
|
||||||
|
|
||||||
<p>numeric vector length 1</p>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="references">References<a class="anchor" aria-label="anchor" href="#references"></a></h2>
|
<h2 id="references">References<a class="anchor" aria-label="anchor" href="#references"></a></h2>
|
||||||
@ -103,23 +88,23 @@ Ecology and Evolutionary Biology. Journal of Statistical Software,
|
|||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Split to chunks of size n"><title>Split to chunks of size n — chunks_of_n • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Split to chunks of size n — chunks_of_n"><meta property="og:description" content="Split to chunks of size n"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Split to chunks of size n — chunks_of_n • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Split to chunks of size n — chunks_of_n"><meta name="description" content="Split to chunks of size n"><meta property="og:description" content="Split to chunks of size n"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Split to chunks of size n</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Split to chunks of size n</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/chunks_of_n.R" class="external-link"><code>R/chunks_of_n.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/chunks_of_n.R" class="external-link"><code>R/chunks_of_n.R</code></a></small>
|
||||||
<div class="d-none name"><code>chunks_of_n.Rd</code></div>
|
<div class="d-none name"><code>chunks_of_n.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,32 +47,32 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>d</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-d">d<a class="anchor" aria-label="anchor" href="#arg-d"></a></dt>
|
||||||
<dd><p>data. Can be vector or data frame.</p></dd>
|
<dd><p>data. Can be vector or data frame.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>n</dt>
|
<dt id="arg-n">n<a class="anchor" aria-label="anchor" href="#arg-n"></a></dt>
|
||||||
<dd><p>number of chunks</p></dd>
|
<dd><p>number of chunks</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>label</dt>
|
<dt id="arg-label">label<a class="anchor" aria-label="anchor" href="#arg-label"></a></dt>
|
||||||
<dd><p>naming prefix for chunk names</p></dd>
|
<dd><p>naming prefix for chunk names</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>even</dt>
|
<dt id="arg-even">even<a class="anchor" aria-label="anchor" href="#arg-even"></a></dt>
|
||||||
<dd><p>boolean to set if size of chunks should be evenly distributed.</p></dd>
|
<dd><p>boolean to set if size of chunks should be evenly distributed.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>pattern</dt>
|
<dt id="arg-pattern">pattern<a class="anchor" aria-label="anchor" href="#arg-pattern"></a></dt>
|
||||||
<dd><p>regex pattern to extract names from provided vector. If data
|
<dd><p>regex pattern to extract names from provided vector. If data
|
||||||
frame, will assume first column is name.</p></dd>
|
frame, will assume first column is name.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>List of length n</p>
|
||||||
|
|
||||||
<p>List of length n</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -161,23 +146,23 @@ frame, will assume first column is name.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 49 KiB After 
(image error) Size: 50 KiB 

|
@ -1,57 +1,42 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content='Horizontal forest plot of point estimate with confidence intervals.
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Confidence interval plot with point estimate — ci_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Confidence interval plot with point estimate — ci_plot"><meta name="description" content='Horizontal forest plot of point estimate with confidence intervals.
|
||||||
Includes dichotomous or olr, depending on number of levels in "x".
|
Includes dichotomous or olr, depending on number of levels in "x".
|
||||||
Title and axis labels can be added to the ggplot afterwards.'><title>Confidence interval plot with point estimate — ci_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Confidence interval plot with point estimate — ci_plot"><meta property="og:description" content='Horizontal forest plot of point estimate with confidence intervals.
|
Title and axis labels can be added to the ggplot afterwards.'><meta property="og:description" content='Horizontal forest plot of point estimate with confidence intervals.
|
||||||
Includes dichotomous or olr, depending on number of levels in "x".
|
Includes dichotomous or olr, depending on number of levels in "x".
|
||||||
Title and axis labels can be added to the ggplot afterwards.'><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
Title and axis labels can be added to the ggplot afterwards.'><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Confidence interval plot with point estimate</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Confidence interval plot with point estimate</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/ci_plot.R" class="external-link"><code>R/ci_plot.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/ci_plot.R" class="external-link"><code>R/ci_plot.R</code></a></small>
|
||||||
<div class="d-none name"><code>ci_plot.Rd</code></div>
|
<div class="d-none name"><code>ci_plot.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -77,44 +62,44 @@ Title and axis labels can be added to the ggplot afterwards.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>ds</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-ds">ds<a class="anchor" aria-label="anchor" href="#arg-ds"></a></dt>
|
||||||
<dd><p>main input, either data set or logistic model</p></dd>
|
<dd><p>main input, either data set or logistic model</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>x</dt>
|
<dt id="arg-x">x<a class="anchor" aria-label="anchor" href="#arg-x"></a></dt>
|
||||||
<dd><p>text string of main exposure variable</p></dd>
|
<dd><p>text string of main exposure variable</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>y</dt>
|
<dt id="arg-y">y<a class="anchor" aria-label="anchor" href="#arg-y"></a></dt>
|
||||||
<dd><p>text string of outcome variable</p></dd>
|
<dd><p>text string of outcome variable</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>vars</dt>
|
<dt id="arg-vars">vars<a class="anchor" aria-label="anchor" href="#arg-vars"></a></dt>
|
||||||
<dd><p>variables for multivariate analysis.</p></dd>
|
<dd><p>variables for multivariate analysis.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>dec</dt>
|
<dt id="arg-dec">dec<a class="anchor" aria-label="anchor" href="#arg-dec"></a></dt>
|
||||||
<dd><p>Decimals in labels</p></dd>
|
<dd><p>Decimals in labels</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>lbls</dt>
|
<dt id="arg-lbls">lbls<a class="anchor" aria-label="anchor" href="#arg-lbls"></a></dt>
|
||||||
<dd><p>Labels for variable names</p></dd>
|
<dd><p>Labels for variable names</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>title</dt>
|
<dt id="arg-title">title<a class="anchor" aria-label="anchor" href="#arg-title"></a></dt>
|
||||||
<dd><p>Plot title. Can be specified later.</p></dd>
|
<dd><p>Plot title. Can be specified later.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>method</dt>
|
<dt id="arg-method">method<a class="anchor" aria-label="anchor" href="#arg-method"></a></dt>
|
||||||
<dd><p>Character vector. The method for the regression.
|
<dd><p>Character vector. The method for the regression.
|
||||||
Can be c("auto", "model").</p></dd>
|
Can be c("auto", "model").</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>ggplot element</p>
|
||||||
|
|
||||||
<p>ggplot element</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -132,23 +117,23 @@ Can be c("auto", "model").</p></dd>
|
|||||||
<span class="r-in"><span><span class="co"># ci_plot(ds = lm, method="model")</span></span></span>
|
<span class="r-in"><span><span class="co"># ci_plot(ds = lm, method="model")</span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Plots color examples with contrasting text. Parameters are passed to
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Plot color examples with contrasting text — color_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Plot color examples with contrasting text — color_plot"><meta name="description" content="Plots color examples with contrasting text. Parameters are passed to
|
||||||
contrast_text."><title>Plot color examples with contrasting text — color_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Plot color examples with contrasting text — color_plot"><meta property="og:description" content="Plots color examples with contrasting text. Parameters are passed to
|
contrast_text."><meta property="og:description" content="Plots color examples with contrasting text. Parameters are passed to
|
||||||
contrast_text."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
contrast_text."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Plot color examples with contrasting text</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Plot color examples with contrasting text</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/contrast_text.R" class="external-link"><code>R/contrast_text.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/contrast_text.R" class="external-link"><code>R/contrast_text.R</code></a></small>
|
||||||
<div class="d-none name"><code>color_plot.Rd</code></div>
|
<div class="d-none name"><code>color_plot.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -72,36 +57,36 @@ contrast_text.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>colors</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-colors">colors<a class="anchor" aria-label="anchor" href="#arg-colors"></a></dt>
|
||||||
<dd><p>Vector of colors to plot</p></dd>
|
<dd><p>Vector of colors to plot</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>labels</dt>
|
<dt id="arg-labels">labels<a class="anchor" aria-label="anchor" href="#arg-labels"></a></dt>
|
||||||
<dd><p>Show color names. Default is TRUE</p></dd>
|
<dd><p>Show color names. Default is TRUE</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>borders</dt>
|
<dt id="arg-borders">borders<a class="anchor" aria-label="anchor" href="#arg-borders"></a></dt>
|
||||||
<dd><p>Border parameter for 'rect()' function. Default is NULL</p></dd>
|
<dd><p>Border parameter for 'rect()' function. Default is NULL</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>cex_label</dt>
|
<dt id="arg-cex-label">cex_label<a class="anchor" aria-label="anchor" href="#arg-cex-label"></a></dt>
|
||||||
<dd><p>Label size. Default is 1.</p></dd>
|
<dd><p>Label size. Default is 1.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>ncol</dt>
|
<dt id="arg-ncol">ncol<a class="anchor" aria-label="anchor" href="#arg-ncol"></a></dt>
|
||||||
<dd><p>Desired number of columns. Default is ceiling of square root to
|
<dd><p>Desired number of columns. Default is ceiling of square root to
|
||||||
the length of 'colors' vector provided.</p></dd>
|
the length of 'colors' vector provided.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>...</dt>
|
<dt id="arg--">...<a class="anchor" aria-label="anchor" href="#arg--"></a></dt>
|
||||||
<dd><p>Parameters for the</p></dd>
|
<dd><p>Parameters for the</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>base plot</p>
|
||||||
|
|
||||||
<p>base plot</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -114,23 +99,23 @@ the length of 'colors' vector provided.</p></dd>
|
|||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Calculates the best contrast text color for a given
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Contrast Text Color — contrast_text • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Contrast Text Color — contrast_text"><meta name="description" content="Calculates the best contrast text color for a given
|
||||||
background color."><title>Contrast Text Color — contrast_text • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Contrast Text Color — contrast_text"><meta property="og:description" content="Calculates the best contrast text color for a given
|
background color."><meta property="og:description" content="Calculates the best contrast text color for a given
|
||||||
background color."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
background color."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Contrast Text Color</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Contrast Text Color</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/contrast_text.R" class="external-link"><code>R/contrast_text.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/contrast_text.R" class="external-link"><code>R/contrast_text.R</code></a></small>
|
||||||
<div class="d-none name"><code>contrast_text.Rd</code></div>
|
<div class="d-none name"><code>contrast_text.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -72,39 +57,39 @@ background color.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>background</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-background">background<a class="anchor" aria-label="anchor" href="#arg-background"></a></dt>
|
||||||
<dd><p>A hex/named color value that represents the background.</p></dd>
|
<dd><p>A hex/named color value that represents the background.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>light_text</dt>
|
<dt id="arg-light-text">light_text<a class="anchor" aria-label="anchor" href="#arg-light-text"></a></dt>
|
||||||
<dd><p>A hex/named color value that represents the light text
|
<dd><p>A hex/named color value that represents the light text
|
||||||
color.</p></dd>
|
color.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>dark_text</dt>
|
<dt id="arg-dark-text">dark_text<a class="anchor" aria-label="anchor" href="#arg-dark-text"></a></dt>
|
||||||
<dd><p>A hex/named color value that represents the dark text color.</p></dd>
|
<dd><p>A hex/named color value that represents the dark text color.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>threshold</dt>
|
<dt id="arg-threshold">threshold<a class="anchor" aria-label="anchor" href="#arg-threshold"></a></dt>
|
||||||
<dd><p>A numeric value between 0 and 1 that is used to determine
|
<dd><p>A numeric value between 0 and 1 that is used to determine
|
||||||
the luminance threshold of the background color for text color.</p></dd>
|
the luminance threshold of the background color for text color.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>method</dt>
|
<dt id="arg-method">method<a class="anchor" aria-label="anchor" href="#arg-method"></a></dt>
|
||||||
<dd><p>A character string that specifies the method for calculating
|
<dd><p>A character string that specifies the method for calculating
|
||||||
the luminance. Three different methods are available:
|
the luminance. Three different methods are available:
|
||||||
c("relative","perceived","perceived_2")</p></dd>
|
c("relative","perceived","perceived_2")</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>...</dt>
|
<dt id="arg--">...<a class="anchor" aria-label="anchor" href="#arg--"></a></dt>
|
||||||
<dd><p>parameter overflow. Ignored.</p></dd>
|
<dd><p>parameter overflow. Ignored.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>A character string that contains the best contrast text color.</p>
|
||||||
|
|
||||||
<p>A character string that contains the best contrast text color.</p>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="details">Details<a class="anchor" aria-label="anchor" href="#details"></a></h2>
|
<h2 id="details">Details<a class="anchor" aria-label="anchor" href="#details"></a></h2>
|
||||||
@ -125,23 +110,23 @@ https://stackoverflow.com/questions/596216/formula-to-determine-perceived-bright
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [1] "black" "white"</span>
|
<span class="r-out co"><span class="r-pr">#></span> [1] "black" "white"</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Checking validity of cpr number. Vectorised."><title>CPR check — cpr_check • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="CPR check — cpr_check"><meta property="og:description" content="Checking validity of cpr number. Vectorised."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>CPR check — cpr_check • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="CPR check — cpr_check"><meta name="description" content="Checking validity of cpr number. Vectorised."><meta property="og:description" content="Checking validity of cpr number. Vectorised."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>CPR check</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>CPR check</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
||||||
<div class="d-none name"><code>cpr_check.Rd</code></div>
|
<div class="d-none name"><code>cpr_check.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,16 +47,16 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>cpr</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-cpr">cpr<a class="anchor" aria-label="anchor" href="#arg-cpr"></a></dt>
|
||||||
<dd><p>cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
<dd><p>cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
||||||
Also mixed formatting. Vector or data frame column.</p></dd>
|
Also mixed formatting. Vector or data frame column.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>Logical vector of cpr validity</p>
|
||||||
|
|
||||||
<p>Logical vector of cpr validity</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -95,23 +80,23 @@ Also mixed formatting. Vector or data frame column.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [1] FALSE</span>
|
<span class="r-out co"><span class="r-pr">#></span> [1] FALSE</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="For easy calculation. Does not handle cprs with letters (interim cpr)"><title>Extracting date of birth from CPR — cpr_dob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Extracting date of birth from CPR — cpr_dob"><meta property="og:description" content="For easy calculation. Does not handle cprs with letters (interim cpr)"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Extracting date of birth from CPR — cpr_dob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Extracting date of birth from CPR — cpr_dob"><meta name="description" content="For easy calculation. Does not handle cprs with letters (interim cpr)"><meta property="og:description" content="For easy calculation. Does not handle cprs with letters (interim cpr)"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Extracting date of birth from CPR</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Extracting date of birth from CPR</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
||||||
<div class="d-none name"><code>cpr_dob.Rd</code></div>
|
<div class="d-none name"><code>cpr_dob.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,20 +47,20 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>cpr</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-cpr">cpr<a class="anchor" aria-label="anchor" href="#arg-cpr"></a></dt>
|
||||||
<dd><p>cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
<dd><p>cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
||||||
Also mixed formatting. Vector or data frame column.</p></dd>
|
Also mixed formatting. Vector or data frame column.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>format</dt>
|
<dt id="arg-format">format<a class="anchor" aria-label="anchor" href="#arg-format"></a></dt>
|
||||||
<dd><p>character string of dob date format. Default is "%d-%m-%Y".</p></dd>
|
<dd><p>character string of dob date format. Default is "%d-%m-%Y".</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>character vector</p>
|
||||||
|
|
||||||
<p>character vector</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -88,23 +73,23 @@ Also mixed formatting. Vector or data frame column.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [1] "23-10-1945" "01-01-1990" "01-01-2015" "30-04-1950" "01-01-1950"</span>
|
<span class="r-out co"><span class="r-pr">#></span> [1] "23-10-1945" "01-01-1990" "01-01-2015" "30-04-1950" "01-01-1950"</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Just checking if last number of a string is equal or not."><title>Determine female sex from CPR — cpr_female • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Determine female sex from CPR — cpr_female"><meta property="og:description" content="Just checking if last number of a string is equal or not."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Determine female sex from CPR — cpr_female • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Determine female sex from CPR — cpr_female"><meta name="description" content="Just checking if last number of a string is equal or not."><meta property="og:description" content="Just checking if last number of a string is equal or not."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Determine female sex from CPR</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Determine female sex from CPR</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/cpr_tools.R" class="external-link"><code>R/cpr_tools.R</code></a></small>
|
||||||
<div class="d-none name"><code>cpr_female.Rd</code></div>
|
<div class="d-none name"><code>cpr_female.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,16 +47,16 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>cpr</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-cpr">cpr<a class="anchor" aria-label="anchor" href="#arg-cpr"></a></dt>
|
||||||
<dd><p>Vector. cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
<dd><p>Vector. cpr-numbers as ddmmyy"-."xxxx or ddmmyyxxxx.
|
||||||
Also mixed formatting. Vector or data frame column.</p></dd>
|
Also mixed formatting. Vector or data frame column.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>Logical vector</p>
|
||||||
|
|
||||||
<p>Logical vector</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -96,23 +81,23 @@ Also mixed formatting. Vector or data frame column.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [193] TRUE TRUE TRUE TRUE FALSE FALSE FALSE TRUE</span>
|
<span class="r-out co"><span class="r-pr">#></span> [193] TRUE TRUE TRUE TRUE FALSE FALSE FALSE TRUE</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="This is just a repeated sample of 8 synthesized cpr-numbers
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Data frame of 200 cpr numbers — cprs • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame of 200 cpr numbers — cprs"><meta name="description" content="This is just a repeated sample of 8 synthesized cpr-numbers
|
||||||
for testing purposes."><title>Data frame of 200 cpr numbers — cprs • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame of 200 cpr numbers — cprs"><meta property="og:description" content="This is just a repeated sample of 8 synthesized cpr-numbers
|
for testing purposes."><meta property="og:description" content="This is just a repeated sample of 8 synthesized cpr-numbers
|
||||||
for testing purposes."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
for testing purposes."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Data frame of 200 cpr numbers</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Data frame of 200 cpr numbers</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/cprs.R" class="external-link"><code>R/cprs.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/cprs.R" class="external-link"><code>R/cprs.R</code></a></small>
|
||||||
<div class="d-none name"><code>cprs.Rd</code></div>
|
<div class="d-none name"><code>cprs.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -75,23 +60,23 @@ for testing purposes.</p>
|
|||||||
<div class="dont-index"><p><a href="https://da.wikipedia.org/wiki/231045-0637" class="external-link">https://da.wikipedia.org/wiki/231045-0637</a></p></div>
|
<div class="dont-index"><p><a href="https://da.wikipedia.org/wiki/231045-0637" class="external-link">https://da.wikipedia.org/wiki/231045-0637</a></p></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function"><title>DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function — ds2dd • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function — ds2dd"><meta property="og:description" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function — ds2dd • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function — ds2dd"><meta name="description" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function"><meta property="og:description" content="DEPRECATED Moved to REDCapCAST::ds2dd() | Data set to data dictionary function"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1><em>DEPRECATED</em> Moved to REDCapCAST::ds2dd() | Data set to data dictionary function</h1>
|
<img src="../logo.png" class="logo" alt=""><h1><em>DEPRECATED</em> Moved to REDCapCAST::ds2dd() | Data set to data dictionary function</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/ds2dd.R" class="external-link"><code>R/ds2dd.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/ds2dd.R" class="external-link"><code>R/ds2dd.R</code></a></small>
|
||||||
<div class="d-none name"><code>ds2dd.Rd</code></div>
|
<div class="d-none name"><code>ds2dd.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -70,46 +55,46 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>ds</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-ds">ds<a class="anchor" aria-label="anchor" href="#arg-ds"></a></dt>
|
||||||
<dd><p>data set</p></dd>
|
<dd><p>data set</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>record.id</dt>
|
<dt id="arg-record-id">record.id<a class="anchor" aria-label="anchor" href="#arg-record-id"></a></dt>
|
||||||
<dd><p>name or column number of id variable, moved to first row of
|
<dd><p>name or column number of id variable, moved to first row of
|
||||||
data dictionary, character of integer. Default is "record_id".</p></dd>
|
data dictionary, character of integer. Default is "record_id".</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>form.name</dt>
|
<dt id="arg-form-name">form.name<a class="anchor" aria-label="anchor" href="#arg-form-name"></a></dt>
|
||||||
<dd><p>vector of form names, character string, length 1 or length
|
<dd><p>vector of form names, character string, length 1 or length
|
||||||
equal to number of variables. Default is "basis".</p></dd>
|
equal to number of variables. Default is "basis".</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>field.type</dt>
|
<dt id="arg-field-type">field.type<a class="anchor" aria-label="anchor" href="#arg-field-type"></a></dt>
|
||||||
<dd><p>vector of field types, character string, length 1 or length
|
<dd><p>vector of field types, character string, length 1 or length
|
||||||
equal to number of variables. Default is "text.</p></dd>
|
equal to number of variables. Default is "text.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>field.label</dt>
|
<dt id="arg-field-label">field.label<a class="anchor" aria-label="anchor" href="#arg-field-label"></a></dt>
|
||||||
<dd><p>vector of form names, character string, length 1 or length
|
<dd><p>vector of form names, character string, length 1 or length
|
||||||
equal to number of variables. Default is NULL and is then identical to field
|
equal to number of variables. Default is NULL and is then identical to field
|
||||||
names.</p></dd>
|
names.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>include.column.names</dt>
|
<dt id="arg-include-column-names">include.column.names<a class="anchor" aria-label="anchor" href="#arg-include-column-names"></a></dt>
|
||||||
<dd><p>Flag to give detailed output including new
|
<dd><p>Flag to give detailed output including new
|
||||||
column names for original data set for upload.</p></dd>
|
column names for original data set for upload.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>metadata</dt>
|
<dt id="arg-metadata">metadata<a class="anchor" aria-label="anchor" href="#arg-metadata"></a></dt>
|
||||||
<dd><p>Metadata dataframe. Default is the included
|
<dd><p>Metadata dataframe. Default is the included
|
||||||
stRoke::metadata_names.</p></dd>
|
stRoke::metadata_names.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>data.frame or list of data.frame and vector</p>
|
||||||
|
|
||||||
<p>data.frame or list of data.frame and vector</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -166,23 +151,23 @@ stRoke::metadata_names.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> 7 NA</span>
|
<span class="r-out co"><span class="r-pr">#></span> 7 NA</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Convert data set to ical file"><title>Convert data set to ical file — ds2ical • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Convert data set to ical file — ds2ical"><meta property="og:description" content="Convert data set to ical file"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Convert data set to ical file — ds2ical • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Convert data set to ical file — ds2ical"><meta name="description" content="Convert data set to ical file"><meta property="og:description" content="Convert data set to ical file"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Convert data set to ical file</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Convert data set to ical file</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/ds2ical.R" class="external-link"><code>R/ds2ical.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/ds2ical.R" class="external-link"><code>R/ds2ical.R</code></a></small>
|
||||||
<div class="d-none name"><code>ds2ical.Rd</code></div>
|
<div class="d-none name"><code>ds2ical.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -69,39 +54,39 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>data</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-data">data<a class="anchor" aria-label="anchor" href="#arg-data"></a></dt>
|
||||||
<dd><p>data set</p></dd>
|
<dd><p>data set</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>start</dt>
|
<dt id="arg-start">start<a class="anchor" aria-label="anchor" href="#arg-start"></a></dt>
|
||||||
<dd><p>dplyr style event start datetime column name. Data or datetime
|
<dd><p>dplyr style event start datetime column name. Data or datetime
|
||||||
object.</p></dd>
|
object.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>end</dt>
|
<dt id="arg-end">end<a class="anchor" aria-label="anchor" href="#arg-end"></a></dt>
|
||||||
<dd><p>dplyr style event end datetime column name. Data or datetime
|
<dd><p>dplyr style event end datetime column name. Data or datetime
|
||||||
object.</p></dd>
|
object.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>location</dt>
|
<dt id="arg-location">location<a class="anchor" aria-label="anchor" href="#arg-location"></a></dt>
|
||||||
<dd><p>dplyr style event location column name</p></dd>
|
<dd><p>dplyr style event location column name</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>summary.glue.string</dt>
|
<dt id="arg-summary-glue-string">summary.glue.string<a class="anchor" aria-label="anchor" href="#arg-summary-glue-string"></a></dt>
|
||||||
<dd><p>character string to pass to glue::glue() for event
|
<dd><p>character string to pass to glue::glue() for event
|
||||||
name (summary). Can take any column from data set.</p></dd>
|
name (summary). Can take any column from data set.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>description.glue.string</dt>
|
<dt id="arg-description-glue-string">description.glue.string<a class="anchor" aria-label="anchor" href="#arg-description-glue-string"></a></dt>
|
||||||
<dd><p>character string to pass to glue::glue() for
|
<dd><p>character string to pass to glue::glue() for
|
||||||
event description. Can take any column from data set.</p></dd>
|
event description. Can take any column from data set.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>tibble of class "ical"</p>
|
||||||
|
|
||||||
<p>tibble of class "ical"</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -115,37 +100,37 @@ event description. Can take any column from data set.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494;"># A tibble: 2 × 4</span></span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494;"># A tibble: 2 × 4</span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> SUMMARY DTSTART DTEND UID </span>
|
<span class="r-out co"><span class="r-pr">#></span> SUMMARY DTSTART DTEND UID </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494; font-style: italic;"><glue></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><chr></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494; font-style: italic;"><glue></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><chr></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">1</span> ID 1 [A] 2024-02-09 <span style="color: #949494;">08:54:00</span> 2024-02-09 <span style="color: #949494;">10:54:00</span> ical-09ef2f83-9eba-4d1f-a8af…</span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">1</span> ID 1 [A] 2024-10-10 <span style="color: #949494;">12:22:05</span> 2024-10-10 <span style="color: #949494;">14:22:05</span> ical-09ef2f83-9eba-4d1f-a8af…</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">2</span> ID 3 [A] 2024-02-11 <span style="color: #949494;">08:54:00</span> 2024-02-11 <span style="color: #949494;">10:54:00</span> ical-55943cb0-3cfd-43a0-9ffc…</span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">2</span> ID 3 [A] 2024-10-12 <span style="color: #949494;">12:22:05</span> 2024-10-12 <span style="color: #949494;">14:22:05</span> ical-55943cb0-3cfd-43a0-9ffc…</span>
|
||||||
<span class="r-in"><span><span class="va">df</span> <span class="op">|></span> <span class="fu">ds2ical</span><span class="op">(</span>summary.glue.string <span class="op">=</span> <span class="st">"ID {id} [{assessor}] {note}"</span><span class="op">)</span></span></span>
|
<span class="r-in"><span><span class="va">df</span> <span class="op">|></span> <span class="fu">ds2ical</span><span class="op">(</span>summary.glue.string <span class="op">=</span> <span class="st">"ID {id} [{assessor}] {note}"</span><span class="op">)</span></span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494;"># A tibble: 2 × 4</span></span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494;"># A tibble: 2 × 4</span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> SUMMARY DTSTART DTEND UID </span>
|
<span class="r-out co"><span class="r-pr">#></span> SUMMARY DTSTART DTEND UID </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494; font-style: italic;"><glue></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><chr></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #949494; font-style: italic;"><glue></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><dttm></span> <span style="color: #949494; font-style: italic;"><chr></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">1</span> ID 1 [A] 2024-02-09 <span style="color: #949494;">08:54:00</span> 2024-02-09 <span style="color: #949494;">10:54:00</span> ical-f0535f7e-0c5a-4ea6-…</span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">1</span> ID 1 [A] 2024-10-10 <span style="color: #949494;">12:22:05</span> 2024-10-10 <span style="color: #949494;">14:22:05</span> ical-f0535f7e-0c5a-4ea6-…</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">2</span> ID 3 [A] OBS 2024-02-11 <span style="color: #949494;">08:54:00</span> 2024-02-11 <span style="color: #949494;">10:54:00</span> ical-2c246f66-2ec6-4b0d-…</span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">2</span> ID 3 [A] OBS 2024-10-12 <span style="color: #949494;">12:22:05</span> 2024-10-12 <span style="color: #949494;">14:22:05</span> ical-2c246f66-2ec6-4b0d-…</span>
|
||||||
<span class="r-in"><span><span class="co"># Export .ics file: (not run)</span></span></span>
|
<span class="r-in"><span><span class="co"># Export .ics file: (not run)</span></span></span>
|
||||||
<span class="r-in"><span><span class="va">ical</span> <span class="op"><-</span> <span class="va">df</span> <span class="op">|></span> <span class="fu">ds2ical</span><span class="op">(</span><span class="va">start</span>, <span class="va">end</span>, <span class="va">location</span>,</span></span>
|
<span class="r-in"><span><span class="va">ical</span> <span class="op"><-</span> <span class="va">df</span> <span class="op">|></span> <span class="fu">ds2ical</span><span class="op">(</span><span class="va">start</span>, <span class="va">end</span>, <span class="va">location</span>,</span></span>
|
||||||
<span class="r-in"><span>description.glue.string <span class="op">=</span> <span class="st">"{note}"</span><span class="op">)</span></span></span>
|
<span class="r-in"><span>description.glue.string <span class="op">=</span> <span class="st">"{note}"</span><span class="op">)</span></span></span>
|
||||||
<span class="r-in"><span><span class="co"># ical |> calendar::ic_write(file=here::here("calendar.ics"))</span></span></span>
|
<span class="r-in"><span><span class="co"># ical |> calendar::ic_write(file=here::here("calendar.ics"))</span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="This function filters files in a folder based on the
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Filter files in a folder — files_filter • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Filter files in a folder — files_filter"><meta name="description" content="This function filters files in a folder based on the
|
||||||
provided filter."><title>Filter files in a folder — files_filter • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Filter files in a folder — files_filter"><meta property="og:description" content="This function filters files in a folder based on the
|
provided filter."><meta property="og:description" content="This function filters files in a folder based on the
|
||||||
provided filter."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
provided filter."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Filter files in a folder</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Filter files in a folder</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/files_filter.R" class="external-link"><code>R/files_filter.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/files_filter.R" class="external-link"><code>R/files_filter.R</code></a></small>
|
||||||
<div class="d-none name"><code>files_filter.Rd</code></div>
|
<div class="d-none name"><code>files_filter.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -65,23 +50,23 @@ provided filter.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>folder.path</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-folder-path">folder.path<a class="anchor" aria-label="anchor" href="#arg-folder-path"></a></dt>
|
||||||
<dd><p>character. Path of the folder to be filtered</p></dd>
|
<dd><p>character. Path of the folder to be filtered</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>filter.by</dt>
|
<dt id="arg-filter-by">filter.by<a class="anchor" aria-label="anchor" href="#arg-filter-by"></a></dt>
|
||||||
<dd><p>character. Filter to be applied on the files</p></dd>
|
<dd><p>character. Filter to be applied on the files</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>full.names</dt>
|
<dt id="arg-full-names">full.names<a class="anchor" aria-label="anchor" href="#arg-full-names"></a></dt>
|
||||||
<dd><p>logical. Whether to return full file names or not</p></dd>
|
<dd><p>logical. Whether to return full file names or not</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>character vector. Filtered files</p>
|
||||||
|
|
||||||
<p>character vector. Filtered files</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -92,23 +77,23 @@ provided filter.</p>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> character(0)</span>
|
<span class="r-out co"><span class="r-pr">#></span> character(0)</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,57 +1,42 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Generic stroke study outcome — generic_stroke • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Generic stroke study outcome — generic_stroke"><meta name="description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||||
Please just use this function for illustration purposes.
|
Please just use this function for illustration purposes.
|
||||||
To dos: modify grottaBar and include as own function."><title>Generic stroke study outcome — generic_stroke • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Generic stroke study outcome — generic_stroke"><meta property="og:description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
To dos: modify grottaBar and include as own function."><meta property="og:description" content="Includes table 1, grotta bars and ordinal logistic regression plot.
|
||||||
Please just use this function for illustration purposes.
|
Please just use this function for illustration purposes.
|
||||||
To dos: modify grottaBar and include as own function."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
To dos: modify grottaBar and include as own function."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Generic stroke study outcome</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Generic stroke study outcome</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/generic_stroke.R" class="external-link"><code>R/generic_stroke.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/generic_stroke.R" class="external-link"><code>R/generic_stroke.R</code></a></small>
|
||||||
<div class="d-none name"><code>generic_stroke.Rd</code></div>
|
<div class="d-none name"><code>generic_stroke.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -68,57 +53,56 @@ To dos: modify grottaBar and include as own function.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>df</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-df">df<a class="anchor" aria-label="anchor" href="#arg-df"></a></dt>
|
||||||
<dd><p>Data set as data frame</p></dd>
|
<dd><p>Data set as data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>group</dt>
|
<dt id="arg-group">group<a class="anchor" aria-label="anchor" href="#arg-group"></a></dt>
|
||||||
<dd><p>Variable to group by</p></dd>
|
<dd><p>Variable to group by</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>score</dt>
|
<dt id="arg-score">score<a class="anchor" aria-label="anchor" href="#arg-score"></a></dt>
|
||||||
<dd><p>Outcome measure variable</p></dd>
|
<dd><p>Outcome measure variable</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>strata</dt>
|
<dt id="arg-strata">strata<a class="anchor" aria-label="anchor" href="#arg-strata"></a></dt>
|
||||||
<dd><p>Optional variable to stratify by</p></dd>
|
<dd><p>Optional variable to stratify by</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>variables</dt>
|
<dt id="arg-variables">variables<a class="anchor" aria-label="anchor" href="#arg-variables"></a></dt>
|
||||||
<dd><p>String of variable names to include in adjusted OLR-analysis</p></dd>
|
<dd><p>String of variable names to include in adjusted OLR-analysis</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>Returns list with three elements</p>
|
||||||
|
|
||||||
<p>Returns list with three elements</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="co"># generic_stroke(df = stRoke::talos, group = "rtreat", score = "mrs_6", </span></span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="co"># generic_stroke(df = stRoke::talos, group = "rtreat", score = "mrs_6", </span></span></span>
|
||||||
<span class="r-in"><span><span class="co"># variables = c("hypertension","diabetes","civil"))</span></span></span>
|
<span class="r-in"><span><span class="co"># variables = c("hypertension","diabetes","civil"))</span></span></span>
|
||||||
<span class="r-in"></span>
|
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,213 +1,228 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Function reference • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Function reference"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Package index • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Package index"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-index">
|
</nav><div class="container template-reference-index">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Function reference</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Package index</h1>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="all-functions">All functions<a class="anchor" aria-label="anchor" href="#all-functions"></a></h2>
|
<h2 id="all-functions">All functions<a class="anchor" aria-label="anchor" href="#all-functions"></a></h2>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</div><div id="" class="section level2">
|
|
||||||
|
|
||||||
|
</div><div class="section level2">
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<dl><dt>
|
<dl><dt>
|
||||||
|
|
||||||
<code><a href="add_padding.html">add_padding()</a></code>
|
<code><a href="add_padding.html">add_padding()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Add padding to string</dd>
|
<dd>Add padding to string</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="age_calc.html">age_calc()</a></code>
|
<code><a href="age_calc.html">age_calc()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Calculate age in years, months, or days</dd>
|
<dd>Calculate age in years, months, or days</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="chunks_of_n.html">chunks_of_n()</a></code>
|
<code><a href="chunks_of_n.html">chunks_of_n()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Split to chunks of size n</dd>
|
<dd>Split to chunks of size n</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="ci_plot.html">ci_plot()</a></code>
|
<code><a href="ci_plot.html">ci_plot()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Confidence interval plot with point estimate</dd>
|
<dd>Confidence interval plot with point estimate</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="color_plot.html">color_plot()</a></code>
|
<code><a href="color_plot.html">color_plot()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Plot color examples with contrasting text</dd>
|
<dd>Plot color examples with contrasting text</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="contrast_text.html">contrast_text()</a></code>
|
<code><a href="contrast_text.html">contrast_text()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Contrast Text Color</dd>
|
<dd>Contrast Text Color</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="cpr_check.html">cpr_check()</a></code>
|
<code><a href="cpr_check.html">cpr_check()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>CPR check</dd>
|
<dd>CPR check</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="cpr_dob.html">cpr_dob()</a></code>
|
<code><a href="cpr_dob.html">cpr_dob()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Extracting date of birth from CPR</dd>
|
<dd>Extracting date of birth from CPR</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="cpr_female.html">cpr_female()</a></code>
|
<code><a href="cpr_female.html">cpr_female()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Determine female sex from CPR</dd>
|
<dd>Determine female sex from CPR</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="cprs.html">cprs</a></code>
|
<code><a href="cprs.html">cprs</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Data frame of 200 cpr numbers</dd>
|
<dd>Data frame of 200 cpr numbers</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="ds2dd.html">ds2dd()</a></code>
|
<code><a href="ds2dd.html">ds2dd()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd><em>DEPRECATED</em> Moved to REDCapCAST::ds2dd() | Data set to data dictionary function</dd>
|
<dd><em>DEPRECATED</em> Moved to REDCapCAST::ds2dd() | Data set to data dictionary function</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="ds2ical.html">ds2ical()</a></code>
|
<code><a href="ds2ical.html">ds2ical()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Convert data set to ical file</dd>
|
<dd>Convert data set to ical file</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="files_filter.html">files_filter()</a></code>
|
<code><a href="files_filter.html">files_filter()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Filter files in a folder</dd>
|
<dd>Filter files in a folder</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="generic_stroke.html">generic_stroke()</a></code>
|
<code><a href="generic_stroke.html">generic_stroke()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Generic stroke study outcome</dd>
|
<dd>Generic stroke study outcome</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="index_plot.html">index_plot()</a></code>
|
<code><a href="index_plot.html">index_plot()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Plot multidimensional cognitive test scores</dd>
|
<dd>Plot multidimensional cognitive test scores</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="label_select.html">label_select()</a></code>
|
<code><a href="label_select.html">label_select()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Helper function for labels in gtsummary</dd>
|
<dd>Helper function for labels in gtsummary</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="metadata_names.html">metadata_names</a></code>
|
<code><a href="metadata_names.html">metadata_names</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Vector of REDCap metadata headers</dd>
|
<dd>Vector of REDCap metadata headers</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="mfi_domains.html">mfi_domains()</a></code>
|
<code><a href="mfi_domains.html">mfi_domains()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>MFI domain score calculator</dd>
|
<dd>MFI domain score calculator</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="multi_rev.html">multi_rev()</a></code>
|
<code><a href="multi_rev.html">multi_rev()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Title</dd>
|
<dd>Reverses relevant MFI subscores</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="n_chunks.html">n_chunks()</a></code>
|
<code><a href="n_chunks.html">n_chunks()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Splits in n chunks</dd>
|
<dd>Splits in n chunks</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="pase.html">pase</a></code>
|
<code><a href="pase.html">pase</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Data frame with sample data of PASE score questionnaire</dd>
|
<dd>Data frame with sample data of PASE score questionnaire</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="pase_calc.html">pase_calc()</a></code>
|
<code><a href="pase_calc.html">pase_calc()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>PASE score calculator</dd>
|
<dd>PASE score calculator</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="print.win_Prob.html">print(<i><win_Prob></i>)</a></code>
|
<code><a href="print.win_Prob.html">print(<i><win_Prob></i>)</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Prints win_prob results</dd>
|
<dd>Prints win_prob results</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="quantile_cut.html">quantile_cut()</a></code>
|
<code><a href="quantile_cut.html">quantile_cut()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Easy function for splitting numeric variable in quantiles</dd>
|
<dd>Easy function for splitting numeric variable in quantiles</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="score.html">score</a></code>
|
<code><a href="score.html">score</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Data frame with sample data of cognitive testing score</dd>
|
<dd>Data frame with sample data of cognitive testing score</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="source_lines.html">source_lines()</a></code>
|
<code><a href="source_lines.html">source_lines()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Source Lines from a File</dd>
|
<dd>Source Lines from a File</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="str_extract.html">str_extract()</a></code>
|
<code><a href="str_extract.html">str_extract()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Extract string based on regex pattern</dd>
|
<dd>Extract string based on regex pattern</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="talos.html">talos</a></code>
|
<code><a href="talos.html">talos</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Data frame with sample of TALOS data</dd>
|
<dd>Data frame with sample of TALOS data</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="win_prob.html">win_prob()</a></code>
|
<code><a href="win_prob.html">win_prob()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Calculates the probability of winning</dd>
|
<dd>Calculates the probability of winning</dd>
|
||||||
</dl><dl><dt>
|
</dl><dl><dt>
|
||||||
|
|
||||||
<code><a href="write_ical.html">write_ical()</a></code>
|
<code><a href="write_ical.html">write_ical()</a></code>
|
||||||
|
|
||||||
</dt>
|
</dt>
|
||||||
<dd>Write ical object</dd>
|
<dd>Write ical object</dd>
|
||||||
</dl></div>
|
</dl></div>
|
||||||
@ -215,18 +230,18 @@
|
|||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 171 KiB After 
(image error) Size: 170 KiB 

|
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Plot index scores from five dimensional cognitive testing.
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Plot multidimensional cognitive test scores — index_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Plot multidimensional cognitive test scores — index_plot"><meta name="description" content="Plot index scores from five dimensional cognitive testing.
|
||||||
Includes option to facet."><title>Plot multidimensional cognitive test scores — index_plot • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Plot multidimensional cognitive test scores — index_plot"><meta property="og:description" content="Plot index scores from five dimensional cognitive testing.
|
Includes option to facet."><meta property="og:description" content="Plot index scores from five dimensional cognitive testing.
|
||||||
Includes option to facet."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
Includes option to facet."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Plot multidimensional cognitive test scores</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Plot multidimensional cognitive test scores</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/index_plot.R" class="external-link"><code>R/index_plot.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/index_plot.R" class="external-link"><code>R/index_plot.R</code></a></small>
|
||||||
<div class="d-none name"><code>index_plot.Rd</code></div>
|
<div class="d-none name"><code>index_plot.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -72,36 +57,36 @@ Includes option to facet.</p>
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>ds</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-ds">ds<a class="anchor" aria-label="anchor" href="#arg-ds"></a></dt>
|
||||||
<dd><p>complete data frame</p></dd>
|
<dd><p>complete data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>id</dt>
|
<dt id="arg-id">id<a class="anchor" aria-label="anchor" href="#arg-id"></a></dt>
|
||||||
<dd><p>colname of id column. Base for colouring</p></dd>
|
<dd><p>colname of id column. Base for colouring</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>sub_plot</dt>
|
<dt id="arg-sub-plot">sub_plot<a class="anchor" aria-label="anchor" href="#arg-sub-plot"></a></dt>
|
||||||
<dd><p>main outcome scores variable to plot</p></dd>
|
<dd><p>main outcome scores variable to plot</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>scores</dt>
|
<dt id="arg-scores">scores<a class="anchor" aria-label="anchor" href="#arg-scores"></a></dt>
|
||||||
<dd><p>variables to subset for plotting. Has to follow standard
|
<dd><p>variables to subset for plotting. Has to follow standard
|
||||||
naming (is to be changed)</p></dd>
|
naming (is to be changed)</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>dom_names</dt>
|
<dt id="arg-dom-names">dom_names<a class="anchor" aria-label="anchor" href="#arg-dom-names"></a></dt>
|
||||||
<dd><p>domain names for axis naming</p></dd>
|
<dd><p>domain names for axis naming</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>facet.by</dt>
|
<dt id="arg-facet-by">facet.by<a class="anchor" aria-label="anchor" href="#arg-facet-by"></a></dt>
|
||||||
<dd><p>variable to base facet_grid on</p></dd>
|
<dd><p>variable to base facet_grid on</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>ggplot element</p>
|
||||||
|
|
||||||
<p>ggplot element</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -110,23 +95,23 @@ naming (is to be changed)</p></dd>
|
|||||||
<span class="r-plt img"><img src="index_plot-1.png" alt="" width="700" height="433"></span>
|
<span class="r-plt img"><img src="index_plot-1.png" alt="" width="700" height="433"></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content='Function to select labels from list of label pairs (format: age~"Age").
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Helper function for labels in gtsummary — label_select • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Helper function for labels in gtsummary — label_select"><meta name="description" content='Function to select labels from list of label pairs (format: age~"Age").
|
||||||
Alternative is to use attributes, eg from library(Hmisc).'><title>Helper function for labels in gtsummary — label_select • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Helper function for labels in gtsummary — label_select"><meta property="og:description" content='Function to select labels from list of label pairs (format: age~"Age").
|
Alternative is to use attributes, eg from library(Hmisc).'><meta property="og:description" content='Function to select labels from list of label pairs (format: age~"Age").
|
||||||
Alternative is to use attributes, eg from library(Hmisc).'><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
Alternative is to use attributes, eg from library(Hmisc).'><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Helper function for labels in gtsummary</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Helper function for labels in gtsummary</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/label_select.R" class="external-link"><code>R/label_select.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/label_select.R" class="external-link"><code>R/label_select.R</code></a></small>
|
||||||
<div class="d-none name"><code>label_select.Rd</code></div>
|
<div class="d-none name"><code>label_select.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -65,19 +50,19 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>lst</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-lst">lst<a class="anchor" aria-label="anchor" href="#arg-lst"></a></dt>
|
||||||
<dd><p>List of variables and labels (format: <code>age~"Age"</code>)</p></dd>
|
<dd><p>List of variables and labels (format: <code>age~"Age"</code>)</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>vec</dt>
|
<dt id="arg-vec">vec<a class="anchor" aria-label="anchor" href="#arg-vec"></a></dt>
|
||||||
<dd><p>Vector of variables to be subset from the list</p></dd>
|
<dd><p>Vector of variables to be subset from the list</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>List of labels ordered like vec, formatted like lst</p>
|
||||||
|
|
||||||
<p>List of labels ordered like vec, formatted like lst</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -93,15 +78,15 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
|||||||
<span class="r-in"><span><span class="fu">label_select</span><span class="op">(</span><span class="va">labels_all</span>,<span class="va">vars</span><span class="op">)</span></span></span>
|
<span class="r-in"><span><span class="fu">label_select</span><span class="op">(</span><span class="va">labels_all</span>,<span class="va">vars</span><span class="op">)</span></span></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [[1]]</span>
|
<span class="r-out co"><span class="r-pr">#></span> [[1]]</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> hypertension ~ "Known hypertension"</span>
|
<span class="r-out co"><span class="r-pr">#></span> hypertension ~ "Known hypertension"</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x55bb6ea953f0></span>
|
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x556b80a05058></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [[2]]</span>
|
<span class="r-out co"><span class="r-pr">#></span> [[2]]</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> diabetes ~ "Known diabetes"</span>
|
<span class="r-out co"><span class="r-pr">#></span> diabetes ~ "Known diabetes"</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x55bb6ea953f0></span>
|
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x556b80a05058></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> [[3]]</span>
|
<span class="r-out co"><span class="r-pr">#></span> [[3]]</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> mrs_1 ~ "One month mRS"</span>
|
<span class="r-out co"><span class="r-pr">#></span> mrs_1 ~ "One month mRS"</span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x55bb6ea953f0></span>
|
<span class="r-out co"><span class="r-pr">#></span> <environment: 0x556b80a05058></span>
|
||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
<span class="r-in"><span><span class="co">## With gtsummary::tbl_summary()</span></span></span>
|
<span class="r-in"><span><span class="co">## With gtsummary::tbl_summary()</span></span></span>
|
||||||
@ -109,23 +94,23 @@ Alternative is to use attributes, eg from <code><a href="https://hbiostat.org/R/
|
|||||||
<span class="r-in"><span><span class="co">#gtsummary::tbl_summary(label = label_select(labels_all,vars))</span></span></span>
|
<span class="r-in"><span><span class="co">#gtsummary::tbl_summary(label = label_select(labels_all,vars))</span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Vector of REDCap metadata headers"><title>Vector of REDCap metadata headers — metadata_names • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Vector of REDCap metadata headers — metadata_names"><meta property="og:description" content="Vector of REDCap metadata headers"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Vector of REDCap metadata headers — metadata_names • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Vector of REDCap metadata headers — metadata_names"><meta name="description" content="Vector of REDCap metadata headers"><meta property="og:description" content="Vector of REDCap metadata headers"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Vector of REDCap metadata headers</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Vector of REDCap metadata headers</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/metadata.R" class="external-link"><code>R/metadata.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/metadata.R" class="external-link"><code>R/metadata.R</code></a></small>
|
||||||
<div class="d-none name"><code>metadata_names.Rd</code></div>
|
<div class="d-none name"><code>metadata_names.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -72,23 +57,23 @@
|
|||||||
<div class="dont-index"><p><a href="https://www.project-redcap.org/" class="external-link">https://www.project-redcap.org/</a></p></div>
|
<div class="dont-index"><p><a href="https://www.project-redcap.org/" class="external-link">https://www.project-redcap.org/</a></p></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="MFI domain score calculator"><title>MFI domain score calculator — mfi_domains • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="MFI domain score calculator — mfi_domains"><meta property="og:description" content="MFI domain score calculator"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>MFI domain score calculator — mfi_domains • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="MFI domain score calculator — mfi_domains"><meta name="description" content="MFI domain score calculator"><meta property="og:description" content="MFI domain score calculator"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>MFI domain score calculator</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>MFI domain score calculator</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/mfi_calc.R" class="external-link"><code>R/mfi_calc.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/mfi_calc.R" class="external-link"><code>R/mfi_calc.R</code></a></small>
|
||||||
<div class="d-none name"><code>mfi_domains.Rd</code></div>
|
<div class="d-none name"><code>mfi_domains.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -66,23 +51,23 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>ds</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-ds">ds<a class="anchor" aria-label="anchor" href="#arg-ds"></a></dt>
|
||||||
<dd><p>data set of MFI scores, 20 columns</p></dd>
|
<dd><p>data set of MFI scores, 20 columns</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>reverse</dt>
|
<dt id="arg-reverse">reverse<a class="anchor" aria-label="anchor" href="#arg-reverse"></a></dt>
|
||||||
<dd><p>reverse scoring</p></dd>
|
<dd><p>reverse scoring</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>reverse.vars</dt>
|
<dt id="arg-reverse-vars">reverse.vars<a class="anchor" aria-label="anchor" href="#arg-reverse-vars"></a></dt>
|
||||||
<dd><p>variables/columns to reverse</p></dd>
|
<dd><p>variables/columns to reverse</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>tibble of domain scores</p>
|
||||||
|
|
||||||
<p>tibble of domain scores</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -105,23 +90,23 @@
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">10</span> <span style="color: #BB0000;">NA</span> <span style="color: #BB0000;">NA</span> 10 <span style="color: #BB0000;">NA</span> <span style="color: #BB0000;">NA</span></span>
|
<span class="r-out co"><span class="r-pr">#></span> <span style="color: #BCBCBC;">10</span> <span style="color: #BB0000;">NA</span> <span style="color: #BB0000;">NA</span> 10 <span style="color: #BB0000;">NA</span> <span style="color: #BB0000;">NA</span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,58 +1,43 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Title"><title>Title — multi_rev • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Title — multi_rev"><meta property="og:description" content="Title"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Reverses relevant MFI subscores — multi_rev • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Reverses relevant MFI subscores — multi_rev"><meta name="description" content="Reverses relevant MFI subscores"><meta property="og:description" content="Reverses relevant MFI subscores"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Title</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Reverses relevant MFI subscores</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/mfi_calc.R" class="external-link"><code>R/mfi_calc.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/mfi_calc.R" class="external-link"><code>R/mfi_calc.R</code></a></small>
|
||||||
<div class="d-none name"><code>multi_rev.Rd</code></div>
|
<div class="d-none name"><code>multi_rev.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ref-description section level2">
|
<div class="ref-description section level2">
|
||||||
<p>Title</p>
|
<p>Reverses relevant MFI subscores</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -62,44 +47,43 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>d</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-d">d<a class="anchor" aria-label="anchor" href="#arg-d"></a></dt>
|
||||||
<dd><p>data frame or tibble</p></dd>
|
<dd><p>data frame or tibble</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>var</dt>
|
<dt id="arg-var">var<a class="anchor" aria-label="anchor" href="#arg-var"></a></dt>
|
||||||
<dd><p>numeric vector of indices of columns to reverse</p></dd>
|
<dd><p>numeric vector of indices of columns to reverse</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>data.frame or tibble depending on input</p>
|
||||||
|
|
||||||
<p>data.frame or tibble depending on input</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
<h2 id="ref-examples">Examples<a class="anchor" aria-label="anchor" href="#ref-examples"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="co"># rep_len(sample(1:5),length.out = 100) |> matrix(ncol=10) |> multi_rev(2:4)</span></span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span class="r-in"><span><span class="co"># rep_len(sample(1:5),length.out = 100) |> matrix(ncol=10) |> multi_rev(2:4)</span></span></span>
|
||||||
<span class="r-in"></span>
|
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Splits in n chunks"><title>Splits in n chunks — n_chunks • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Splits in n chunks — n_chunks"><meta property="og:description" content="Splits in n chunks"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Splits in n chunks — n_chunks • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Splits in n chunks — n_chunks"><meta name="description" content="Splits in n chunks"><meta property="og:description" content="Splits in n chunks"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Splits in n chunks</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Splits in n chunks</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/chunks_of_n.R" class="external-link"><code>R/chunks_of_n.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/chunks_of_n.R" class="external-link"><code>R/chunks_of_n.R</code></a></small>
|
||||||
<div class="d-none name"><code>n_chunks.Rd</code></div>
|
<div class="d-none name"><code>n_chunks.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,23 +47,23 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>d</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-d">d<a class="anchor" aria-label="anchor" href="#arg-d"></a></dt>
|
||||||
<dd><p>data</p></dd>
|
<dd><p>data</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>n</dt>
|
<dt id="arg-n">n<a class="anchor" aria-label="anchor" href="#arg-n"></a></dt>
|
||||||
<dd><p>number of chunks</p></dd>
|
<dd><p>number of chunks</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>...</dt>
|
<dt id="arg--">...<a class="anchor" aria-label="anchor" href="#arg--"></a></dt>
|
||||||
<dd><p>arguments passed to internal <code><a href="chunks_of_n.html">chunks_of_n()</a></code></p></dd>
|
<dd><p>arguments passed to internal <code><a href="chunks_of_n.html">chunks_of_n()</a></code></p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>List of chunks</p>
|
||||||
|
|
||||||
<p>List of chunks</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -91,23 +76,23 @@
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> 15 15 15 15 15 15 10 </span>
|
<span class="r-out co"><span class="r-pr">#></span> 15 15 15 15 15 15 10 </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Contains non-identifiable organic trial data.
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Data frame with sample data of PASE score questionnaire — pase • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample data of PASE score questionnaire — pase"><meta name="description" content="Contains non-identifiable organic trial data.
|
||||||
Sample data labels are in Danish."><title>Data frame with sample data of PASE score questionnaire — pase • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample data of PASE score questionnaire — pase"><meta property="og:description" content="Contains non-identifiable organic trial data.
|
Sample data labels are in Danish."><meta property="og:description" content="Contains non-identifiable organic trial data.
|
||||||
Sample data labels are in Danish."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
Sample data labels are in Danish."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample data of PASE score questionnaire</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample data of PASE score questionnaire</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/pase.R" class="external-link"><code>R/pase.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/pase.R" class="external-link"><code>R/pase.R</code></a></small>
|
||||||
<div class="d-none name"><code>pase.Rd</code></div>
|
<div class="d-none name"><code>pase.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -131,23 +116,23 @@ Sample data labels are in Danish.</p>
|
|||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Calculates PASE score from raw questionnaire data."><title>PASE score calculator — pase_calc • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="PASE score calculator — pase_calc"><meta property="og:description" content="Calculates PASE score from raw questionnaire data."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>PASE score calculator — pase_calc • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="PASE score calculator — pase_calc"><meta name="description" content="Calculates PASE score from raw questionnaire data."><meta property="og:description" content="Calculates PASE score from raw questionnaire data."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>PASE score calculator</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>PASE score calculator</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/pase_calc.R" class="external-link"><code>R/pase_calc.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/pase_calc.R" class="external-link"><code>R/pase_calc.R</code></a></small>
|
||||||
<div class="d-none name"><code>pase_calc.Rd</code></div>
|
<div class="d-none name"><code>pase_calc.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,24 +47,24 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>ds</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-ds">ds<a class="anchor" aria-label="anchor" href="#arg-ds"></a></dt>
|
||||||
<dd><p>data set</p></dd>
|
<dd><p>data set</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>adjust_work</dt>
|
<dt id="arg-adjust-work">adjust_work<a class="anchor" aria-label="anchor" href="#arg-adjust-work"></a></dt>
|
||||||
<dd><p>flag to set whether to include 10b type 1.</p></dd>
|
<dd><p>flag to set whether to include 10b type 1.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>consider.missing</dt>
|
<dt id="arg-consider-missing">consider.missing<a class="anchor" aria-label="anchor" href="#arg-consider-missing"></a></dt>
|
||||||
<dd><p>character vector of values considered missing.
|
<dd><p>character vector of values considered missing.
|
||||||
Default is TRUE.</p></dd>
|
Default is TRUE.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>data.frame</p>
|
||||||
|
|
||||||
<p>data.frame</p>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="details">Details<a class="anchor" aria-label="anchor" href="#details"></a></h2>
|
<h2 id="details">Details<a class="anchor" aria-label="anchor" href="#details"></a></h2>
|
||||||
@ -133,23 +118,23 @@ set <code>TRUE</code>.</p>
|
|||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Prints win_prob results"><title>Prints win_prob results — print.win_Prob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Prints win_prob results — print.win_Prob"><meta property="og:description" content="Prints win_prob results"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Prints win_prob results — print.win_Prob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Prints win_prob results — print.win_Prob"><meta name="description" content="Prints win_prob results"><meta property="og:description" content="Prints win_prob results"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Prints win_prob results</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Prints win_prob results</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/win_prob.R" class="external-link"><code>R/win_prob.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/win_prob.R" class="external-link"><code>R/win_prob.R</code></a></small>
|
||||||
<div class="d-none name"><code>print.win_Prob.Rd</code></div>
|
<div class="d-none name"><code>print.win_Prob.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -57,44 +42,44 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="ref-usage">Usage<a class="anchor" aria-label="anchor" href="#ref-usage"></a></h2>
|
<h2 id="ref-usage">Usage<a class="anchor" aria-label="anchor" href="#ref-usage"></a></h2>
|
||||||
<div class="sourceCode"><pre class="sourceCode r"><code><span><span class="co"># S3 method for win_Prob</span></span>
|
<div class="sourceCode"><pre class="sourceCode r"><code><span><span class="co"># S3 method for class 'win_Prob'</span></span>
|
||||||
<span><span class="fu"><a href="https://rdrr.io/r/base/print.html" class="external-link">print</a></span><span class="op">(</span><span class="va">x</span>, <span class="va">...</span><span class="op">)</span></span></code></pre></div>
|
<span><span class="fu"><a href="https://rdrr.io/r/base/print.html" class="external-link">print</a></span><span class="op">(</span><span class="va">x</span>, <span class="va">...</span><span class="op">)</span></span></code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>x</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-x">x<a class="anchor" aria-label="anchor" href="#arg-x"></a></dt>
|
||||||
<dd><p>win_prob results.</p></dd>
|
<dd><p>win_prob results.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>...</dt>
|
<dt id="arg--">...<a class="anchor" aria-label="anchor" href="#arg--"></a></dt>
|
||||||
<dd><p>ignored for now</p></dd>
|
<dd><p>ignored for now</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>Prints win_prob statistics.</p>
|
||||||
|
|
||||||
<p>Prints win_prob statistics.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Using base/stats functions cut() and quantile()."><title>Easy function for splitting numeric variable in quantiles — quantile_cut • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Easy function for splitting numeric variable in quantiles — quantile_cut"><meta property="og:description" content="Using base/stats functions cut() and quantile()."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Easy function for splitting numeric variable in quantiles — quantile_cut • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Easy function for splitting numeric variable in quantiles — quantile_cut"><meta name="description" content="Using base/stats functions cut() and quantile()."><meta property="og:description" content="Using base/stats functions cut() and quantile()."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Easy function for splitting numeric variable in quantiles</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Easy function for splitting numeric variable in quantiles</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/quantile_cut.R" class="external-link"><code>R/quantile_cut.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/quantile_cut.R" class="external-link"><code>R/quantile_cut.R</code></a></small>
|
||||||
<div class="d-none name"><code>quantile_cut.Rd</code></div>
|
<div class="d-none name"><code>quantile_cut.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -71,46 +56,46 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>x</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-x">x<a class="anchor" aria-label="anchor" href="#arg-x"></a></dt>
|
||||||
<dd><p>Variable to cut.</p></dd>
|
<dd><p>Variable to cut.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>groups</dt>
|
<dt id="arg-groups">groups<a class="anchor" aria-label="anchor" href="#arg-groups"></a></dt>
|
||||||
<dd><p>Number of groups.</p></dd>
|
<dd><p>Number of groups.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>y</dt>
|
<dt id="arg-y">y<a class="anchor" aria-label="anchor" href="#arg-y"></a></dt>
|
||||||
<dd><p>alternative vector to draw quantile cuts from. Limits has
|
<dd><p>alternative vector to draw quantile cuts from. Limits has
|
||||||
to be within x. Default is NULL.</p></dd>
|
to be within x. Default is NULL.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>na.rm</dt>
|
<dt id="arg-na-rm">na.rm<a class="anchor" aria-label="anchor" href="#arg-na-rm"></a></dt>
|
||||||
<dd><p>Remove NA's. Default is TRUE.</p></dd>
|
<dd><p>Remove NA's. Default is TRUE.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>group.names</dt>
|
<dt id="arg-group-names">group.names<a class="anchor" aria-label="anchor" href="#arg-group-names"></a></dt>
|
||||||
<dd><p>Names of groups to split to. Default is NULL,
|
<dd><p>Names of groups to split to. Default is NULL,
|
||||||
giving intervals as names.</p></dd>
|
giving intervals as names.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>ordered.f</dt>
|
<dt id="arg-ordered-f">ordered.f<a class="anchor" aria-label="anchor" href="#arg-ordered-f"></a></dt>
|
||||||
<dd><p>Set resulting vector as ordered. Default is FALSE.</p></dd>
|
<dd><p>Set resulting vector as ordered. Default is FALSE.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>inc.outs</dt>
|
<dt id="arg-inc-outs">inc.outs<a class="anchor" aria-label="anchor" href="#arg-inc-outs"></a></dt>
|
||||||
<dd><p>Flag to include min(x) and max(x)
|
<dd><p>Flag to include min(x) and max(x)
|
||||||
as borders in case of y!=NULL.</p></dd>
|
as borders in case of y!=NULL.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>detail.list</dt>
|
<dt id="arg-detail-list">detail.list<a class="anchor" aria-label="anchor" href="#arg-detail-list"></a></dt>
|
||||||
<dd><p>flag to include details or not</p></dd>
|
<dd><p>flag to include details or not</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>vector or list with vector and details (length 2)</p>
|
||||||
|
|
||||||
<p>vector or list with vector and details (length 2)</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -123,23 +108,23 @@ as borders in case of y!=NULL.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> 502 498 500 500 </span>
|
<span class="r-out co"><span class="r-pr">#></span> 502 498 500 500 </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +1,40 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Contains non-identifiable organic trial data from a
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Data frame with sample data of cognitive testing score — score • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample data of cognitive testing score — score"><meta name="description" content="Contains non-identifiable organic trial data from a
|
||||||
five-dimensional cognitive test."><title>Data frame with sample data of cognitive testing score — score • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample data of cognitive testing score — score"><meta property="og:description" content="Contains non-identifiable organic trial data from a
|
five-dimensional cognitive test."><meta property="og:description" content="Contains non-identifiable organic trial data from a
|
||||||
five-dimensional cognitive test."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
five-dimensional cognitive test."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample data of cognitive testing score</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample data of cognitive testing score</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/score.R" class="external-link"><code>R/score.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/score.R" class="external-link"><code>R/score.R</code></a></small>
|
||||||
<div class="d-none name"><code>score.Rd</code></div>
|
<div class="d-none name"><code>score.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -146,23 +131,23 @@ five-dimensional cognitive test.</p>
|
|||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Sources specific lines from a file"><title>Source Lines from a File — source_lines • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Source Lines from a File — source_lines"><meta property="og:description" content="Sources specific lines from a file"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Source Lines from a File — source_lines • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Source Lines from a File — source_lines"><meta name="description" content="Sources specific lines from a file"><meta property="og:description" content="Sources specific lines from a file"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Source Lines from a File</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Source Lines from a File</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/source_lines.R" class="external-link"><code>R/source_lines.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/source_lines.R" class="external-link"><code>R/source_lines.R</code></a></small>
|
||||||
<div class="d-none name"><code>source_lines.Rd</code></div>
|
<div class="d-none name"><code>source_lines.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -62,23 +47,23 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>file</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-file">file<a class="anchor" aria-label="anchor" href="#arg-file"></a></dt>
|
||||||
<dd><p>A character string giving the path to the file to be sourced.</p></dd>
|
<dd><p>A character string giving the path to the file to be sourced.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>lines</dt>
|
<dt id="arg-lines">lines<a class="anchor" aria-label="anchor" href="#arg-lines"></a></dt>
|
||||||
<dd><p>A numeric vector of line numbers to be sourced.</p></dd>
|
<dd><p>A numeric vector of line numbers to be sourced.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>...</dt>
|
<dt id="arg--">...<a class="anchor" aria-label="anchor" href="#arg--"></a></dt>
|
||||||
<dd><p>Additional arguments to be passed to <code><a href="https://rdrr.io/r/base/source.html" class="external-link">source</a></code>.</p></dd>
|
<dd><p>Additional arguments to be passed to <code><a href="https://rdrr.io/r/base/source.html" class="external-link">source</a></code>.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>The result of <code><a href="https://rdrr.io/r/base/source.html" class="external-link">source</a></code>.</p>
|
||||||
|
|
||||||
<p>The result of <code><a href="https://rdrr.io/r/base/source.html" class="external-link">source</a></code>.</p>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="see-also">See also<a class="anchor" aria-label="anchor" href="#see-also"></a></h2>
|
<h2 id="see-also">See also<a class="anchor" aria-label="anchor" href="#see-also"></a></h2>
|
||||||
@ -98,23 +83,23 @@ by christophergandrud.</p></div>
|
|||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,61 +1,46 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>stRoke: Clinical Stroke Research — stRoke-package • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="stRoke: Clinical Stroke Research — stRoke-package"><meta name="description" content="
|
||||||
This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from 'agdamsbo/daDoctoR', and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) doi:10.1161/STROKEAHA.117.020067
|
This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from 'agdamsbo/daDoctoR', and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) doi:10.1161/STROKEAHA.117.020067
|
||||||
). The win_prob() function is based on work by Zou et al (2022) doi:10.1161/STROKEAHA.121.037744
|
). The win_prob() function is based on work by Zou et al (2022) doi:10.1161/STROKEAHA.121.037744
|
||||||
. The age_calc() function is based on work by Becker (2020) doi:10.18637/jss.v093.i02
|
. The age_calc() function is based on work by Becker (2020) doi:10.18637/jss.v093.i02
|
||||||
."><title>stRoke: Clinical Stroke Research — stRoke-package • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="stRoke: Clinical Stroke Research — stRoke-package"><meta property="og:description" content="
|
."><meta property="og:description" content="
|
||||||
This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from 'agdamsbo/daDoctoR', and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) doi:10.1161/STROKEAHA.117.020067
|
This is an R-toolbox of custom functions for convenient data management and analysis in clinical health research and teaching. The package is mainly collected for personal use, but any use beyond that is encouraged. This package has migrated functions from 'agdamsbo/daDoctoR', and new functions has been added. Version follows months and year. See NEWS/Changelog for release notes. This package includes sampled data from the TALOS trial (Kraglund et al (2018) doi:10.1161/STROKEAHA.117.020067
|
||||||
). The win_prob() function is based on work by Zou et al (2022) doi:10.1161/STROKEAHA.121.037744
|
). The win_prob() function is based on work by Zou et al (2022) doi:10.1161/STROKEAHA.121.037744
|
||||||
. The age_calc() function is based on work by Becker (2020) doi:10.18637/jss.v093.i02
|
. The age_calc() function is based on work by Becker (2020) doi:10.18637/jss.v093.i02
|
||||||
."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>stRoke: Clinical Stroke Research</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>stRoke: Clinical Stroke Research</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/stRoke-package.R" class="external-link"><code>R/stRoke-package.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/stRoke-package.R" class="external-link"><code>R/stRoke-package.R</code></a></small>
|
||||||
<div class="d-none name"><code>stRoke-package.Rd</code></div>
|
<div class="d-none name"><code>stRoke-package.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -80,23 +65,23 @@ This is an R-toolbox of custom functions for convenient data management and anal
|
|||||||
<p><strong>Maintainer</strong>: Andreas Gammelgaard Damsbo <a href="mailto:agdamsbo@clin.au.dk">agdamsbo@clin.au.dk</a> (<a href="https://orcid.org/0000-0002-7559-1154" class="external-link">ORCID</a>)</p>
|
<p><strong>Maintainer</strong>: Andreas Gammelgaard Damsbo <a href="mailto:agdamsbo@clin.au.dk">agdamsbo@clin.au.dk</a> (<a href="https://orcid.org/0000-0002-7559-1154" class="external-link">ORCID</a>)</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
8
reference/stRoke.html
Normal file
8
reference/stRoke.html
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta http-equiv="refresh" content="0;URL=https://agdamsbo.github.io/stRoke/reference/stRoke-package.html" />
|
||||||
|
<meta name="robots" content="noindex">
|
||||||
|
<link rel="canonical" href="https://agdamsbo.github.io/stRoke/reference/stRoke-package.html">
|
||||||
|
</head>
|
||||||
|
</html>
|
||||||
|
|
||||||
@ -1,58 +1,43 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Use base::strsplit to"><title>Extract string based on regex pattern — str_extract • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Extract string based on regex pattern — str_extract"><meta property="og:description" content="Use base::strsplit to"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Extract string based on regex pattern — str_extract • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Extract string based on regex pattern — str_extract"><meta name="description" content="DEPRECATION: moved to agdamsbo/project.aid"><meta property="og:description" content="DEPRECATION: moved to agdamsbo/project.aid"><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Extract string based on regex pattern</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Extract string based on regex pattern</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/str_extract.R" class="external-link"><code>R/str_extract.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/str_extract.R" class="external-link"><code>R/str_extract.R</code></a></small>
|
||||||
<div class="d-none name"><code>str_extract.Rd</code></div>
|
<div class="d-none name"><code>str_extract.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ref-description section level2">
|
<div class="ref-description section level2">
|
||||||
<p>Use base::strsplit to</p>
|
<p>DEPRECATION: moved to <code>agdamsbo/project.aid</code></p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -62,19 +47,23 @@
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>d</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-d">d<a class="anchor" aria-label="anchor" href="#arg-d"></a></dt>
|
||||||
<dd><p>vector of character strings</p></dd>
|
<dd><p>vector of character strings</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>pattern</dt>
|
<dt id="arg-pattern">pattern<a class="anchor" aria-label="anchor" href="#arg-pattern"></a></dt>
|
||||||
<dd><p>regex pattern to match</p></dd>
|
<dd><p>regex pattern to match</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>vector of character strings</p>
|
||||||
|
</div>
|
||||||
<p>vector of character strings</p>
|
<div class="section level2">
|
||||||
|
<h2 id="details">Details<a class="anchor" aria-label="anchor" href="#details"></a></h2>
|
||||||
|
<p>Use base::strsplit to</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -88,23 +77,23 @@
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> [16] "16" "17" "18" "19" "20"</span>
|
<span class="r-out co"><span class="r-pr">#></span> [16] "16" "17" "18" "19" "20"</span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,53 +1,38 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Contains of non-identifiable subset of data from the TALOS trial."><title>Data frame with sample of TALOS data — talos • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample of TALOS data — talos"><meta property="og:description" content="Contains of non-identifiable subset of data from the TALOS trial."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Data frame with sample of TALOS data — talos • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Data frame with sample of TALOS data — talos"><meta name="description" content="Contains of non-identifiable subset of data from the TALOS trial."><meta property="og:description" content="Contains of non-identifiable subset of data from the TALOS trial."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample of TALOS data</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Data frame with sample of TALOS data</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/talos.R" class="external-link"><code>R/talos.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/talos.R" class="external-link"><code>R/talos.R</code></a></small>
|
||||||
<div class="d-none name"><code>talos.Rd</code></div>
|
<div class="d-none name"><code>talos.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -87,23 +72,23 @@
|
|||||||
<p><a href="https://doi.org/10.1161/STROKEAHA.117.020067" class="external-link">doi:10.1161/STROKEAHA.117.020067</a></p>
|
<p><a href="https://doi.org/10.1161/STROKEAHA.117.020067" class="external-link">doi:10.1161/STROKEAHA.117.020067</a></p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,57 +1,42 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="Calculates the probability of winning (winP). In the referenced
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Calculates the probability of winning — win_prob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Calculates the probability of winning — win_prob"><meta name="description" content="Calculates the probability of winning (winP). In the referenced
|
||||||
article Zou et al (2022) proposes a method for calculating probability of
|
article Zou et al (2022) proposes a method for calculating probability of
|
||||||
winning with a confidence interval an p-value testing."><title>Calculates the probability of winning — win_prob • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Calculates the probability of winning — win_prob"><meta property="og:description" content="Calculates the probability of winning (winP). In the referenced
|
winning with a confidence interval an p-value testing."><meta property="og:description" content="Calculates the probability of winning (winP). In the referenced
|
||||||
article Zou et al (2022) proposes a method for calculating probability of
|
article Zou et al (2022) proposes a method for calculating probability of
|
||||||
winning with a confidence interval an p-value testing."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
winning with a confidence interval an p-value testing."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Calculates the probability of winning</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Calculates the probability of winning</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/win_prob.R" class="external-link"><code>R/win_prob.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/win_prob.R" class="external-link"><code>R/win_prob.R</code></a></small>
|
||||||
<div class="d-none name"><code>win_prob.Rd</code></div>
|
<div class="d-none name"><code>win_prob.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -82,49 +67,49 @@ winning with a confidence interval an p-value testing.</p>
|
|||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>data</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-data">data<a class="anchor" aria-label="anchor" href="#arg-data"></a></dt>
|
||||||
<dd><p>A data frame containing the response and group variable.</p></dd>
|
<dd><p>A data frame containing the response and group variable.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>response</dt>
|
<dt id="arg-response">response<a class="anchor" aria-label="anchor" href="#arg-response"></a></dt>
|
||||||
<dd><p>The name of the response variable.
|
<dd><p>The name of the response variable.
|
||||||
Takes first column if empty.</p></dd>
|
Takes first column if empty.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>group</dt>
|
<dt id="arg-group">group<a class="anchor" aria-label="anchor" href="#arg-group"></a></dt>
|
||||||
<dd><p>The name of the group variable.
|
<dd><p>The name of the group variable.
|
||||||
Takes second column if empty.</p></dd>
|
Takes second column if empty.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>alpha</dt>
|
<dt id="arg-alpha">alpha<a class="anchor" aria-label="anchor" href="#arg-alpha"></a></dt>
|
||||||
<dd><p>The alpha level for the hypothesis test. Default is 0.05.</p></dd>
|
<dd><p>The alpha level for the hypothesis test. Default is 0.05.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>beta</dt>
|
<dt id="arg-beta">beta<a class="anchor" aria-label="anchor" href="#arg-beta"></a></dt>
|
||||||
<dd><p>The beta level for the sample size calculation. Default is 0.2.</p></dd>
|
<dd><p>The beta level for the sample size calculation. Default is 0.2.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>group.ratio</dt>
|
<dt id="arg-group-ratio">group.ratio<a class="anchor" aria-label="anchor" href="#arg-group-ratio"></a></dt>
|
||||||
<dd><p>The ratio of group sizes. Default is 1.</p></dd>
|
<dd><p>The ratio of group sizes. Default is 1.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>sample.size</dt>
|
<dt id="arg-sample-size">sample.size<a class="anchor" aria-label="anchor" href="#arg-sample-size"></a></dt>
|
||||||
<dd><p>Flag to include sample size calculation. Default is FALSE.</p></dd>
|
<dd><p>Flag to include sample size calculation. Default is FALSE.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>print.tables</dt>
|
<dt id="arg-print-tables">print.tables<a class="anchor" aria-label="anchor" href="#arg-print-tables"></a></dt>
|
||||||
<dd><p>Flag to print cumulative tables. Default is FALSE.</p></dd>
|
<dd><p>Flag to print cumulative tables. Default is FALSE.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>dec</dt>
|
<dt id="arg-dec">dec<a class="anchor" aria-label="anchor" href="#arg-dec"></a></dt>
|
||||||
<dd><p>Numeric for decimals to print. Default is 3.</p></dd>
|
<dd><p>Numeric for decimals to print. Default is 3.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>A list containing the win_prob statistics.</p>
|
||||||
|
|
||||||
<p>A list containing the win_prob statistics.</p>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -145,23 +130,23 @@ Takes second column if empty.</p></dd>
|
|||||||
<span class="r-out co"><span class="r-pr">#></span> </span>
|
<span class="r-out co"><span class="r-pr">#></span> </span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
@ -1,61 +1,46 @@
|
|||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="description" content="This function creates an ical file based on a data frame with mixed events.
|
<!-- Generated by pkgdown: do not edit by hand --><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Write ical object — write_ical • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><link href="../deps/font-awesome-6.4.2/css/all.min.css" rel="stylesheet"><link href="../deps/font-awesome-6.4.2/css/v4-shims.min.css" rel="stylesheet"><script src="../deps/headroom-0.11.0/headroom.min.js"></script><script src="../deps/headroom-0.11.0/jQuery.headroom.min.js"></script><script src="../deps/bootstrap-toc-1.0.1/bootstrap-toc.min.js"></script><script src="../deps/clipboard.js-2.0.11/clipboard.min.js"></script><script src="../deps/search-1.0.0/autocomplete.jquery.min.js"></script><script src="../deps/search-1.0.0/fuse.min.js"></script><script src="../deps/search-1.0.0/mark.min.js"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Write ical object — write_ical"><meta name="description" content="This function creates an ical file based on a data frame with mixed events.
|
||||||
Export as .ics file using calendar::ic_write()."><title>Write ical object — write_ical • stRoke</title><!-- favicons --><link rel="icon" type="image/png" sizes="16x16" href="../favicon-16x16.png"><link rel="icon" type="image/png" sizes="32x32" href="../favicon-32x32.png"><link rel="apple-touch-icon" type="image/png" sizes="180x180" href="../apple-touch-icon.png"><link rel="apple-touch-icon" type="image/png" sizes="120x120" href="../apple-touch-icon-120x120.png"><link rel="apple-touch-icon" type="image/png" sizes="76x76" href="../apple-touch-icon-76x76.png"><link rel="apple-touch-icon" type="image/png" sizes="60x60" href="../apple-touch-icon-60x60.png"><script src="../deps/jquery-3.6.0/jquery-3.6.0.min.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link href="../deps/bootstrap-5.3.1/bootstrap.min.css" rel="stylesheet"><script src="../deps/bootstrap-5.3.1/bootstrap.bundle.min.js"></script><!-- Font Awesome icons --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/v4-shims.min.css" integrity="sha256-wZjR52fzng1pJHwx4aV2AO3yyTOXrcDW7jBpJtTwVxw=" crossorigin="anonymous"><!-- bootstrap-toc --><script src="https://cdn.jsdelivr.net/gh/afeld/bootstrap-toc@v1.0.1/dist/bootstrap-toc.min.js" integrity="sha256-4veVQbu7//Lk5TSmc7YV48MxtMy98e26cf5MrgZYnwo=" crossorigin="anonymous"></script><!-- headroom.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/headroom.min.js" integrity="sha256-AsUX4SJE1+yuDu5+mAVzJbuYNPHj/WroHuZ8Ir/CkE0=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/headroom/0.11.0/jQuery.headroom.min.js" integrity="sha256-ZX/yNShbjqsohH1k95liqY9Gd8uOiE1S4vZc+9KQ1K4=" crossorigin="anonymous"></script><!-- clipboard.js --><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.6/clipboard.min.js" integrity="sha256-inc5kl9MA1hkeYUt+EC3BhlIgyp/2jDIyBLS6k3UxPI=" crossorigin="anonymous"></script><!-- search --><script src="https://cdnjs.cloudflare.com/ajax/libs/fuse.js/6.4.6/fuse.js" integrity="sha512-zv6Ywkjyktsohkbp9bb45V6tEMoWhzFzXis+LrMehmJZZSys19Yxf1dopHx7WzIKxr5tK2dVcYmaCk2uqdjF4A==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/autocomplete.js/0.38.0/autocomplete.jquery.min.js" integrity="sha512-GU9ayf+66Xx2TmpxqJpliWbT5PiGYxpaG8rfnBEk1LL8l1KGkRShhngwdXK1UgqhAzWpZHSiYPc09/NwDQIGyg==" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js" integrity="sha512-5CYOlHXGh6QpOFA/TeTylKLWfB3ftPsde7AnmhuitiTX4K5SqCLBeKro6sPS8ilsz1Q4NRx3v8Ko2IBiszzdww==" crossorigin="anonymous"></script><!-- pkgdown --><script src="../pkgdown.js"></script><meta property="og:title" content="Write ical object — write_ical"><meta property="og:description" content="This function creates an ical file based on a data frame with mixed events.
|
Export as .ics file using calendar::ic_write()."><meta property="og:description" content="This function creates an ical file based on a data frame with mixed events.
|
||||||
Export as .ics file using calendar::ic_write()."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"><!-- mathjax --><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js" integrity="sha256-nvJJv9wWKEm88qvoQl9ekL2J+k/RWIsaSScxxlsrv8k=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/config/TeX-AMS-MML_HTMLorMML.js" integrity="sha256-84DKXVJXs0/F8OTMzX4UR909+jtl4G7SPypPavF+GfA=" crossorigin="anonymous"></script><!--[if lt IE 9]>
|
Export as .ics file using calendar::ic_write()."><meta property="og:image" content="https://agdamsbo.github.io/stRoke/logo.png"></head><body>
|
||||||
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
|
|
||||||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
|
|
||||||
<![endif]--></head><body>
|
|
||||||
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
<a href="#main" class="visually-hidden-focusable">Skip to contents</a>
|
||||||
|
|
||||||
|
|
||||||
<nav class="navbar fixed-top navbar-light navbar-expand-lg bg-light"><div class="container">
|
|
||||||
|
<nav class="navbar navbar-expand-lg fixed-top bg-light" data-bs-theme="light" aria-label="Site navigation"><div class="container">
|
||||||
|
|
||||||
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
<a class="navbar-brand me-2" href="../index.html">stRoke</a>
|
||||||
|
|
||||||
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.2.1</small>
|
<small class="nav-text text-muted me-auto" data-bs-toggle="tooltip" data-bs-placement="bottom" title="">24.10.1</small>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
|
||||||
<span class="navbar-toggler-icon"></span>
|
<span class="navbar-toggler-icon"></span>
|
||||||
</button>
|
</button>
|
||||||
|
|
||||||
<div id="navbar" class="collapse navbar-collapse ms-3">
|
<div id="navbar" class="collapse navbar-collapse ms-3">
|
||||||
<ul class="navbar-nav me-auto"><li class="active nav-item">
|
<ul class="navbar-nav me-auto"><li class="active nav-item"><a class="nav-link" href="../reference/index.html">Reference</a></li>
|
||||||
<a class="nav-link" href="../reference/index.html">Reference</a>
|
|
||||||
</li>
|
|
||||||
<li class="nav-item dropdown">
|
<li class="nav-item dropdown">
|
||||||
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true" id="dropdown-articles">Articles</a>
|
<button class="nav-link dropdown-toggle" type="button" id="dropdown-articles" data-bs-toggle="dropdown" aria-expanded="false" aria-haspopup="true">Articles</button>
|
||||||
<div class="dropdown-menu" aria-labelledby="dropdown-articles">
|
<ul class="dropdown-menu" aria-labelledby="dropdown-articles"><li><a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a></li>
|
||||||
<a class="dropdown-item" href="../articles/toolbox.html">Toolbox</a>
|
</ul></li>
|
||||||
</div>
|
<li class="nav-item"><a class="nav-link" href="../news/index.html">Changelog</a></li>
|
||||||
</li>
|
</ul><ul class="navbar-nav"><li class="nav-item"><form class="form-inline" role="search">
|
||||||
<li class="nav-item">
|
<input class="form-control" type="search" name="search-input" id="search-input" autocomplete="off" aria-label="Search site" placeholder="Search for" data-search-index="../search.json"></form></li>
|
||||||
<a class="nav-link" href="../news/index.html">Changelog</a>
|
<li class="nav-item"><a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="GitHub"><span class="fa fab fa-github fa-lg"></span></a></li>
|
||||||
</li>
|
|
||||||
</ul><form class="form-inline my-2 my-lg-0" role="search">
|
|
||||||
<input type="search" class="form-control me-sm-2" aria-label="Toggle navigation" name="search-input" data-search-index="../search.json" id="search-input" placeholder="Search for" autocomplete="off"></form>
|
|
||||||
|
|
||||||
<ul class="navbar-nav"><li class="nav-item">
|
|
||||||
<a class="external-link nav-link" href="https://github.com/agdamsbo/stRoke/" aria-label="github">
|
|
||||||
<span class="fab fa fab fa-github fa-lg"></span>
|
|
||||||
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul></div>
|
</ul></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</nav><div class="container template-reference-topic">
|
</nav><div class="container template-reference-topic">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<main id="main" class="col-md-9"><div class="page-header">
|
<main id="main" class="col-md-9"><div class="page-header">
|
||||||
<img src="../logo.png" class="logo" alt=""><h1>Write ical object</h1>
|
<img src="../logo.png" class="logo" alt=""><h1>Write ical object</h1>
|
||||||
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/HEAD/R/write_ical.R" class="external-link"><code>R/write_ical.R</code></a></small>
|
<small class="dont-index">Source: <a href="https://github.com/agdamsbo/stRoke/blob/main/R/write_ical.R" class="external-link"><code>R/write_ical.R</code></a></small>
|
||||||
<div class="d-none name"><code>write_ical.Rd</code></div>
|
<div class="d-none name"><code>write_ical.Rd</code></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ref-description section level2">
|
<div class="ref-description section level2">
|
||||||
<p>This function creates an ical file based on a data frame with mixed events.
|
<p>This function creates an ical file based on a data frame with mixed events.
|
||||||
Export as .ics file using <code><a href="https://rdrr.io/pkg/calendar/man/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</p>
|
Export as .ics file using <code><a href="https://atfutures.github.io/calendar/reference/ic_write.html" class="external-link">calendar::ic_write()</a></code>.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
@ -79,64 +64,64 @@ Export as .ics file using <code><a href="https://rdrr.io/pkg/calendar/man/ic_wri
|
|||||||
|
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
<h2 id="arguments">Arguments<a class="anchor" aria-label="anchor" href="#arguments"></a></h2>
|
||||||
<dl><dt>df</dt>
|
|
||||||
|
|
||||||
|
<dl><dt id="arg-df">df<a class="anchor" aria-label="anchor" href="#arg-df"></a></dt>
|
||||||
<dd><p>A data frame with the calendar data</p></dd>
|
<dd><p>A data frame with the calendar data</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>date</dt>
|
<dt id="arg-date">date<a class="anchor" aria-label="anchor" href="#arg-date"></a></dt>
|
||||||
<dd><p>The name of the event date column in the data frame</p></dd>
|
<dd><p>The name of the event date column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>date.end</dt>
|
<dt id="arg-date-end">date.end<a class="anchor" aria-label="anchor" href="#arg-date-end"></a></dt>
|
||||||
<dd><p>The name of the end date column in the data frame</p></dd>
|
<dd><p>The name of the end date column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>title</dt>
|
<dt id="arg-title">title<a class="anchor" aria-label="anchor" href="#arg-title"></a></dt>
|
||||||
<dd><p>The name of the title column in the data frame</p></dd>
|
<dd><p>The name of the title column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>time.start</dt>
|
<dt id="arg-time-start">time.start<a class="anchor" aria-label="anchor" href="#arg-time-start"></a></dt>
|
||||||
<dd><p>The name of the start time column in the data frame</p></dd>
|
<dd><p>The name of the start time column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>time.end</dt>
|
<dt id="arg-time-end">time.end<a class="anchor" aria-label="anchor" href="#arg-time-end"></a></dt>
|
||||||
<dd><p>The name of the end time column in the data frame</p></dd>
|
<dd><p>The name of the end time column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>place</dt>
|
<dt id="arg-place">place<a class="anchor" aria-label="anchor" href="#arg-place"></a></dt>
|
||||||
<dd><p>The name of the place column in the data frame</p></dd>
|
<dd><p>The name of the place column in the data frame</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>place.def</dt>
|
<dt id="arg-place-def">place.def<a class="anchor" aria-label="anchor" href="#arg-place-def"></a></dt>
|
||||||
<dd><p>Default location to use when place is NA</p></dd>
|
<dd><p>Default location to use when place is NA</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>time.def</dt>
|
<dt id="arg-time-def">time.def<a class="anchor" aria-label="anchor" href="#arg-time-def"></a></dt>
|
||||||
<dd><p>Default start time to use when time.start is NA</p></dd>
|
<dd><p>Default start time to use when time.start is NA</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>time.dur</dt>
|
<dt id="arg-time-dur">time.dur<a class="anchor" aria-label="anchor" href="#arg-time-dur"></a></dt>
|
||||||
<dd><p>Default duration of the event in minutes, if time.end is NA</p></dd>
|
<dd><p>Default duration of the event in minutes, if time.end is NA</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>descr</dt>
|
<dt id="arg-descr">descr<a class="anchor" aria-label="anchor" href="#arg-descr"></a></dt>
|
||||||
<dd><p>Name of description/notes column if any.</p></dd>
|
<dd><p>Name of description/notes column if any.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>link</dt>
|
<dt id="arg-link">link<a class="anchor" aria-label="anchor" href="#arg-link"></a></dt>
|
||||||
<dd><p>Name of link column, if any.</p></dd>
|
<dd><p>Name of link column, if any.</p></dd>
|
||||||
|
|
||||||
|
|
||||||
<dt>t.zone</dt>
|
<dt id="arg-t-zone">t.zone<a class="anchor" aria-label="anchor" href="#arg-t-zone"></a></dt>
|
||||||
<dd><p>A character string of time zone for events. The string must be
|
<dd><p>A character string of time zone for events. The string must be
|
||||||
a time zone that is recognized by the user's OS.</p></dd>
|
a time zone that is recognized by the user's OS.</p></dd>
|
||||||
|
|
||||||
</dl></div>
|
</dl></div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
<h2 id="value">Value<a class="anchor" aria-label="anchor" href="#value"></a></h2>
|
||||||
|
<p>ical object</p>
|
||||||
|
|
||||||
<p>ical object</p>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="section level2">
|
<div class="section level2">
|
||||||
<h2 id="see-also">See also<a class="anchor" aria-label="anchor" href="#see-also"></a></h2>
|
<h2 id="see-also">See also<a class="anchor" aria-label="anchor" href="#see-also"></a></h2>
|
||||||
@ -176,23 +161,23 @@ a time zone that is recognized by the user's OS.</p></dd>
|
|||||||
<span class="r-in"><span></span></span>
|
<span class="r-in"><span></span></span>
|
||||||
</code></pre></div>
|
</code></pre></div>
|
||||||
</div>
|
</div>
|
||||||
</main><aside class="col-md-3"><nav id="toc"><h2>On this page</h2>
|
</main><aside class="col-md-3"><nav id="toc" aria-label="Table of contents"><h2>On this page</h2>
|
||||||
</nav></aside></div>
|
</nav></aside></div>
|
||||||
|
|
||||||
|
|
||||||
<footer><div class="pkgdown-footer-left">
|
<footer><div class="pkgdown-footer-left">
|
||||||
<p></p><p>Developed by Andreas Gammelgaard Damsbo.</p>
|
<p>Developed by Andreas Gammelgaard Damsbo.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="pkgdown-footer-right">
|
<div class="pkgdown-footer-right">
|
||||||
<p></p><p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.0.7.</p>
|
<p>Site built with <a href="https://pkgdown.r-lib.org/" class="external-link">pkgdown</a> 2.1.1.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</footer></div>
|
</footer></div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body></html>
|
</body></html>
|
||||||
|
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
156
sitemap.xml
156
sitemap.xml
@ -1,117 +1,41 @@
|
|||||||
<?xml version="1.0" encoding="UTF-8"?>
|
<urlset xmlns = 'http://www.sitemaps.org/schemas/sitemap/0.9'>
|
||||||
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
|
<url><loc>https://agdamsbo.github.io/stRoke/404.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/articles/index.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/404.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/articles/toolbox.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/authors.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/index.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/articles/index.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/news/index.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/add_padding.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/age_calc.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/articles/toolbox.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/chunks_of_n.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/ci_plot.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/color_plot.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/authors.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/contrast_text.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/cpr_check.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/cpr_dob.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/index.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/cpr_female.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/cprs.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/ds2dd.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/news/index.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/ds2ical.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/files_filter.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/generic_stroke.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/add_padding.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/index.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/index_plot.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/label_select.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/age_calc.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/metadata_names.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/mfi_domains.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/multi_rev.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/chunks_of_n.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/n_chunks.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/pase.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/pase_calc.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/ci_plot.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/print.win_Prob.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/quantile_cut.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/score.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/color_plot.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/source_lines.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/stRoke-package.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/str_extract.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/contrast_text.html</loc>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/talos.html</loc></url>
|
||||||
</url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/win_prob.html</loc></url>
|
||||||
<url>
|
<url><loc>https://agdamsbo.github.io/stRoke/reference/write_ical.html</loc></url>
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/cpr_check.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/cpr_dob.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/cpr_female.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/cprs.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/ds2dd.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/ds2ical.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/files_filter.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/generic_stroke.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/index.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/index_plot.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/label_select.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/metadata_names.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/mfi_domains.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/multi_rev.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/n_chunks.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/pase.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/pase_calc.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/print.win_Prob.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/quantile_cut.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/score.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/source_lines.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/stRoke-package.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/str_extract.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/talos.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/win_prob.html</loc>
|
|
||||||
</url>
|
|
||||||
<url>
|
|
||||||
<loc>https://agdamsbo.github.io/stRoke/reference/write_ical.html</loc>
|
|
||||||
</url>
|
|
||||||
</urlset>
|
</urlset>
|
||||||
|
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user